Índice de contenidos
-
-
- Introducción
- Estructura de su sitio web
- Acceder al panel de control
- Escritorio
- Panel de control: principios generales
- Gestionar archivos multimedia (imágenes, vídeos y audio)
- Gestionar el contenido de su sitio
- Gestionar la biblioteca multimedia
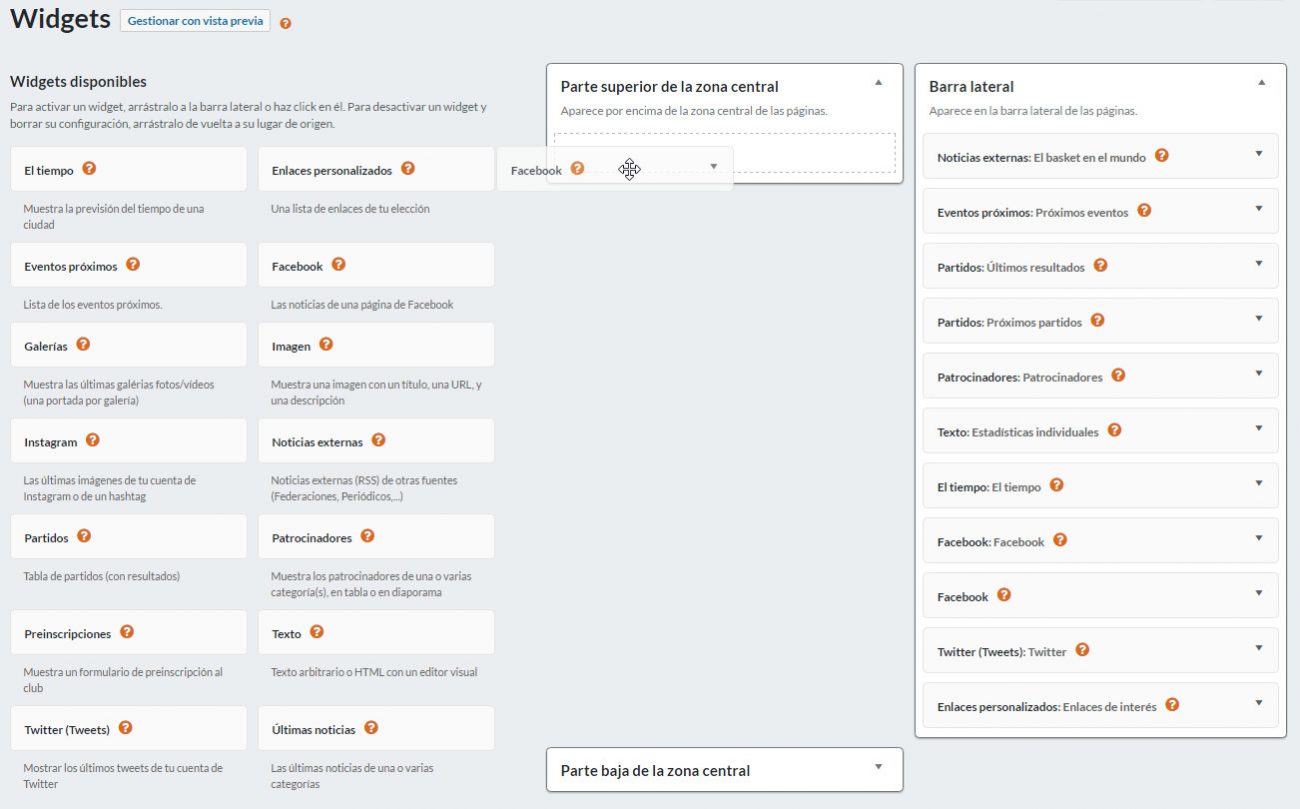
- Utilizar los widgets
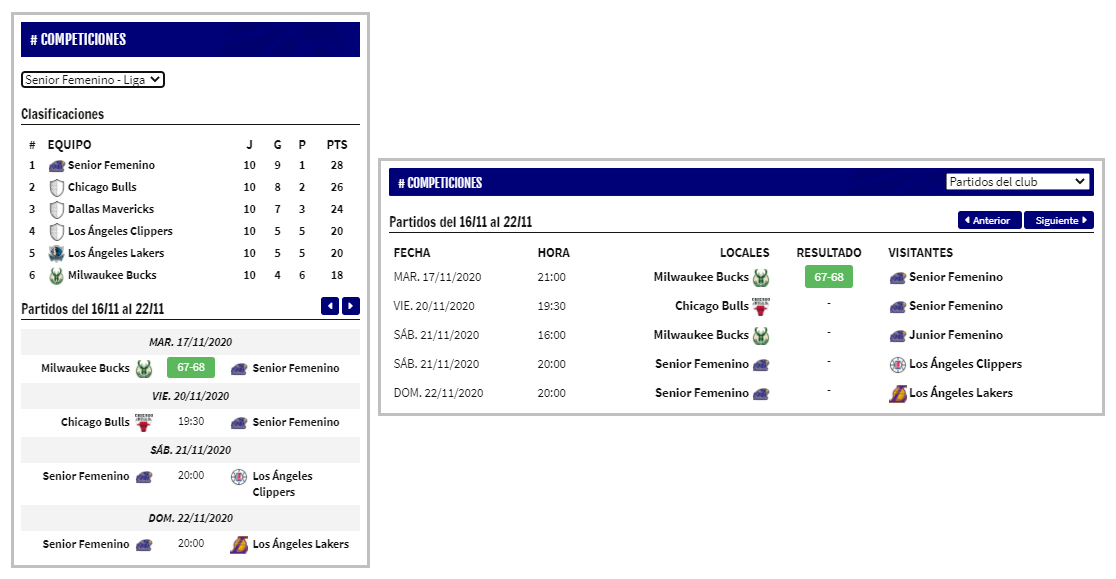
- El widget “Competiciones”
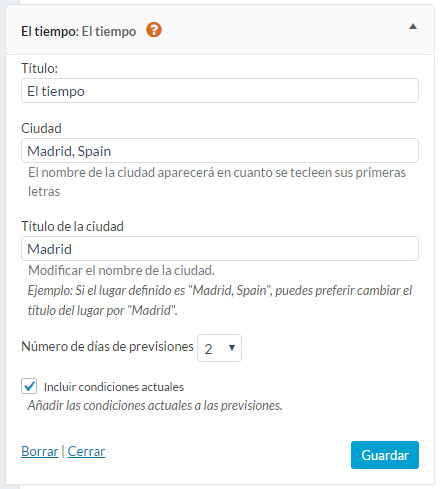
- El widget “El tiempo”
- El widget “Enlaces personalizados”
- El widget “Equipos”
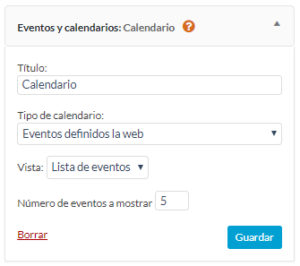
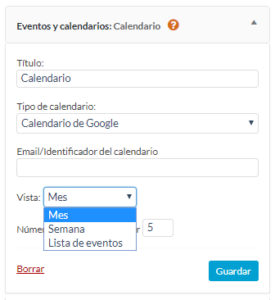
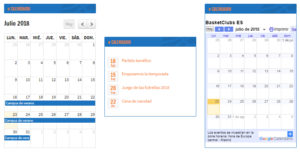
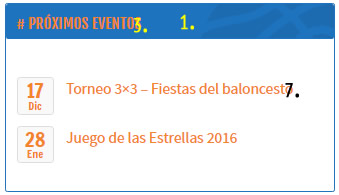
- El widget “Eventos y calendario”
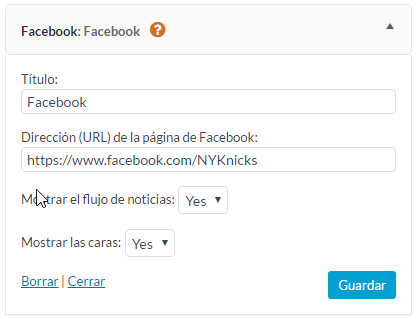
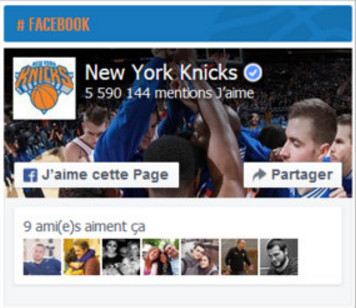
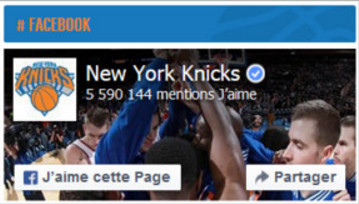
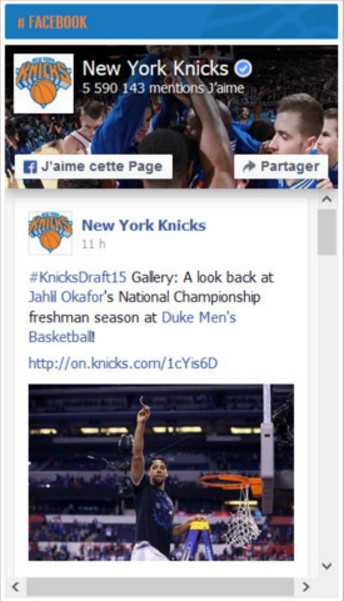
- El widget “Facebook”
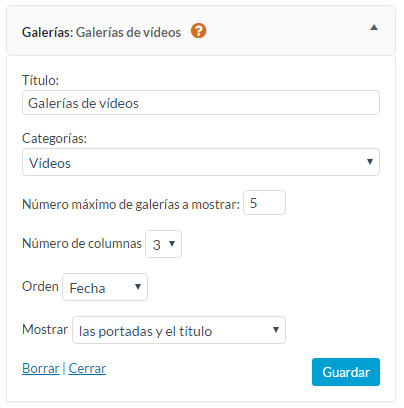
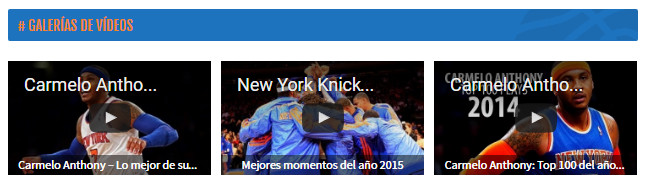
- El widget “Galerías”
- El widget “Imagen”
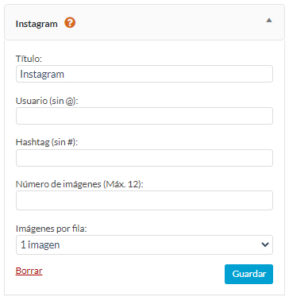
- El widget “Instagram”
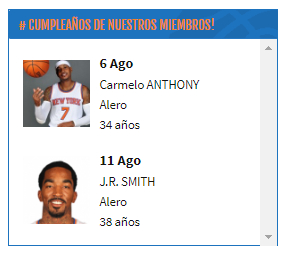
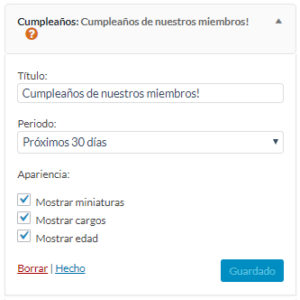
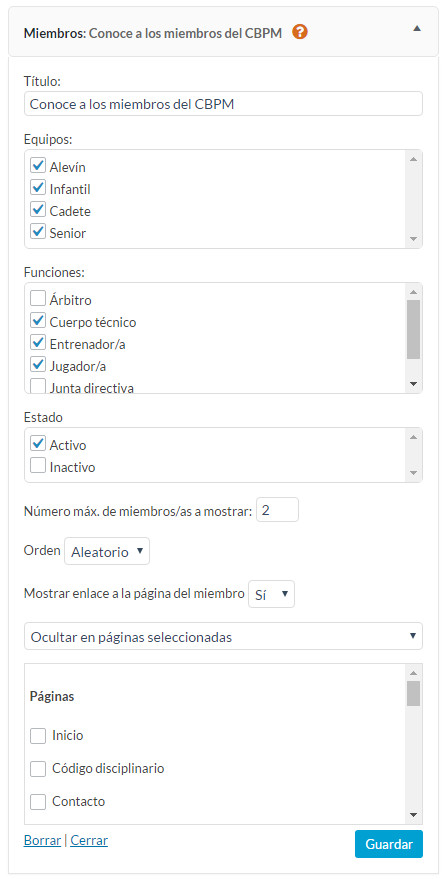
- El widget “Miembros”
- El widget “Noticias externas”
- El widget “Noticias relacionadas” y las etiquetas
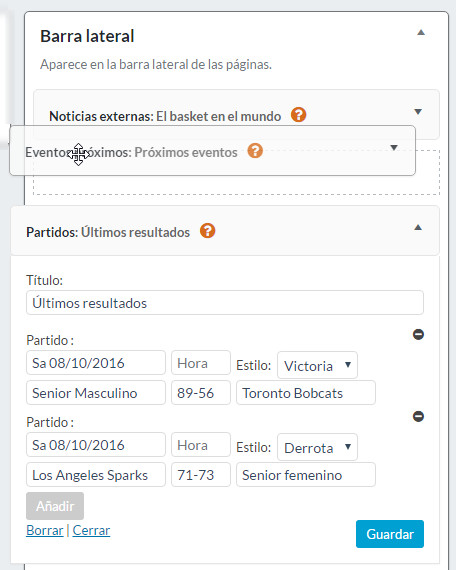
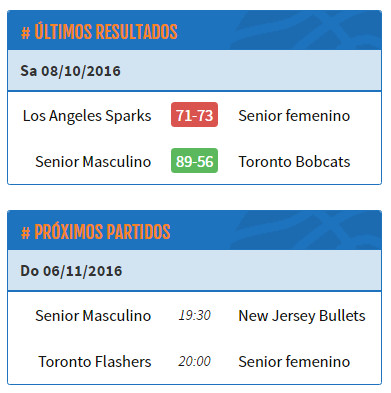
- El widget “Partidos”
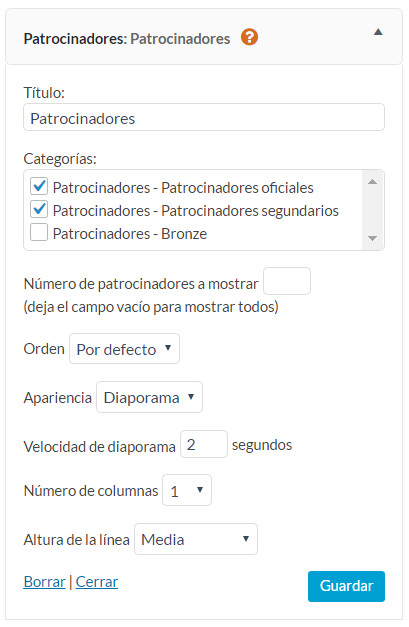
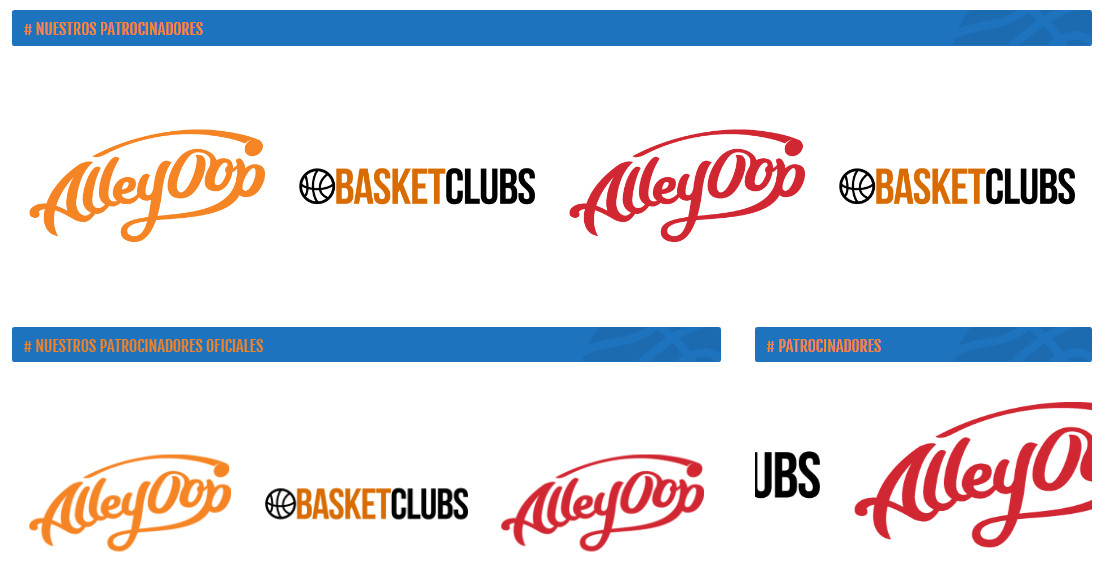
- El widget “Patrocinadores”
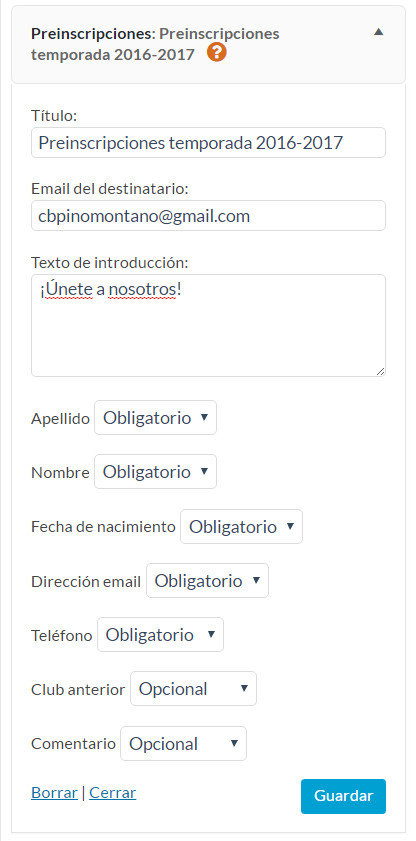
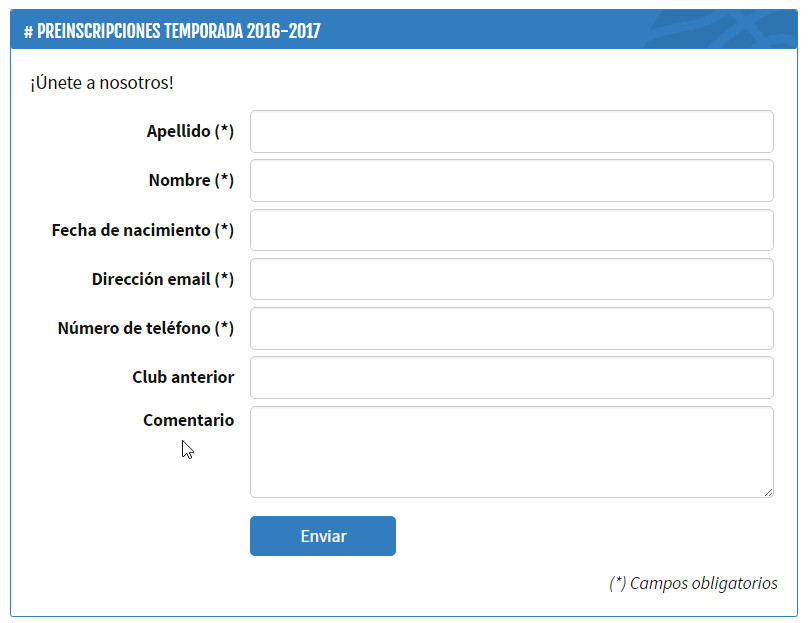
- El widget “Preinscripciones”
- El widget “Texto”
- El widget “Twitter (Tweets)”
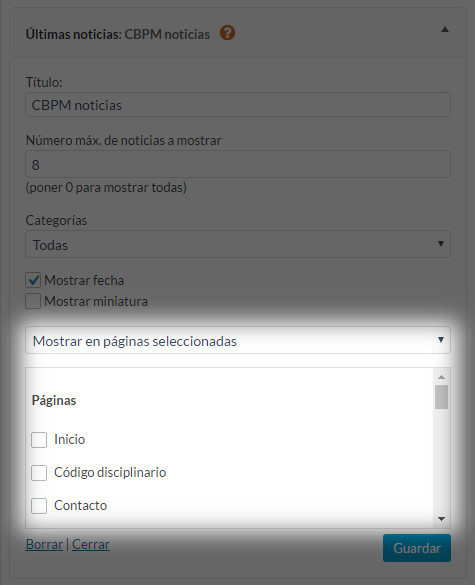
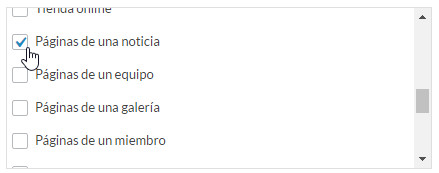
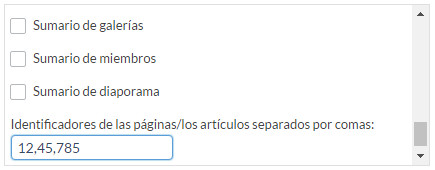
- El widget “Últimas noticias”
- El widget “Video”
- Personalizar la apariencia de su sitio
- Gestionar el menú
- Mostrar un diaporama (slideshow)
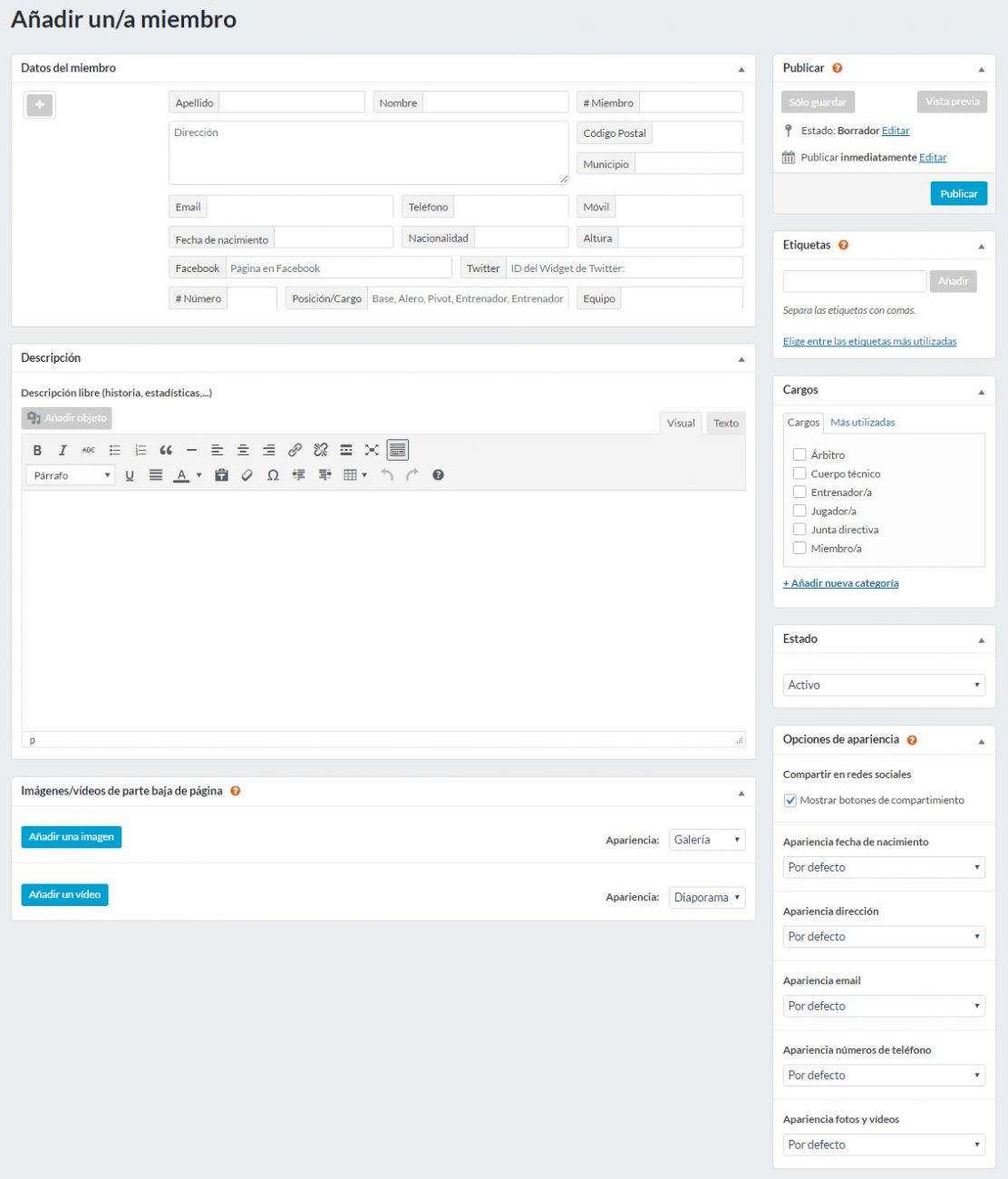
- Gestionar sus miembros
-
Introducción
El objetivo de este manual de usuario es guiarle en la gestión de su sitio web BasketClubs. La herramienta de gestión es muy intuitiva, de modo que es posible que usted no necesite este manual para llevarla a cabo. De hecho, le invitamos a lanzarse a utilizarla sin necesidad de haber leído el manual entero.
Sin embargo, le puede ser siempre útil como ayuda ocasional para responder a preguntas puntuales.
Trucos
A medida que vaya leyendo este manual de usuario, encontrará regularmente esta imagen de un balón de baloncesto. Dicha imagen indica un truco o un consejo particular que le permitirá hacer de su sitio de internet un lugar todavía más profesional y completo, o simplemente, personalizarlo más.
Desarrollos futuros
El equipo BasketClubs seguirá desarrollando la herramienta, mejorándola y ofreciendo regularmente nuevas funcionalidades. Por supuesto, le informaremos de dichas mejoras, especialmente a través del portal www.basketclubs.es, del escritorio y de una newsletter.
Las tarifas
La oferta BasketClubs se presenta en 3 tarifas: Starter (gratuita), Pro y Premium. Algunas funcionalidades no son accesibles en las ofertas Starter y Pro.
Para evitarle lecturas inútiles, las secciones referentes a dichas opciones estarán marcadas con las siguientes figuras:
- : Opción disponible en las ofertas Pro y Premium
- : Opción disponible en la oferta Premium
Estructura de su sitio web
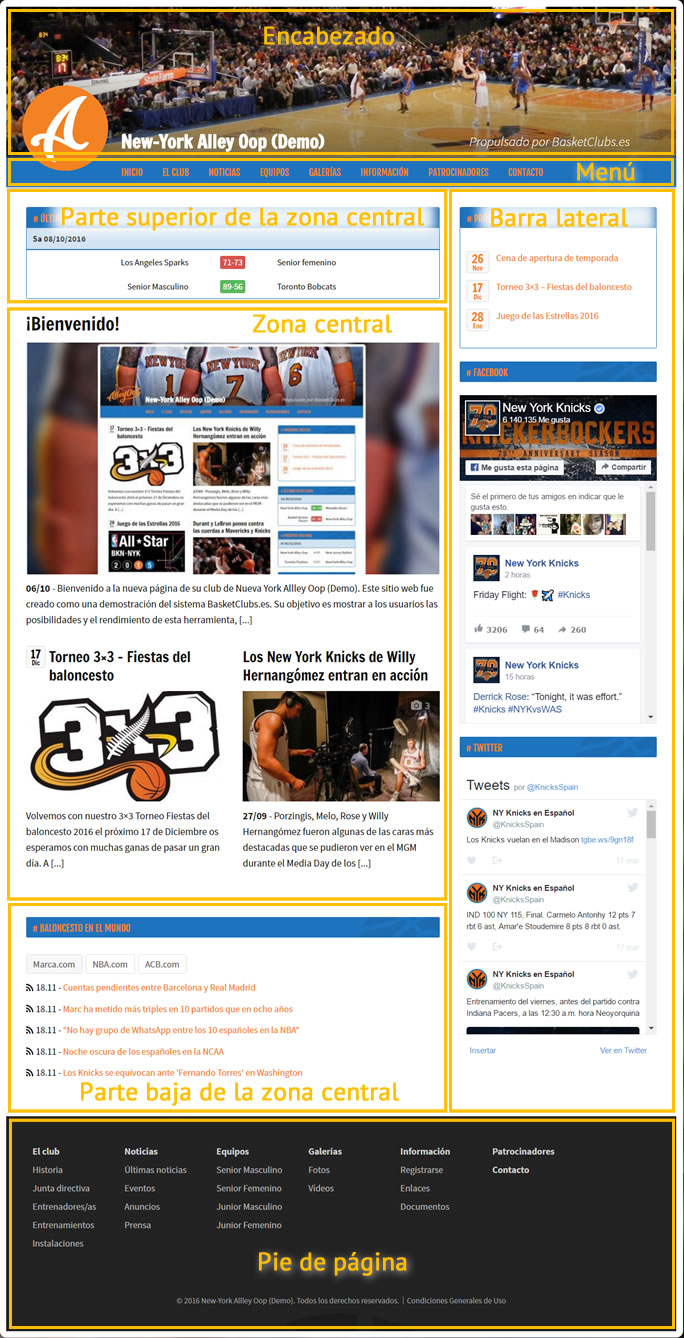
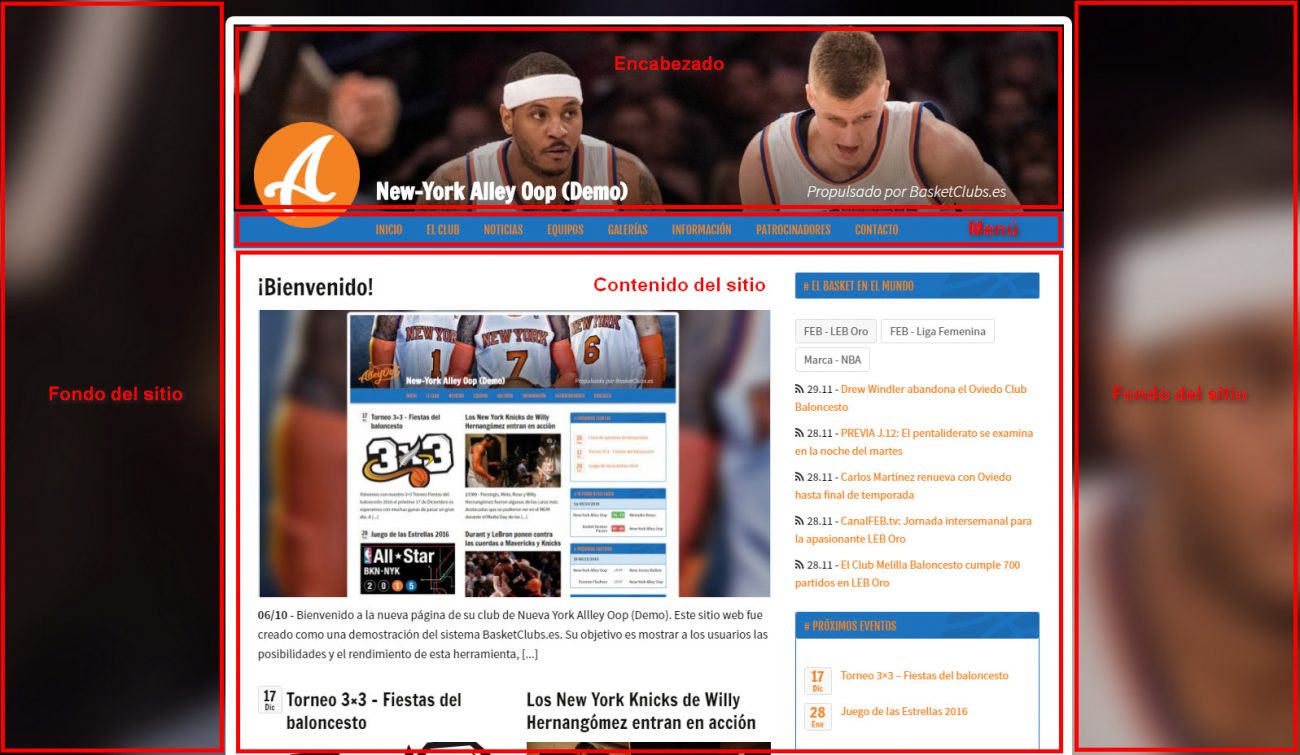
Su sitio web está compuesto de distintas zonas, cuyo contenido y apariencia puede usted configurar fácilmente:
- el encabezado, arriba del todo.
- el menú de navegación, situado horizontalmente bajo el encabezado.
- la parte superior de la zona central, disponible a partir de la tarifa Pro. Podrá incluir contenidos gracias a pequeños módulos llamados “widgets”. Su tamaño dependerá del tamaño del contenido que usted incluya en ella.
- la zona central, en la cual aparecerá el contenido relativo a la página visitada. Esta será mayor o menor dependiendo del tamaño de dicho contenido.
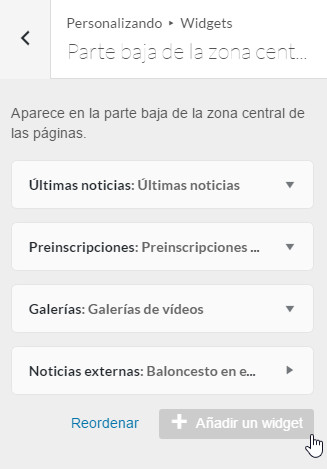
- la parte baja de la zona central, que usted podrá alimentar gracias a pequeños módulos, llamados “widgets”. El tamaño de esta parte será mayor o menor en función del tamaño del contenido que usted vaya añadiendo.
- la barra lateral, que usted podrá alimentar gracias a pequeños módulos, llamados “widgets”. El tamaño de esta barra lateral será mayor o menor en función del tamaño del contenido que usted vaya añadiendo.
- el pie de página, abajo del todo, es la única zona cuyo contenido está totalmente alimentado por nosotros/as.
En la tarifa Premium, dispone de 2 zonas adicionales que pueden alimentarse con ayuda de widgets:
- Una zona en lo alto de la página (bajo el menú), que ocupa toda la anchura de ésta.
- Una zona en la parte baja de la página, que ocupa igualmente toda la anchura.
Acceder al panel de control
El panel de control es el espacio de administración que le permite gestionar la totalidad de su sitio web. Desde el panel de control usted puede redactar sus contenidos (páginas, noticias, galerías, equipos) y publicarlos online, insertar fotos y vídeos, personalizar el estilo y los colores, descubrir las estadísticas de visitas al sitio, etc.
Usted ha recibido un email confirmando que su sitio web ha sido creado. Dicho email contiene la dirección de su sitio web, su nombre de usuario/a y su contraseña.
Para conectarse al panel de control, añada /admin al final de la dirección de su sitio web (ejemplo: https://www.basketclubs.es/cbpinomontano/admin), introduzca su nombre de usuario/a y su contraseña y haga clic sobre el botón “Acceder”.
El panel de control funciona con todos los navegadores. Sin embargo, para su comodidad, le recomendamos utilizar las últimas versiones de Firefox, Safari o Chrome.
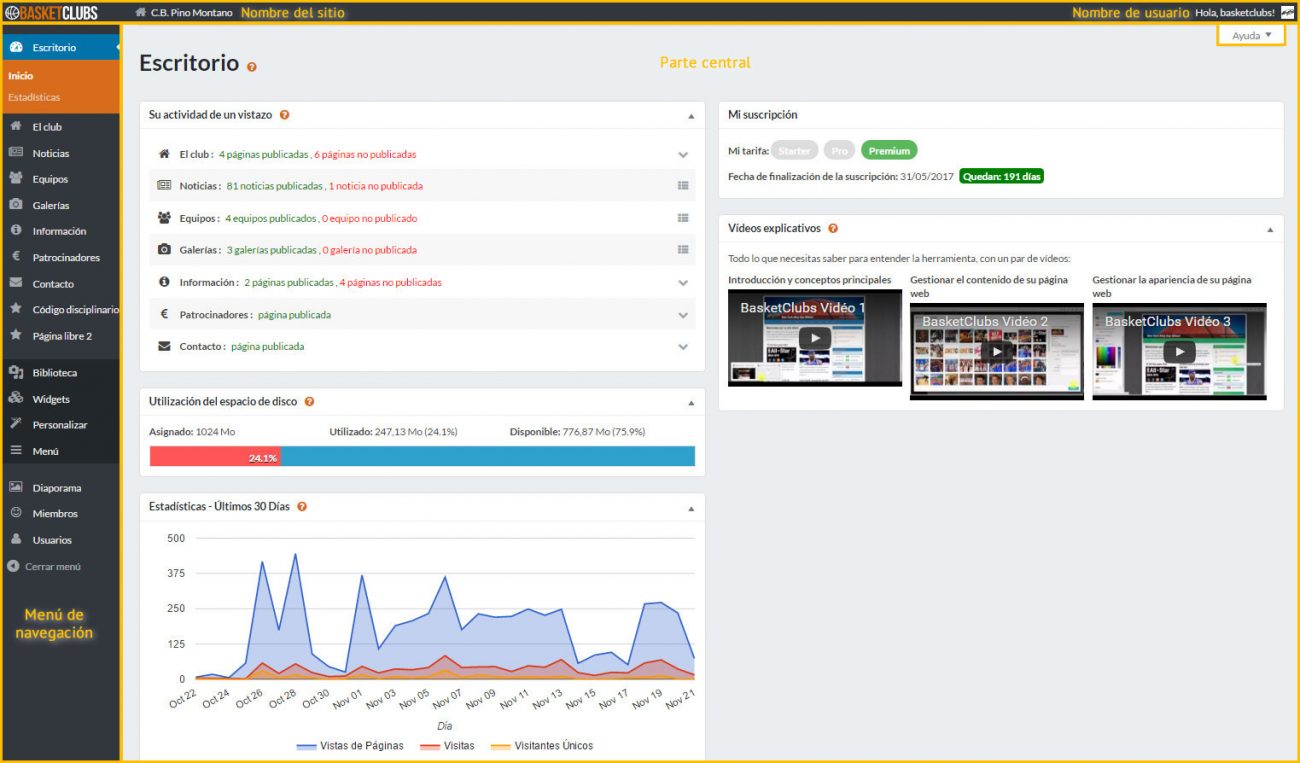
Una vez conectado/a, usted llegará al espacio de administración, que se compone de 3 partes:
- En la parte superior, el encabezado, que le indica
- a la izquierda, el nombre de su sitio web con un enlace hacia éste.
- a la derecha, el nombre de usuario/a con el cual usted está conectado/a, así como enlaces para modificar su perfil de usuario/a y para desconectarse. Bajo éste se encuentra la sección de ayuda global donde podrá consultar el manual de usuario.
- En la parte izquierda, el menú de navegación del espacio de administración.
- En la parte central, toda la información de la sección que esté visitando en ese momento.
Escritorio
Una vez conectado/a, usted llegará al escritorio, la página central del panel de control que ofrece distintas informaciones globales. El escritorio está compuesto de varios módulos:
- Mi suscripción
- Utilización del espacio de disco
- Su actividad de un vistazo
- Estadísticas de visitas
- Vídeos explicativos
Mi suscripción
Este módulo resume las características de su suscripción, a saber:
- La tarifa que usted utiliza actualmente
- El hecho de que esté en periodo de prueba o no
- La fecha de terminación de su suscripción o de su periodo de prueba en curso (así como el número de días restantes)
Asimismo, encontrará de vez en cuando en este módulo mensajes importantes, tales como anuncios de nuevas funcionalidades o de promociones en curso.
Utilización del espacio de disco
Este módulo le indica su espacio de disco total, utilizado y disponible. Le recordamos que el espacio de disco asignado es de 500 Mo en la tarifa Starter (gratuita).
Su actividad de un vistazo
Este módulo resume el número de páginas, noticias, equipos y galerías disponibles en su sitio web e indica si están publicadas. Si no está usted familiarizado/a con estos conceptos, no se preocupe. No sólo son muy fáciles de asimilar, sino que además se lo explicaremos en el siguiente apartado.
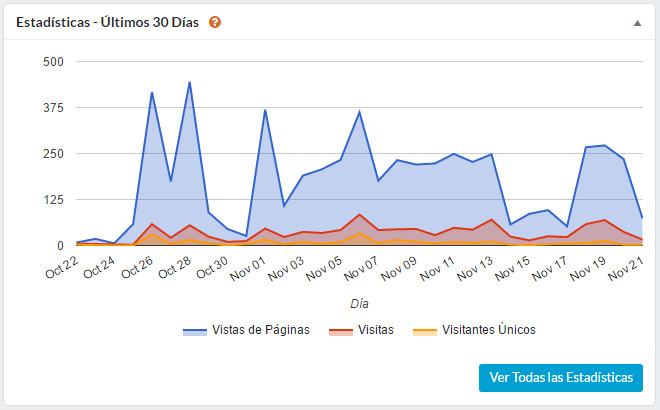
Estadísticas de visitas
Aquí puede consultar interesantes estadísticas de frecuentación de su sitio web en términos de páginas vistas, de visitas y de visitantes. Al hacer clic en el botón “Ver todas las estadísticas”, descubrirá un detalle de esas estadísticas en distintos periodos, página por página o incluso por zonas geográficas de sus visitantes.
Vídeos explicativos
No es necesario contarle mucho más sobre esta sección, salvo que le recomendamos que vea los vídeos …
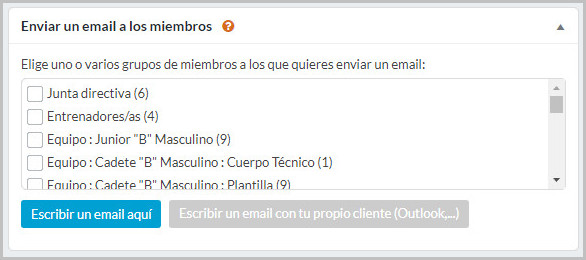
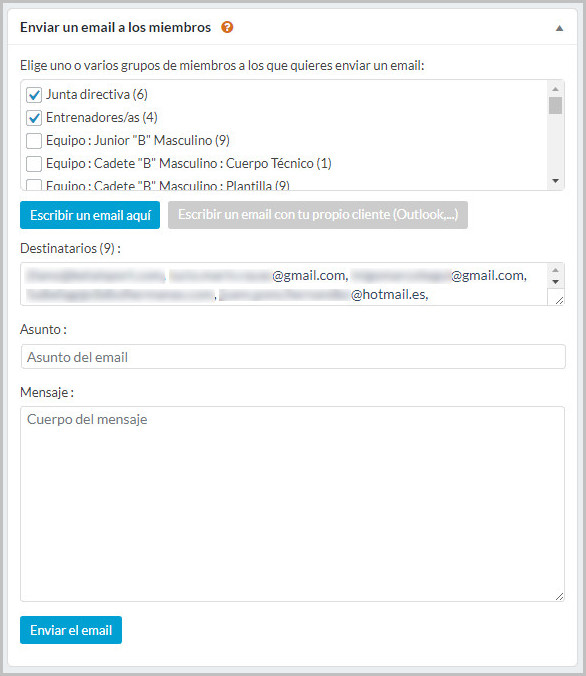
Enviar email a los miembros
Este módulo le permite enviar un email a uno o varios miembros registrados en las páginas “Junta Directiva”, “Entrenadores”, “Árbitros” y en las páginas de “Equipos”.
El cuadro incluye todos los grupos de miembros que han sido publicados e indica, para cada uno de ellos y entre paréntesis, el número de miembros que tiene dirección de correo electrónico definida en su perfil. En primer lugar, debe marcar las casillas correspondientes a los grupos que desea enviar el correo.
Si desea enviar el email directamente desde dentro del sistema, haga clic en el botón “Escribir un email aquí”. Aparecerá un nuevo módulo que contendrá a los destinatarios, el asunto y el cuerpo del mensaje (ver imagen a continuación). Tenga en cuenta que puede añadir manualmente más direcciones de email separadas por comas a la lista hecha de forma automática. Una vez completado con la información necesaria, solo quedaría hacer clic en “Enviar el email”.
Si desea enviar el email desde su cliente de correo habitual (por ejemplo, para que todos sus correos electrónicos enviados estén centralizados en un solo lugar), habrá que pulsar sobre “Escribir un email con tu propio cliente” y después, seleccionar los grupos de destinatarios. A continuación, se abrirá directamente su cliente de correo electrónico por defecto con la lista de destinatarios seleccionados.
Panel de control: principios generales
Ayuda online
Cuando usted esté navegando en el escritorio, verá aparecer regularmente este pequeño icono que representa un punto de interrogación: ![]() . Este icono corresponde a un punto de conexión con la ayuda online. Al hacer clic sobre dicho icono, se abrirá una nueva pestaña que le proporcionará explicaciones detalladas de la sección a la que se refiere. ¡No dude en contactarnos si tiene cualquier duda!
. Este icono corresponde a un punto de conexión con la ayuda online. Al hacer clic sobre dicho icono, se abrirá una nueva pestaña que le proporcionará explicaciones detalladas de la sección a la que se refiere. ¡No dude en contactarnos si tiene cualquier duda!
Navegación
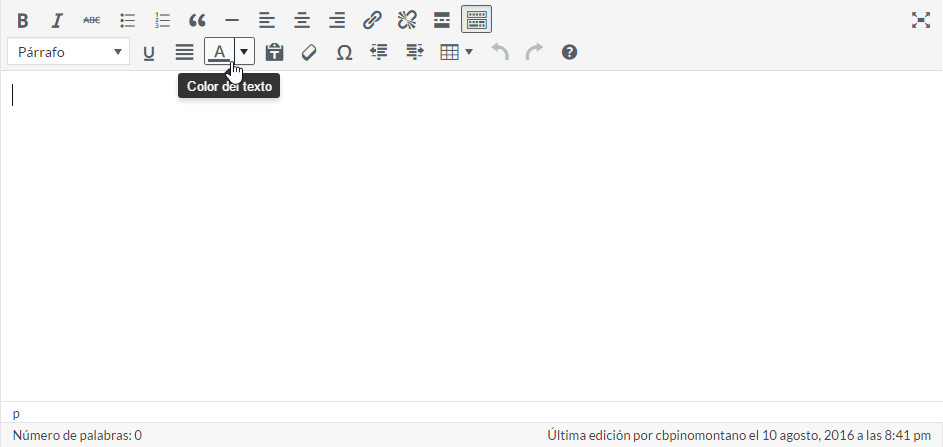
Editor de texto
Para cada página/equipo/noticia/galería tiene la posibilidad de añadir o modificar un texto. Esto se puede hacer con ayuda de un editor fácil de utilizar y que incluye las funcionalidades habituales de un editor de texto.
No vamos a detallarle cada tecla de este editor. Sin embargo, en caso de duda, bastará con que pase el cursor sobre cada icono para recibir información sobre su utilidad.
Algunas de esas teclas son particularmente interesantes para hacer que su sitio web sea más agradable de leer:
 |
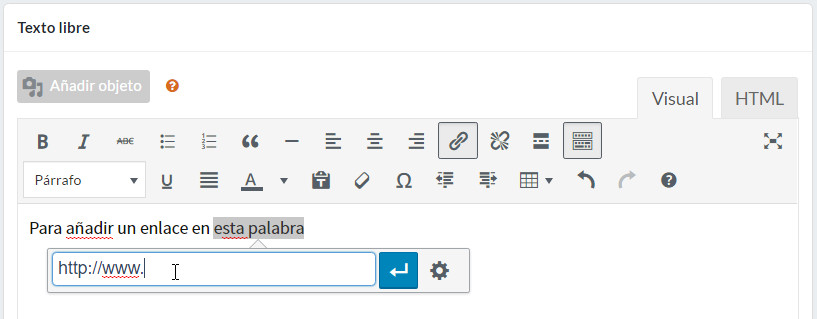
Este botón le permite, después de haber seleccionado un texto, aplicar un enlace hacia un sitio de Internet o de su propio sitio web: |
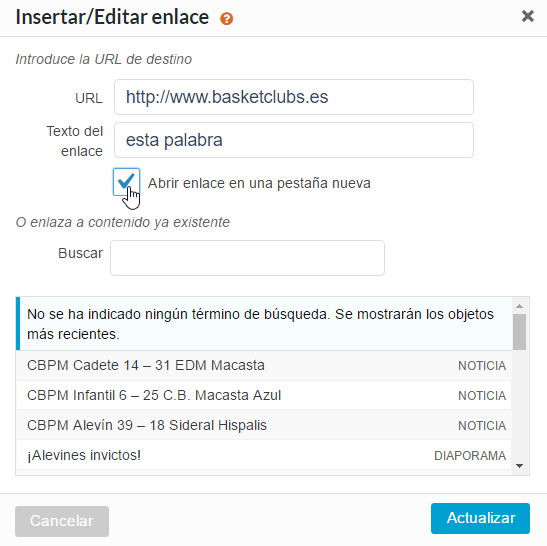
| Aparecerá entonces un campo en el cual debe indicar la dirección (URL) del vínculo. Deberá entonces pulsar sobre la flecha hacia la izquierda para validarlo. Al presionar sobre la rueda dentada que se encuentra a la derecha de la flecha abrirá un cuadro que le permite definir otras características del vínculo (ver imagen a continuación). |
 |
Este botón le permite anular la asignación de un enlace a un texto seleccionado. |
 |
Este botón le permite abrir y cerrar la barra de herramientas, es decir, la segunda línea de botones del editor. |
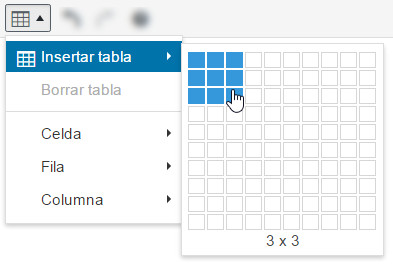
Podrá entonces personalizar un poco el contenido de la tabla (alineación, tipos de celdas: en encabezado o normales; color del borde; color del fondo) a través de la entrada “Propiedades de celda” en el menú “Celda”. Seleccione en primer lugar las celdas cuyo estilo quiere adaptar y realice los cambios deseados. Puede aplicar también el mismo tipo de personalización al conjunto de una línea o de una columna a través de los menús “Línea” y “Columna”. Ya que la herramienta es sencilla e intuitiva, le dejamos que la descubra por sí mismo/a.
Además del texto, puede añadir todo tipo de archivos multimedia (fotos, documentos, vídeos, etc.) en sus contenidos. Éstos aparecerán igualmente en el editor. Le explicaremos todo esto en el capítulo “Gestionar los archivos multimedia”.
Por último, nótese que el editor es un herramienta del tipo “WYSIWYG” (“What You See Is What You Get” – “Lo que se ve es lo que se obtiene”), que significa que el contenido que usted redacte aparece en su sitio web igual que aparece en el editor.
Formularios y calendarios Google
Es posible insertar calendarios Google y formularios Google en sus contenidos. Si no los conoce, le recomendamos que se informe sobre sus funcionalidades porque es posible que las encuentre muy útiles para incorporarlas en la gestión de su club.

|
Para insertar estos calendarios y formularios, tendrá que presionar el botón “Google” que aparece en la barra de herramientas del editor de texto. |
Insertar un calendario Google
A continuación, le numeramos algunas ventajas y funcionalidades principales de los calendarios Google:
- Pueden ser gestionados simultáneamente por varias personas.
- Pueden publicarse y son accesibles fácilmente desde una página web.
- Se integran fácilmente en la web.
Consituyen una herramienta muy práctica para informar a los visitantes de la web sobre los próximos eventos y actividades del club.
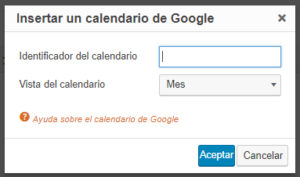
Para insertar un calendario, deberá aportar:
|
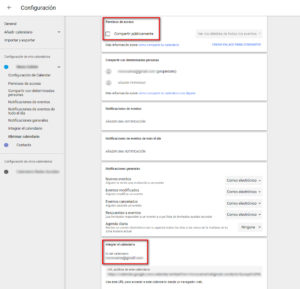
El identificador del calendario lo podrá encontrar dentro de la sección de configuración de su calendario Google. En la parte baja de esta sección encontrará otra llamada “Integrar el calendario” y dentro de ésta, “ID del calendario” (ver imagen de ejemplo). Este identificador es el que debe añadir en el campo “Identificador del calendario”. Note que si el calendario está directamente enlazado a una dirección de email, ese email será el identificador del calendario. Por tanto, no será estrictamente necesario buscar el “ID del calendario” si éste está enlazado a un email.
Atención: para que un calendario pueda ser visto por todos desde su sitio, deberá estar disponible públicamente. Esto se configura igualmente desde la página de configuración de su calendario de google (ver imagen explicativa).
|
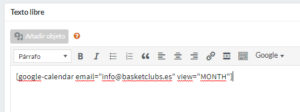
Una vez que ha terminado de configurar el calendario de Google, verá que aparece un código técnico entre corchetes ( [ ] ). Este código permite la integración del calendario. Si lo modifica, corre el riesgo de que el calendario no aparezca en la web. Para eliminar el calendario, solo tendrá que borrar dicho código. |
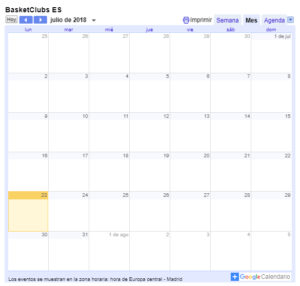
| En la imagen contigua, podrá ver un ejemplo de un calendario de Google integrado en una web con la vista mensual: |
Insertar un formulario Google
El formulario Google es una herramienta muy eficaz, por ejemplo para gestionar las inscripciones de nuevos/as jugadores/as o para recoger nuevos pedidos de material deportivo directamente desde la web. Tiene la ventaja de poder ser compartido fácilmente con un enlace. Igualmente, puede ser integrado sin problemas dentro de una web.
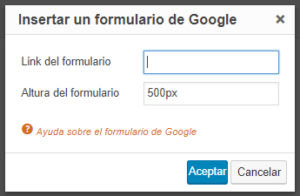
Para añadir un formulario, deberá precisar la siguiente información:
|
El link del formulario es una dirección web (URL) que deberá extraer de su formulario una vez configurado en https://docs.google.com/forms. En la barra superior, tiene disponible un botón para ver una “vista previa” del formulario (ver imagen explicativa). Esto abrirá una nueva página con el formulario tal cual lo vería un visitante. La dirección o link de esta página será la que deberá aportar en “link del formulario” para añadirlo a la web. Observe que el link termina en “viewform” (ejemplo: https://docs.google.com/forms/d/e/1FAIpQLSee5MFK8jv0r2dPbNCpnTIaqUrfv9XwiQl_h-xYEfw/viewform).
|
Una vez que ha terminado de configurar el formulario Google, verá que aparece un código técnico entre corchetes ( [ ] ). Este código permite la integración del formulario en la web. Si lo modifica, corre el riesgo de que el formulario no aparezca en la web. Para eliminar el formulario, tendrá que borrar dicho código. |
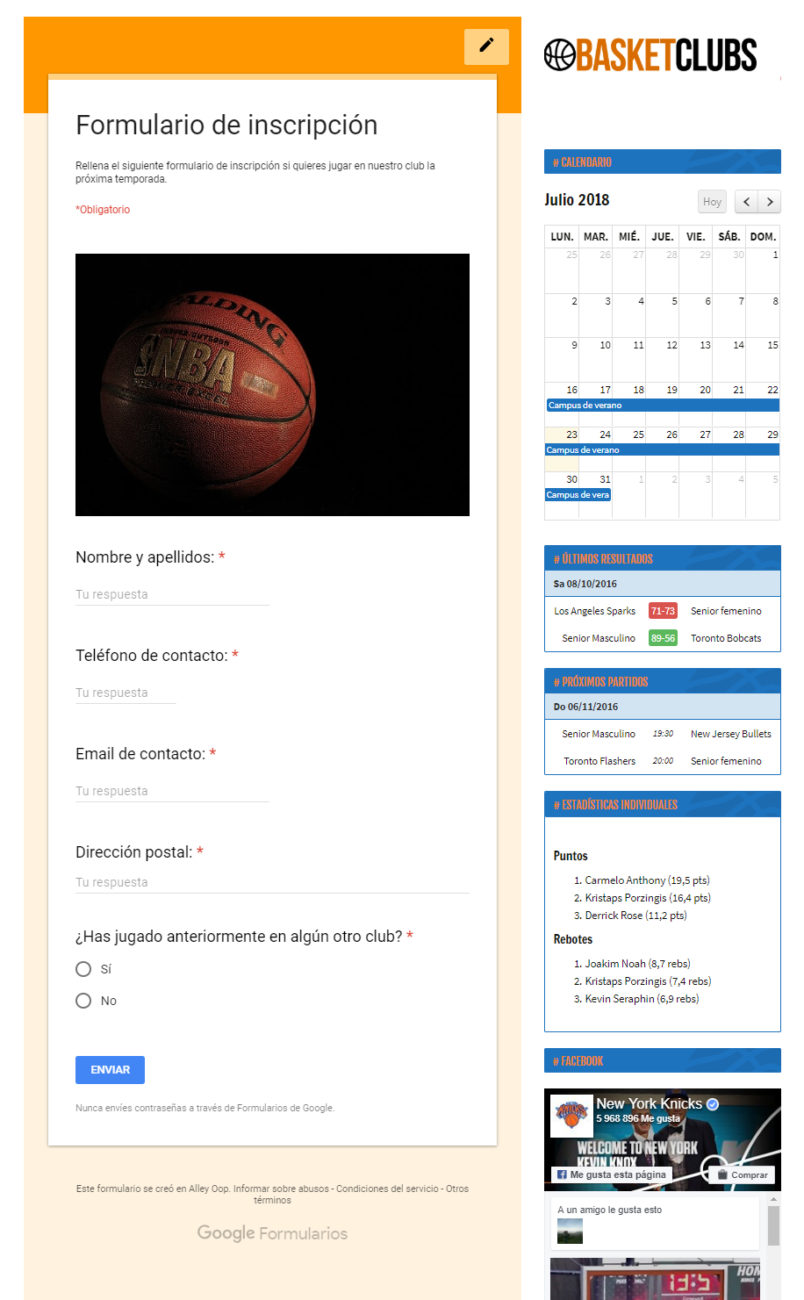
En la siguiente imagen, podrá ver un ejemplo de un formulario Google integrado en una web:
Publicar y gestionar el estado de su contenidos
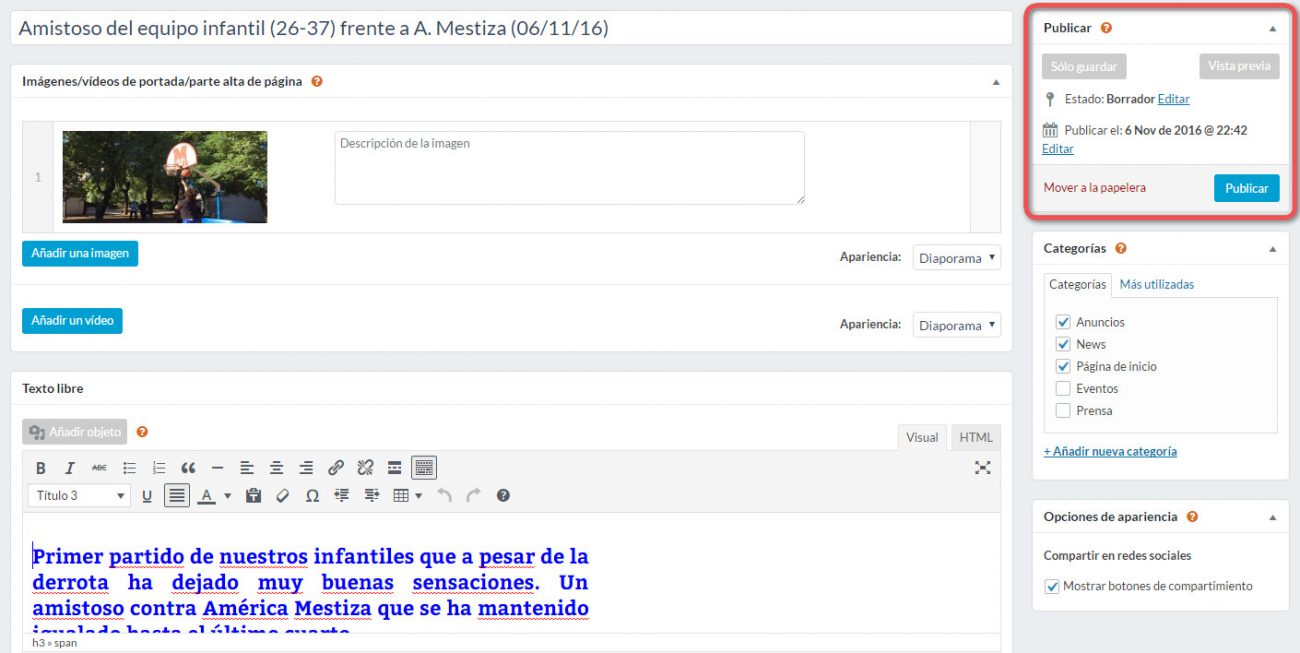
Para hacer que una página, una noticia, un equipo o una galería sea visible en su sitio web, deberá publicarla. Dicha publicación se realiza con ayuda del cuadro “Publicar” que encontrará arriba a la derecha del editor de texto.
Después de haber editado su contenido, tiene varias opciones:
| Este botón le permite publicar instantáneamente la página/noticia/equipo/galería y hacerla así visible en su sitio web. |
| Este botón permite visualizar, en una nueva ventana, una vista previa de cómo aparecerá el contenido en su sitio web, sin tener que publicarlo ni guardarlo. |
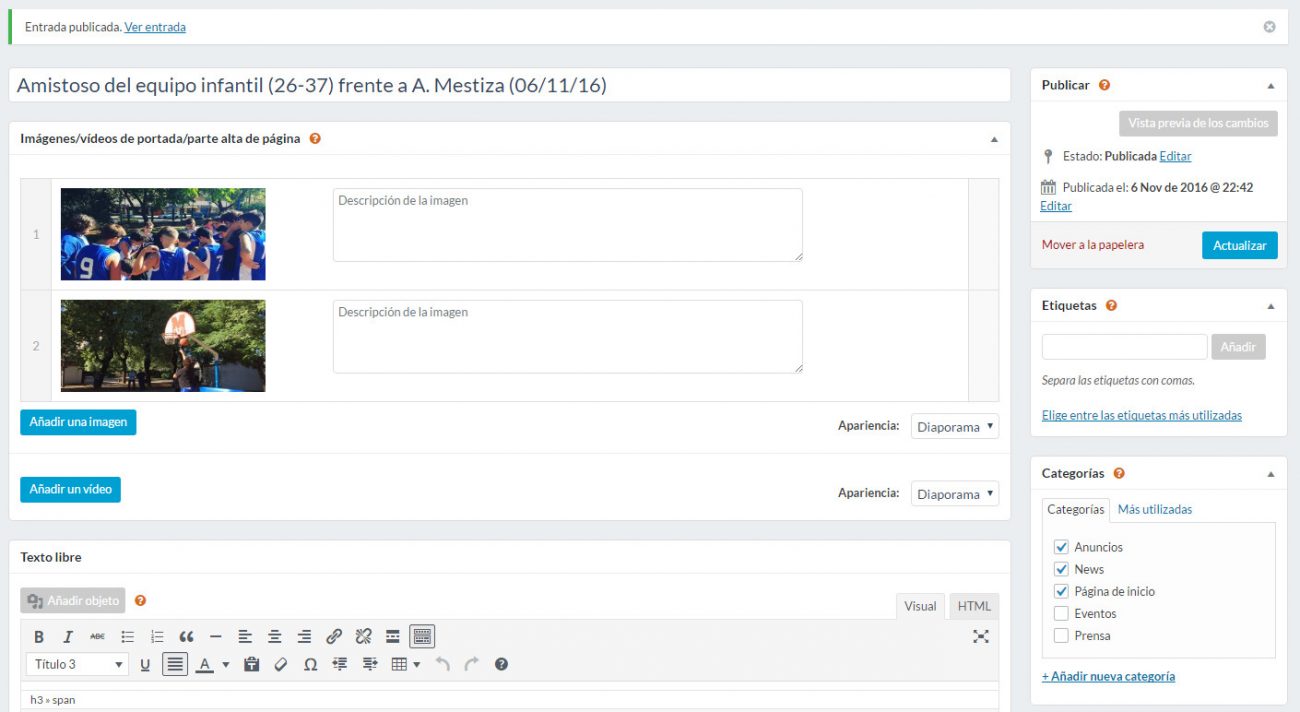
Como puede ver a continuación, el sistema, en la parte superior de la pantalla, le confirma que su contenido está publicado. El botón “Publicar” se convierte entonces en “Actualizar”, que se utiliza para publicar nuevas modificaciones.
 |
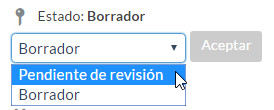
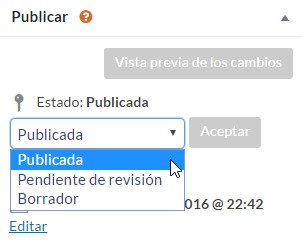
Observará que entonces aparece un nuevo estado en la lista desplegable de estados posibles: “Publicada”. Hay pues, de momento, 3 estados posibles para los contenidos: “Publicada”, “Borrador” y “Pendiente de revisión”. Más adelante verá que existe un cuarto estado (“Papelera”) para las noticias. Se lo explicaremos en el capítulo “La sección ‘Noticias’ ”. |
Opciones de apariencia
Compartir sus contenidos en las redes sociales
La opción “Compartir en redes sociales” está presente sea cual sea el tipo de contenido (página, noticia, equipo o galería). Ésta le da la posibilidad de mostrar en el sitio web una barra de iconos que permite a sus visitantes compartir el contenido en las redes sociales (Facebook, Twitter, Google+, WhatsApp). Marcando la casilla para mostrar los botones de compartir hará que aparezcan estos iconos al final de su contenido: ![]()
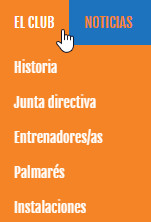
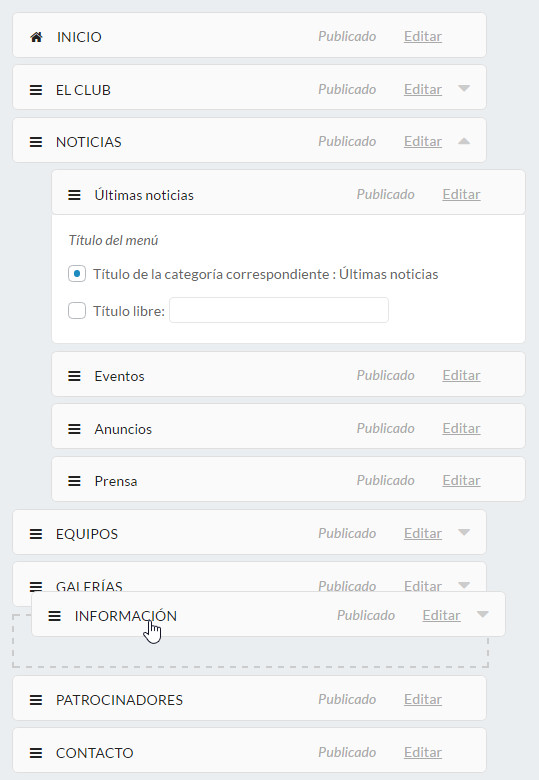
Menú dinámico
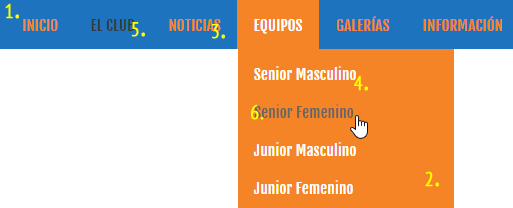
Una de las numerosas ventajas de la herramienta BasketClubs, es que gestiona por usted, toda una serie de cosas por las que no tiene que preocuparse. Es el caso del menú de su sitio web, que está construido de forma dinámica, en función de las páginas, las noticias y las galerías que haya publicado.
Al recibir su sitio web, el menú está casi vacío, ya que no contiene más que un artículo de bienvenida que hemos creado en la página de inicio.
En el menú encontrará, horizontalmente, las distintas secciones predefinidas: Inicio, El club, Noticias, Equipos, Galería, Información, Patrocinadores y Contacto. Estas secciones corresponden exactamente a las secciones del panel de control.
En cada sección aparecen, verticalmente, los nombres de las páginas disponibles.
El principio de la construcción del menú es muy sencillo:
Campos optativos y campos obligatorios
Aunque uno de los objetivos principales del sistema BasketClubs es hacer que su utilización le resulte lo más fácil posible, también hemos querido que sea lo más flexible posible.
Por esta razón, en la edición de sus contenidos encontrará muy pocos campos obligatorios.
El principio de la edición de contenido es muy sencillo: cualquier información proporcionada por usted aparece en el sitio web. Y si prefiere dejar algún campo vacío, no hay problema, ya que éstos no aparecerán en el sitio web. ¡No más espacios en blanco inútiles!
Gestionar los archivos multimedia
Los archivos multimedia son archivos (imágenes, vídeos, audios y otros documentos) que puede añadir a un/a página/noticia/equipo/galería. Puede hacer esto con ayuda del botón que se encuentra justo arriba del editor de texto:
Se puede añadir un archivo multimedia a su sitio web de distintas formas:
- Enviando el archivo desde su ordenador (cuando el archivo no se encuentre en la biblioteca multimedia)
- Extrayéndolo de la biblioteca multimedia (cuando ya se encuentre en ella)
- Proporcionando una dirección web (URL)
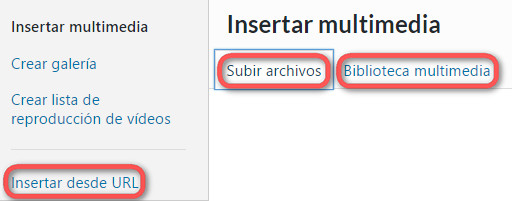
Estas tres opciones están disponibles en la página que se abre al hacer clic en “Añadir objeto” :
Si el archivo multimedia añadido es una imagen, ésta aparece directamente en el contenido de su sitio web. Si se trata de otro tipo de archivo multimedia (vídeo, audio, archivo PDF, documento Word, etc.), su sitio web muestra un enlace hacia el archivo en cuestión o bien incluye el lector necesario que permita la lectura del archivo. Esto dependerá de la configuración que el/la usuario/a haya escogido en su navegador web. Añadir vídeos, audios u otros formatos multimedia funciona de la misma forma, sea cual sea el tipo de archivo multimedia elegido.
Añadir un archivo multimedia enviando el archivo
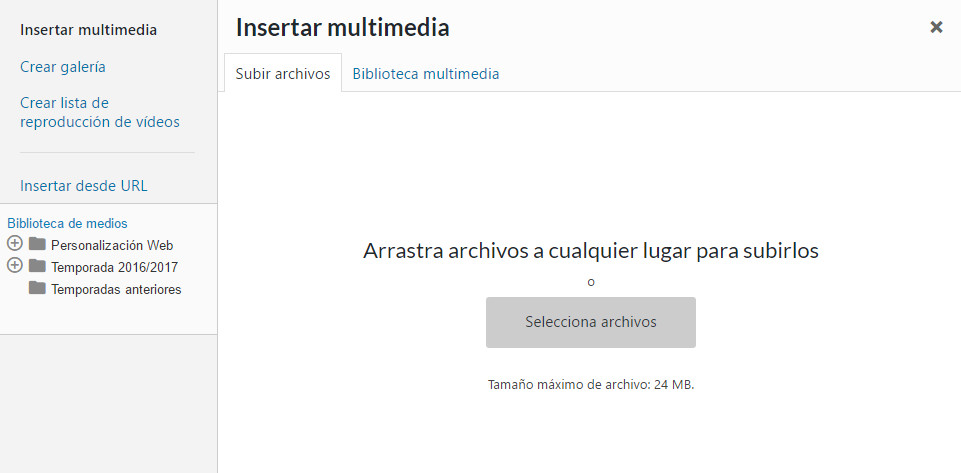
Al hacer clic en la pestaña “Subir archivos”, se le presenta la siguiente ventana:
Para añadir el archivo desde su ordenador, puede bien hacer clic sobre el botón “Selecciona archivos” o arrastrar el archivo al interior de la ventana (aparece un gran rectángulo azul punteado para mostrarle dónde soltarlo).
El módulo de descarga muestra entonces una imagen en miniatura en la biblioteca e indica cómo va avanzando el envío del archivo.
Una vez terminado el envío, el archivo forma parte de la biblioteca.
Una vez que todos los campos hayan sido rellenados, haga clic sobre el botón ““Insertar en la página” (o ““Insertar en el artículo”) para que la imagen sea añadida a su contenido.
Añadir un archivo multimedia desde la biblioteca
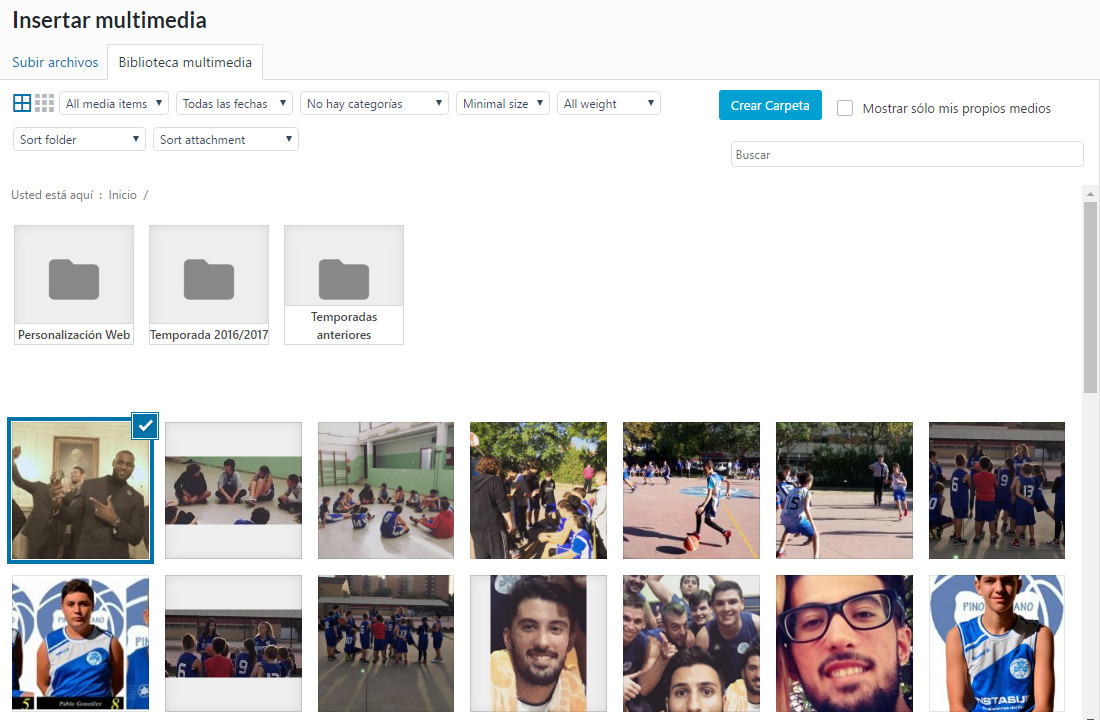
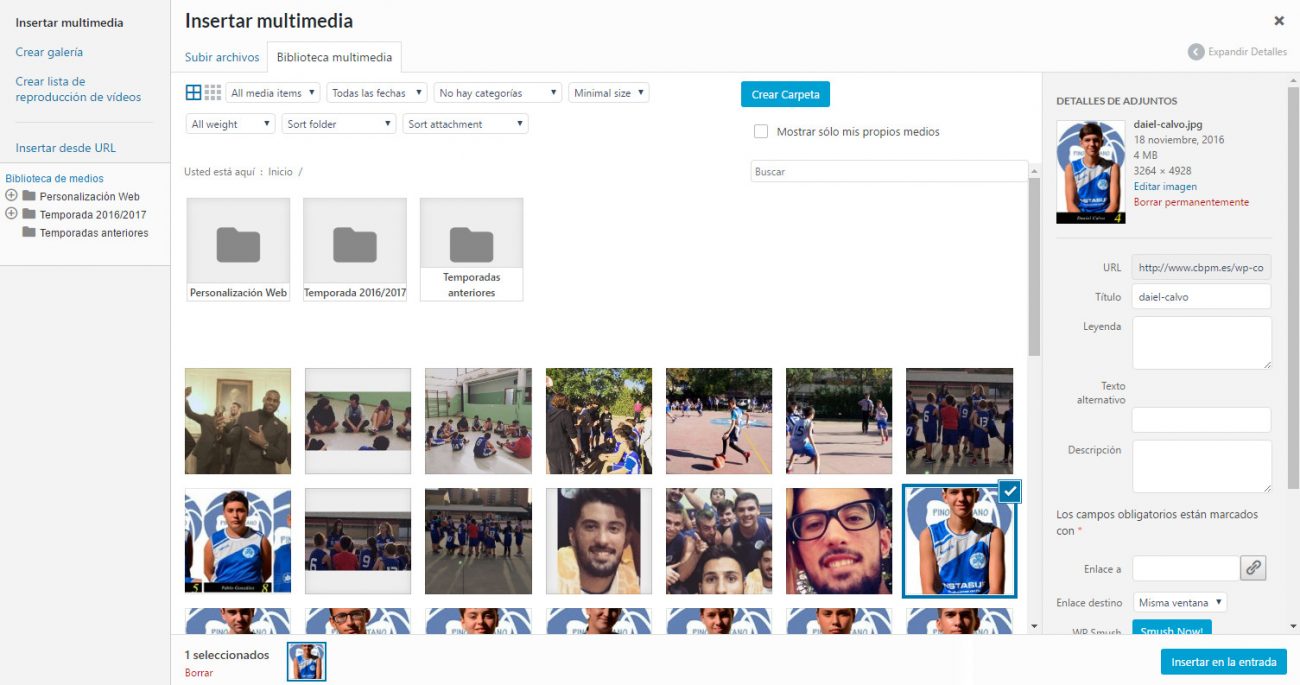
Al hacer clic en la pestaña “Biblioteca multimedia”, o después de haber enviado un archivo, se le presenta la siguiente ventana:
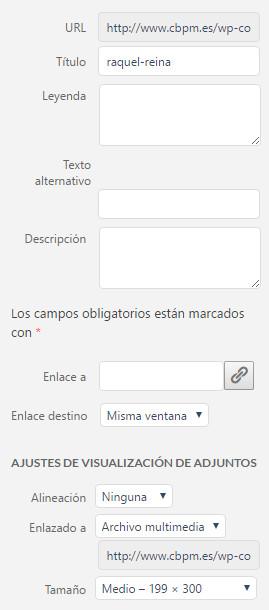
Bastará entonces con seleccionar el archivo multimedia que quiere insertar y, si es necesario, completar los campos en la parte derecha de la pantalla (opcional).
Una vez que los campos hayan sido rellenados, haga clic sobre el botón “Insertar en la página” (o ““Insertar en la entrada”) para que el archivo sea añadido a su contenido.
Añadir un archivo multimedia proporcionando una dirección web
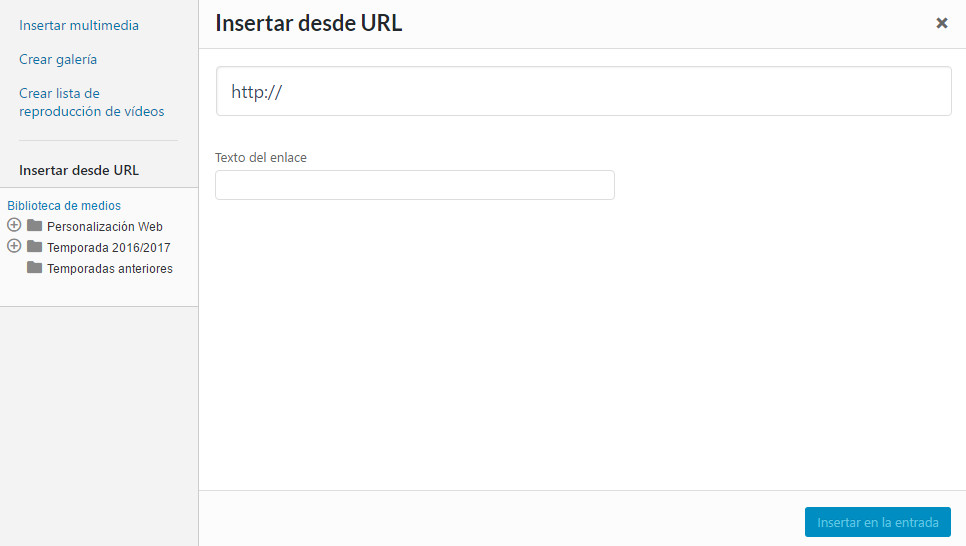
Al hacer clic sobre “Insertar desde URL”, se le presenta la siguiente ventana:
Inserte la dirección completa del archivo (URL) en el primer campo y su título en el campo “Texto del enlace”.
Si la dirección que proporciona envía a una imagen, aparecerán algunos campos adicionales para mejorar la presentación en el sitio web:
- Una leyenda (optativa), que aparecerá bajo la imagen.
- Un texto alternativo (optativo), que aparecerá cuando el/la usuario/a haga clic sobre la imagen para verla, siempre y cuando usted haya añadido un enlace.
- La alineación de la imagen en la página.
- La adición o no de un enlace que se abrirá cuando el/a usuario/a haga clic sobre la imagen.
Una vez que todos los campos hayan sido rellenados, haga clic sobre el botón ““Insertar en la página” (o ““Insertar en la entrada”) para que el archivo sea añadido a su contenido.
Nótese que en este caso la imagen no será almacenada en su biblioteca. Usted dependerá entonces de su disponibilidad en el sitio web del que haya proporcionado la dirección.
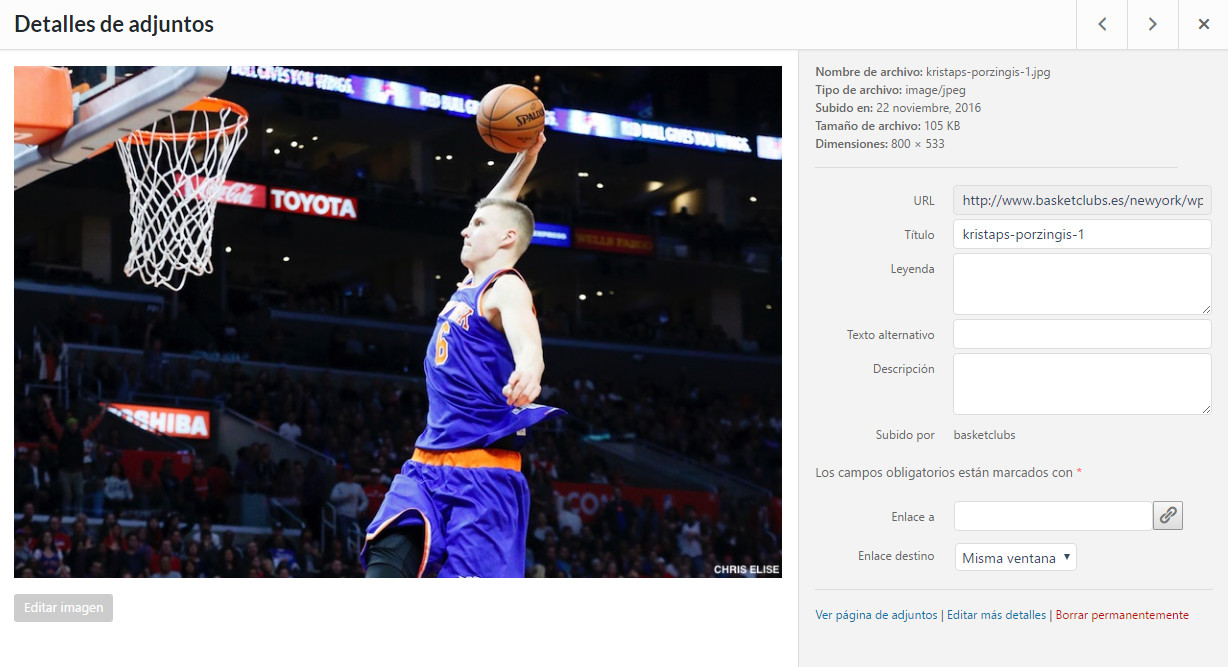
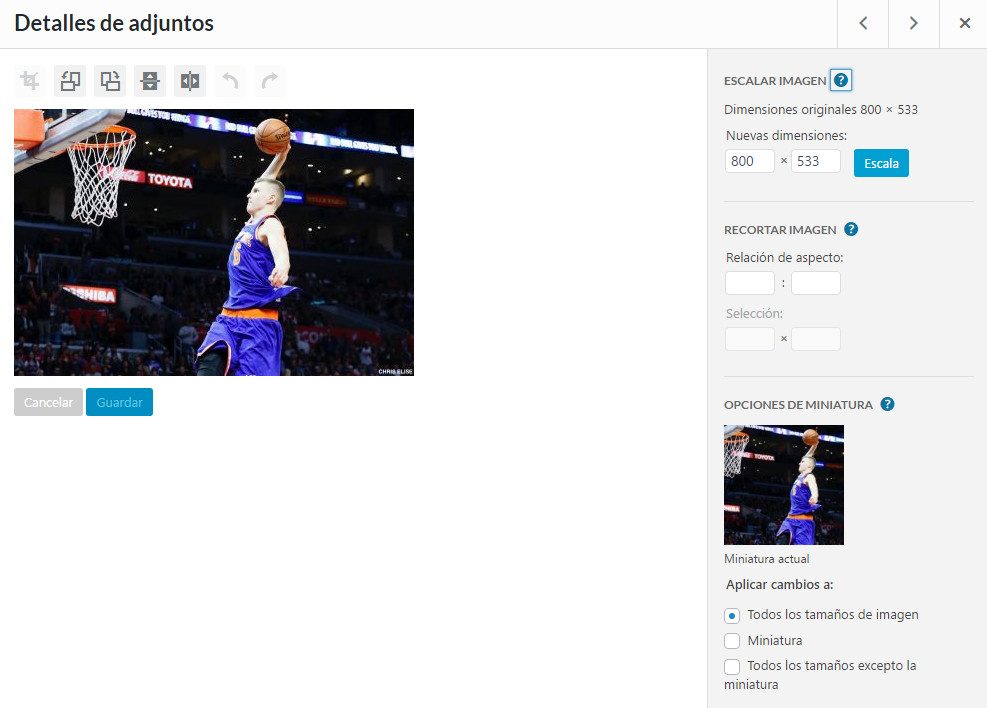
Editar una imagen
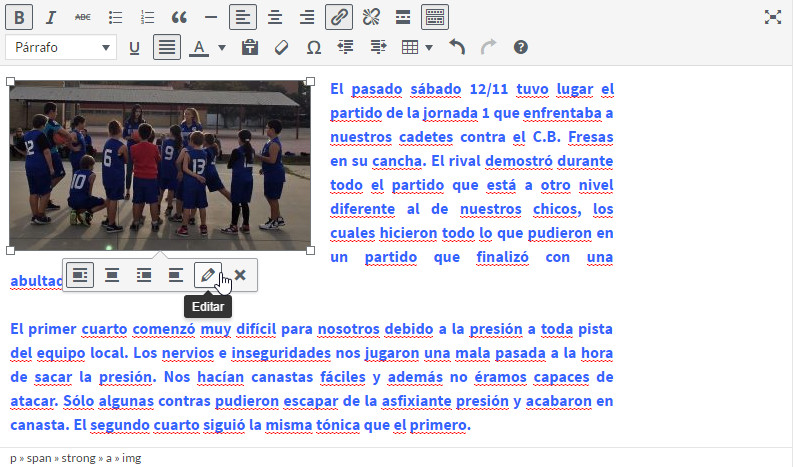
Tras haber insertado una imagen, siempre podrá cambiar el modo en que ésta aparece en la página o en las noticias. Para ello, simplemente haga clic sobre la imagen en el editor.
Aparecerán así los botones “Editar” (representado por un lápiz) y “Eliminar” (representado por una cruz). Este último suprimirá inmediatamente la imagen de la página.
El editor de texto le permite modificar directamente la alineación de la imagen y el posible enlace que tenga asociado. El botón que corresponde a la opción de alineación aplicada hasta ese momento aparecerá de hecho pulsado.
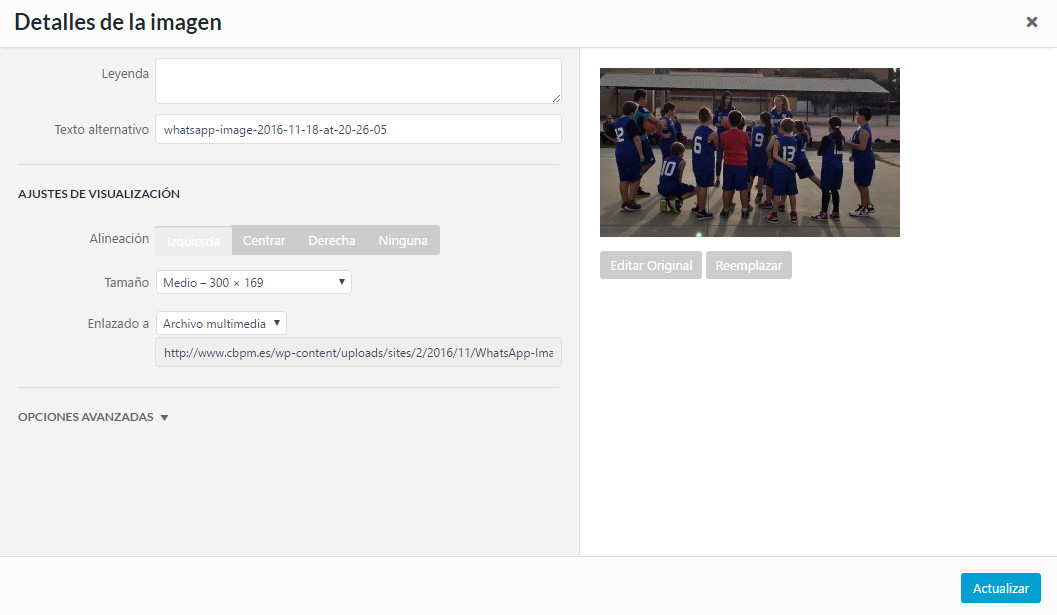
El botón “Editar” abrirá el cuadro de diálogo siguiente:
Podrá entonces modificar la mayoría de campos informativos ligados a la imagen, como describimos en la sección “Añadir un archivo multimedia enviando el archivo”.
Nótese que existen opciones más detalladas bajo la pestaña “Opciones Avanzadas” que pueden afectar la apariencia de su imagen en su sitio web. Sin embargo, le recomendamos que sólo las utilice si tiene conocimientos avanzados de desarrollo web.
Por último, debe saber que puede darle a su imagen un tamaño personalizado estirándola directamente en el editor, desde uno de los cuadrados blancos que aparecen alrededor de la imagen cuando está seleccionada:
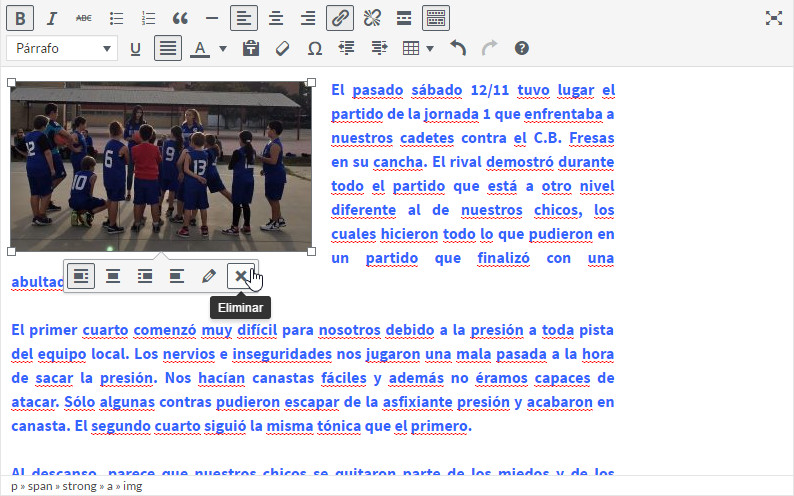
Eliminar una imagen
Para eliminar una imagen de su contenido, basta con seleccionarla y hacer clic sobre la cruz que aparece, como se muestra en la ilustración siguiente:
Nótese que esto no suprimirá la imagen de su biblioteca (ver capítulo “Gestionar la biblioteca multimedia”) y que dicha imagen permanece pues disponible para futuras utilizaciones.
Integrar archivos multimedia provenientes de fuentes externas
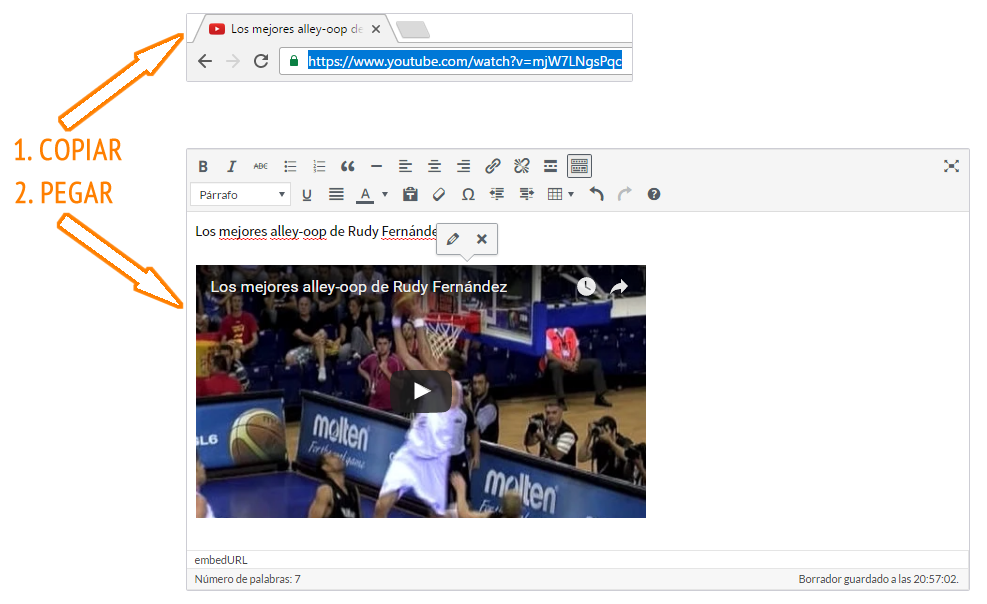
Tiene la posibilidad de integrar archivos de distintos tipos provenientes de fuentes externas en sus páginas y noticias. Esto se hace mediante un simple copia-pega, tal y como se describe en la siguiente ilustración:
Las principales fuentes externas gestionadas son las siguientes:
- YouTube (Vídeos)
- Vimeo (Vídeos)
- DailyMotion (Vídeos)
- Flickr (Vídeos & Imágenes)
- Facebook (Vídeos & Imágenes)
- Instagram (Imágenes)
- SoundCloud (Música)
- Spotify (Música)
- Twitter (Red Social)
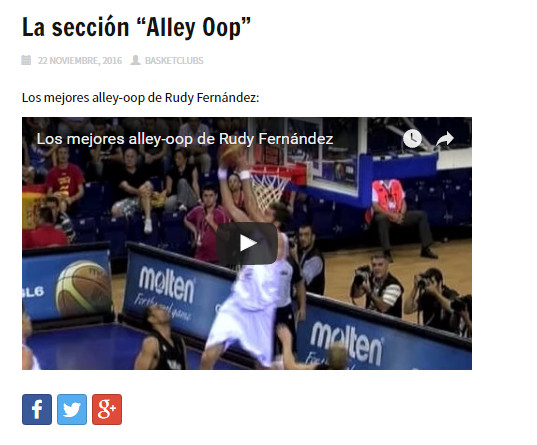
El sistema gestiona automáticamente la apariencia en el sitio, en función de la fuente y del tipo de archivo multimedia:
Le recomendamos encarecidamente que utilice este mecanismo de integración para los archivos multimedia que no sean imágenes, ya que esto tiene muchas ventajas:
- Utilización del lector integrado adecuado
- Look elegante y profesional
- Se comparte fácilmente en las redes sociales
- Ahorro de espacio de disco
Gestionar el contenido de su sitio web
Ya sea para una página, una noticia, un equipo o una galería, la estructura de un contenido es siempre similar y se gestiona siempre de la misma forma. Dicha estructura es la siguiente:
- Un título obligatorio, que usted verá en el panel de control y que aparecerá igualmente en la página de su sitio web. Para los contenidos del tipo “página”, el sistema sugiere automáticamente el título con el nombre por defecto de la página. Por ejemplo, el título por defecto de la página “Historia” es “Historia”. Como se muestra en la ilustración a continuación, tiene la posibilidad de definir un título alternativo al que propone el sistema. Cuidado, sin embargo, es muy importante que el nuevo título que usted defina tenga el mismo sentido que el nombre por defecto de la página. De hecho, los motores de búsqueda utilizan el nombre inicial de la página para indexarla. Por ejemplo, podría dar a la página “Historia” el título “Nuestra Historia” o “Historia del club”, o incluso “Un poco de historia”, pero no utilizarla para presentar a sus miembros/as, porque entonces una persona que hiciese la búsqueda “CB MiClub historia” en Google podría encontrarse en una página en la que se presenta a sus miembros/as.

- Dos cuadros que permiten definir los medios (imágenes y vídeos) asociados a un contenido (página, noticia, equipo, galería), en la parte alta y/o en la parte baja de la página. Están explicados en la sección siguiente.
- Una zona libre en la cual usted puede poner el contenido que desee. Esta zona se rellena con ayuda del editor de texto (explicado en la sección “Editor de texto”) y del mecanismo de inserción de archivos multimedia (explicado en la sección “Gestionar los archivos multimedia”). Nótese que esta zona es optativa. Si usted no pone nada en ella, no aparecerá en su sitio web.
- Eventualmente, una serie de campos específicos normalmente opcionales, que dependen del tipo de contenido que usted esté editando.
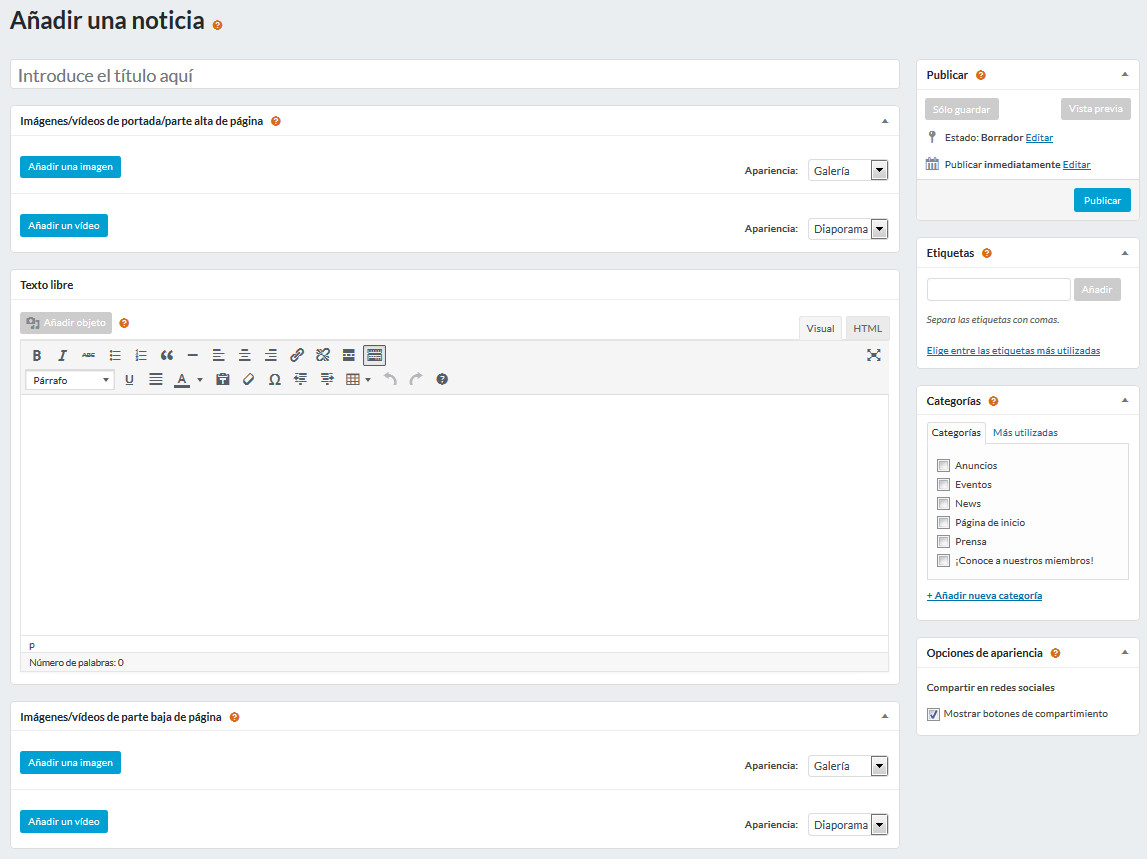
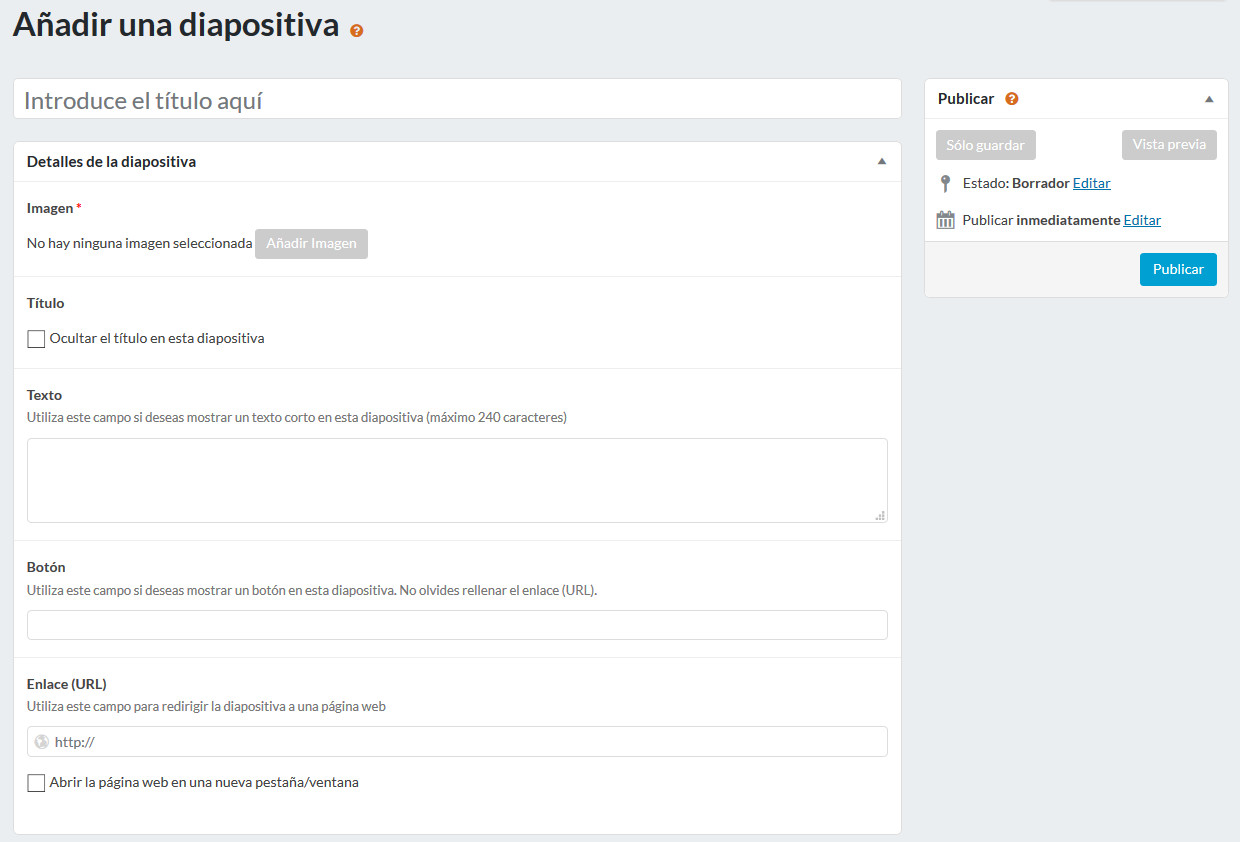
Los cuadros imágenes/vídeos
Los cuadros de las imágenes/vídeos le permiten insertar en sus páginas (noticias/equipos/galerías) imágenes y vídeos arriba y/o debajo de sus contenidos. Como se muestra en la siguiente ilustración, encontrará estos cuadros en la parte superior de la página de edición de su contenido para aquellas imágenes/vídeos que aparecerán en la parte superior de la página, y en la parte inferior de la página de edición de su contenido para aquellas imágenes/vídeos que aparecerán en la parte inferior de la página.
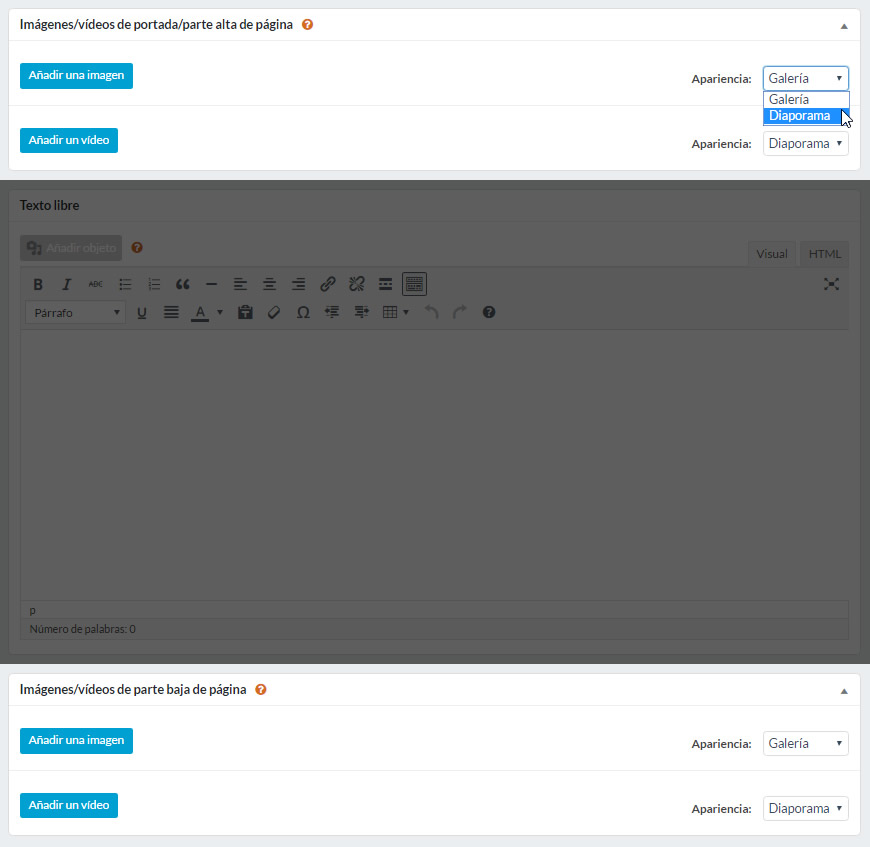
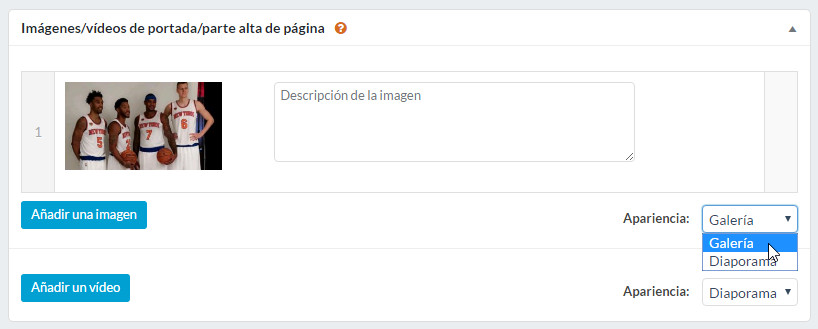
Para cada serie de imágenes/vídeos que usted inserte, podrá igualmente decidir si quiere que aparezcan en forma de galería o en forma de diaporama (un carrusel que se desplaza automáticamente mostrando una imagen/vídeo a la vez).
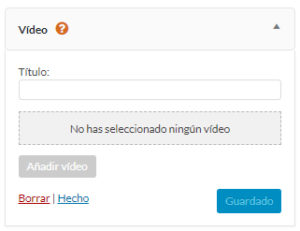
Para añadir un archivo multimedia, haga clic sobre “Añadir una imagen” o “Añadir un vídeo”.
Para una imagen, pulse sobre “Añadir una imagen”. Se abrirá así la interfaz de adición de archivos multimedia descrita en la sección “Añadir un archivo multimedia desde la biblioteca”. Puede también dar una descripción que aparecerá junto con la imagen en el sitio web. Estas imágenes serán mostradas en zonas con formato “paisaje”. Si el sistema no puede mostrar la imagen completa, la enmarcará automáticamente desde el centro de la misma.
Nótese que puede añadir tantas imágenes como desee y que la primera imagen que encuentra el sistema (arriba o abajo) será utilizada como foto de portada en la página de inicio y en aquellas páginas que agrupan las noticias, las galerías o los equipos. Si no inserta ninguna imagen, el sistema utilizará como portada el primer vídeo que encuentre, en el caso de que exista alguno.
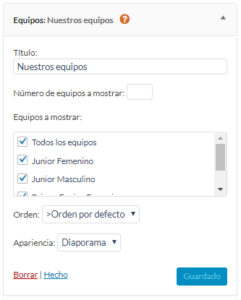
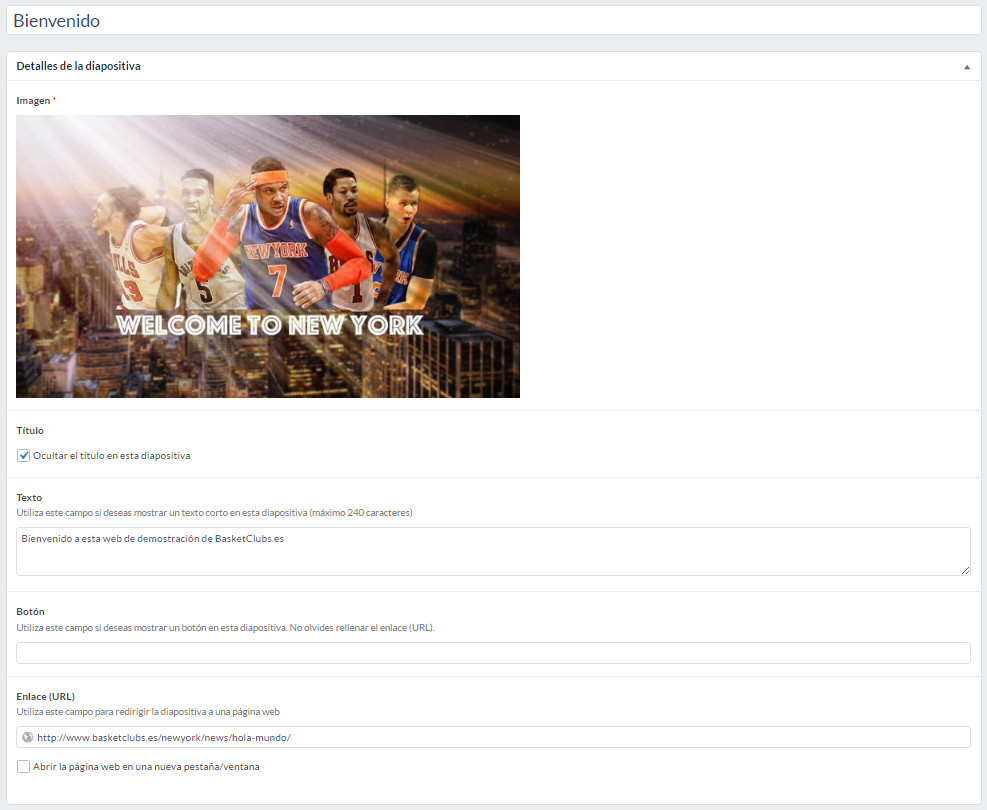
Una vez haya definido su(s) imagen(es), sólo le quedará escoger, de la lista de la derecha, la forma en que desea que ésta(s) aparezca(n) en la página (« Galería » o « Diaporama »), como se muestra en la siguiente ilustración.
Le invitamos a que haga pruebas para encontrar la configuración que más le convenga. No dude en variar estas apariencias en sus distintas páginas.
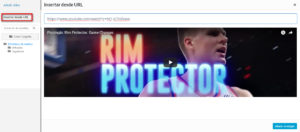
Para un vídeo, basta con proporcionar la página (URL) del vídeo en el sitio donde esté almacenado (por ejemplo YouTube, Facebook, Dailymotion o Vimeo). En su sitio web, el lector asociado al vídeo se insertará automáticamente en la página. Al igual que para las fotos, sólo le queda escoger la forma en que quiere que aparezcan.
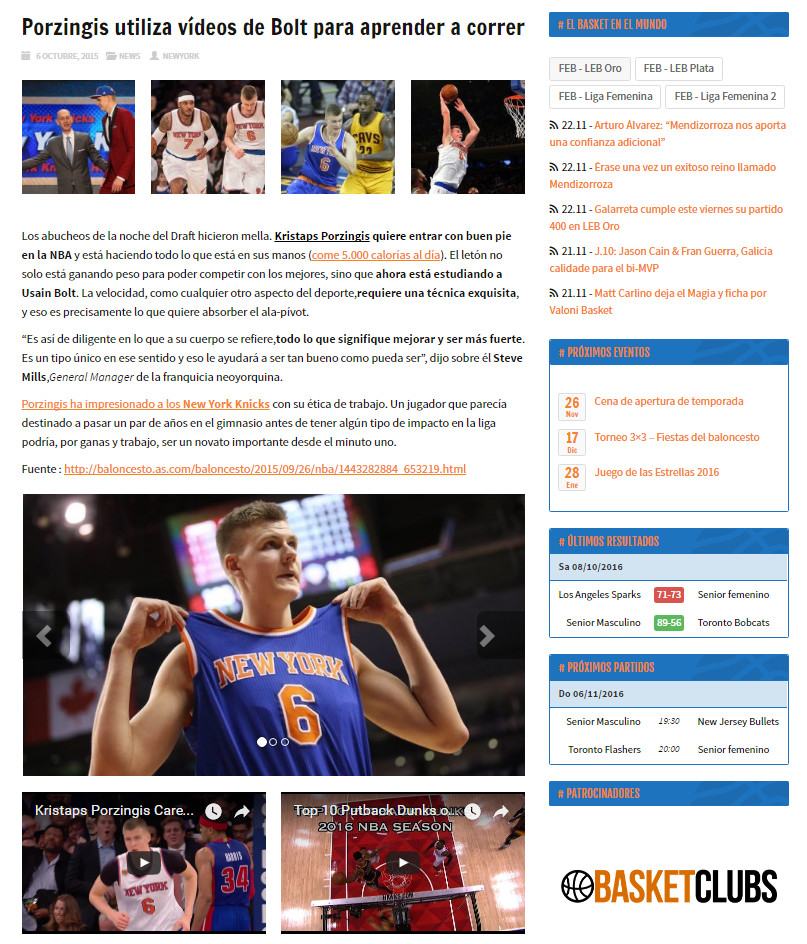
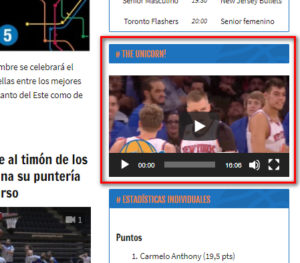
La siguiente ilustración muestra un ejemplo de una combinación posible de fotos y vídeos en las partes superior e inferior de la página sobre una noticia de su sitio web:
Tras haber rellenado estos campos, puede guardar o publicar el nuevo contenido, tal y como explicamos en la sección “Publicar y gestionar el estado de sus contenidos”.
Exploremos ahora el conjunto de las secciones y páginas predefinidas para explicar sus particularidades.
La sección “El club”
La página “Historia”
El objetivo de la página “Historia” es presentar la historia de su club: su fundación, sus fundadores/as, las divisiones en las que los distintos equipos han jugado a lo largo del tiempo, etc.
Esta página contiene los cuadros de las imágenes/vídeos (explicados en la sección del mismo nombre) así como una zona libre que puede rellenar con ayuda del editor de texto (explicado en la sección “Editor de texto”) y del mecanismo de inserción de archivos multimedia (explicado en la sección “Gestionar los archivos multimedia”).
Esta sección no contiene campos específicos.
La página “Palmarés”
La página “Palmarés” le permite presentar los resultados de sus equipos en las distintas competiciones en las cuales han participado. Puede bien ofrecer un palmarés detallado de todos sus equipos y para cada año, bien conformarse con citar a los/as ganadores/as.
Esta página contiene los cuadros de las imágenes/vídeos (explicados en la sección del mismo nombre) así como una zona libre para que usted pueda rellenarla con ayuda del editor de texto (explicado en la sección “Editor de texto”) y del mecanismo de inserción de archivos multimedia (explicado en la sección ““Gestionar los archivos multimedia”).
Contiene también campos específicos que le permiten estructurar la presentación de su palmarés. Un palmarés se compone de un conjunto de temporadas, pudiendo cada temporada incluir varios títulos.
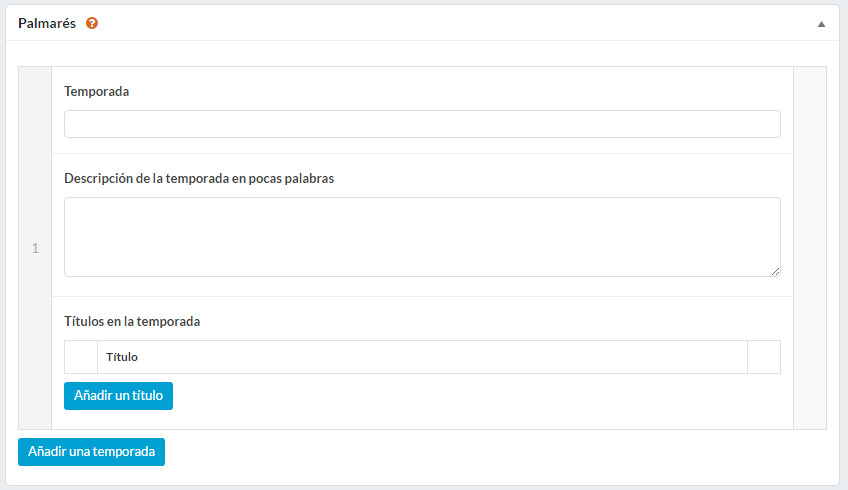
Para añadir una temporada, basta con hacer clic sobre “Añadir una temporada” :
Hará entonces que aparezca la tabla siguiente:
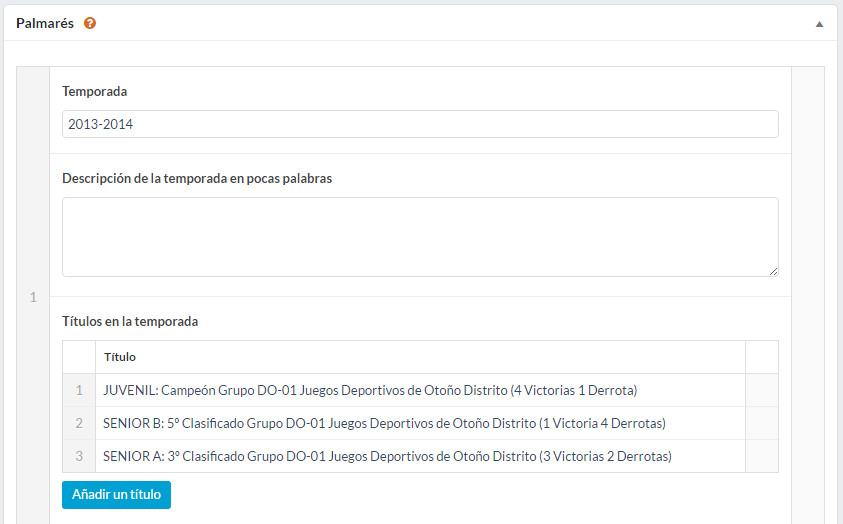
Puede dar nombre a su temporada y, si lo desea, añadir una descripción adicional. Después añada uno o varios títulos, haciendo clic sobre el botón “Añadir un título”. Puede describir cada título como usted lo desee
Puede añadir tantas temporadas y tantos títulos por temporada como desee.
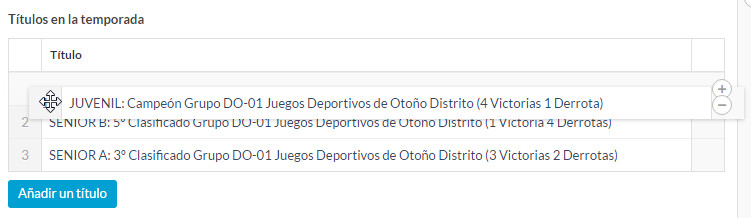
Nótese que es posible, en todo momento, reordenar las temporadas y los títulos a su gusto. Para hacer esto, basta con hacer clic sobre la parte izquierda de la temporada o del título (a la altura del número de orden) hasta que aparezca la cruz. Arrastre manteniendo pulsado el botón del ratón y suelte una vez se encuentre en el lugar en que desea colocarla.
Puede suprimir una línea haciendo clic sobre el símbolo ![]() que aparece cuando se pasa el cursor por encima.
que aparece cuando se pasa el cursor por encima.
Encontrará un ejemplo en la siguiente ilustración.
Así se mostrará su palmarés en la zona central de su sitio web:
La página “Junta directiva”
Usted puede, desde esta página, presentar a su junta directiva y a sus miembros/as.
Esta página contiene los cuadros de las imágenes/vídeos (explicados en la sección del mismo nombre) así como una zona libre que puede rellenar con ayuda del editor de texto (explicado en la sección “Editor de texto”) y del mecanismo de inserción de archivos multimedia (explicado en la sección“Gestionar los archivos multimedia”).
Esta página contiene también campos específicos que le permiten proporcionar información sobre cada uno/a de los/as miembros/as de su junta directiva.
Puede usted añadir tantos/as miembros/as como desee.
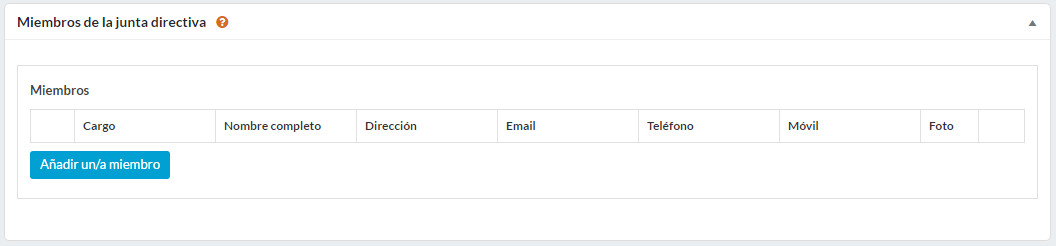
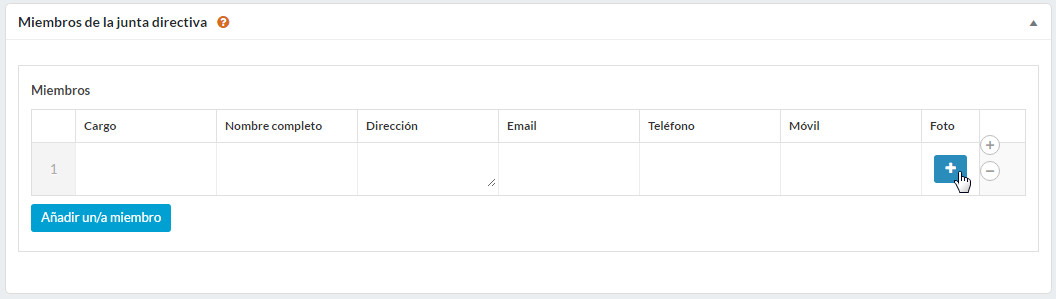
Para añadir un/a miembro, basta con hacer clic sobre “Añadir un/a miembro” :
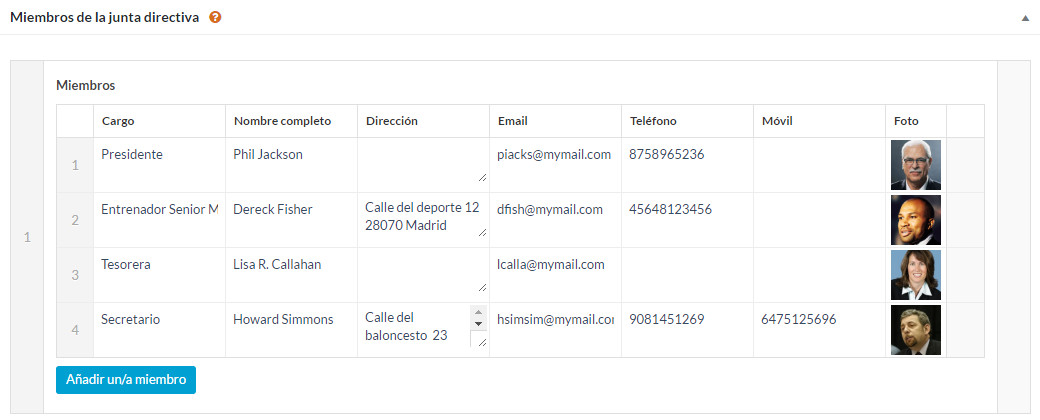
Aparecerá entonces una línea que contiene información sobre el/la miembro y que podrá rellenar como usted desee: su cargo en la junta directiva, su dirección postal, su dirección email y su número de teléfono.
Pulsando sobre el símbolo [+], se abrirá la interfaz de adición de archivos multimedia descrita en la sección “Añadir un archivo multimedia desde la biblioteca”.
Esto le permite mostrar una foto de un/a miembro.
Nótese que es posible la reordenación de la sección, en cualquier momento, simplemente arrastrando y soltando con el ratón, tal y como explicamos en el párrafo ‘La página “Palmarés” ‘.
Puede suprimir un/a miembro haciendo clic sobre el símbolo ![]() que aparece a la derecha al pasar el cursor sobre el bloque correspondiente.
que aparece a la derecha al pasar el cursor sobre el bloque correspondiente.
La tarifa Premium le da acceso a dos funcionalidades adicionales:
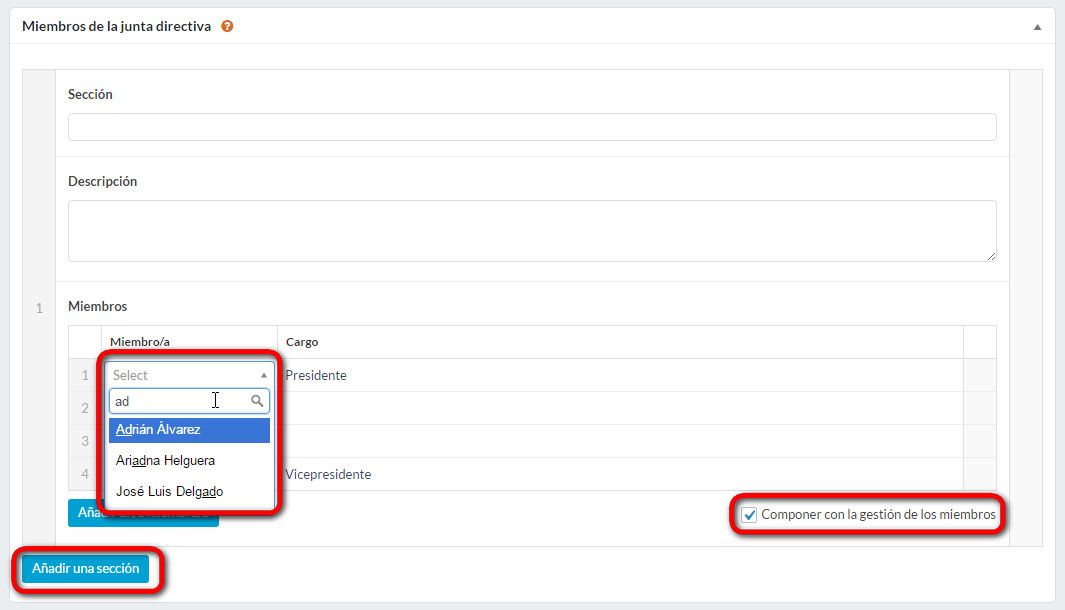
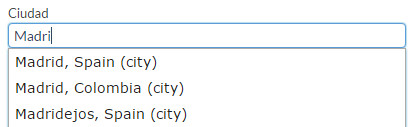
- A la derecha, verá aparecer la casilla « Componer en base a la gestión de los/as miembros ». Al hacer clic en ella, podrá componer su junta directiva buscando a las personas almacenadas en su base de datos de los/as miembros, tal y como se explica en la sección “Gestionar sus miembros”. Al hacer clic sobre el botón para añadir una/a miembro, aparecerá una lista desplegable en la que aparecen todos/as los/as miembros y que le permite efectuar una búsqueda entre ellos/as, como se muestra en la siguiente ilustración. Una vez se haya seleccionado un/a miembro, bastará con indicar, si fuera necesario, el rol que ejerce en el equipo.
- Usted podrá estructurar su junta directiva en varias secciones. Podría, por ejemplo, tener las secciones siguientes: Junta directiva, Junta gestora, Junta de juventud, etc. Para añadir una sección, bastará con hacer clic sobre “Añadir una sección”. Para cada sección usted podrá, si así lo desea, definir un título y una descripción que aparecerán en la página de su Junta directiva.
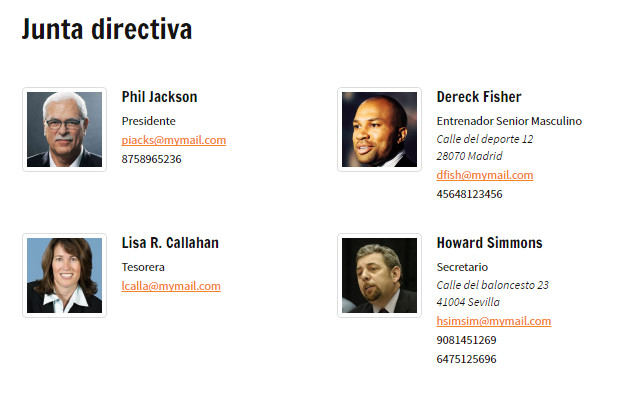
Aquí tiene un ejemplo de cómo se mostrará su junta directiva en la zona central de su sitio web:
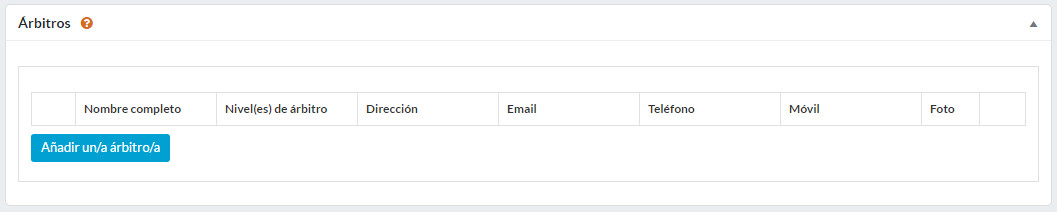
La página “Arbitros”
Aquí puede presentar a los/as miembros/as de su club que también son árbitros/as.
Esta página es muy similar a la página de la junta directiva. Contiene los cuadros de las imágenes/vídeos (explicados en la sección del mismo nombre) así como una zona libre para que usted pueda rellenarla con ayuda del editor de texto (explicado en la sección “Editor de texto”) y del mecanismo de inserción de archivos multimedia (explicado en la sección “Gestionar los archivos multimedia”).
Contiene asimismo campos específicos que le permiten ofrecer información sobre cada árbitro/a.
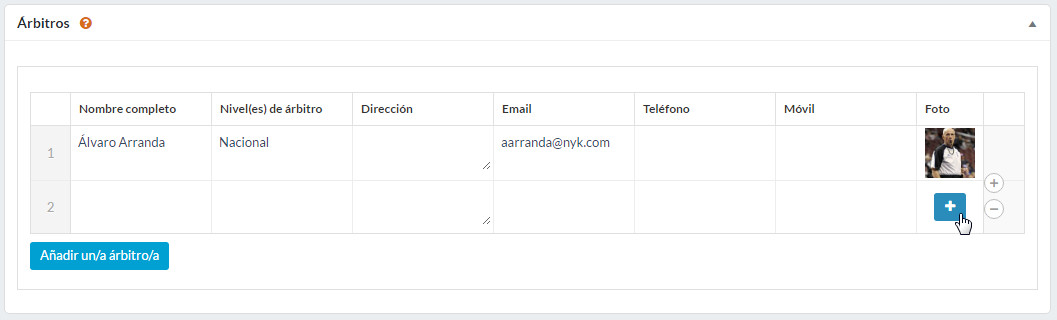
Para añadir un/a árbitro/a, basta con hacer clic sobre “Añadir un árbitro” :
Hará entonces que aparezca una línea que contiene información sobre el/la árbitro/a y que puede rellenar como usted lo desee: su nombre, los niveles/las categorías en las/los cuales arbitra, su dirección postal, su dirección e-mail y su(s) número(s) de teléfono.
Pulsando sobre el símbolo [+] abrirá la interfaz de adición de archivos multimedia descrita en la sección “Añadir un archivo multimedia desde la biblioteca”. Esto le permite mostrar una foto del/de la árbitro/a.
Puede añadir tantos/as árbitros/as como desee.
Nótese que es posible reordenar la sección en cualquier momento, simplemente arrastrando y soltando con el ratón, tal y como explicamos en el párrafo ‘La página “Palmarés” ’.
Puede suprimir un/a árbitro/a haciendo clic sobre el símbolo ![]() que aparece a la derecha cuando se pasa el cursor sobre el bloque correspondiente.
que aparece a la derecha cuando se pasa el cursor sobre el bloque correspondiente.
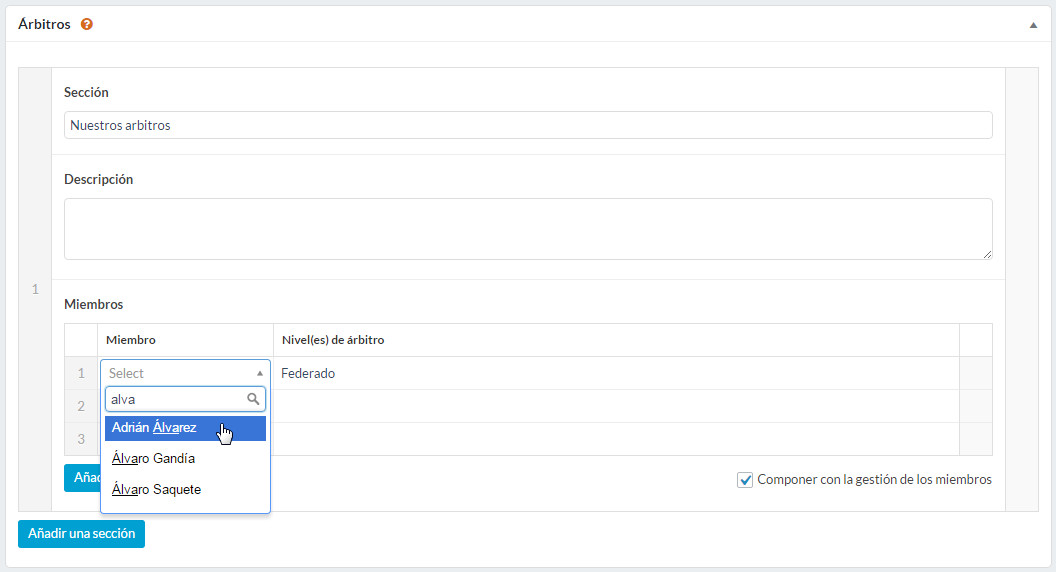
La tarifa Premium le da acceso a dos funcionalidades adicionales:
- A la derecha, verá aparecer la casilla « Componer en base a la gestión de los/as miembros ». Al hacer clic en ella, podrá componer la lista de los/as arbitros buscando a las personas almacenadas en su base de datos de los/as miembros, tal y como se explica en la sección “Gestionar sus miembros”. Al hacer clic sobre el botón para añadir una/a miembro, aparecerá una lista desplegable en la que aparecen todos/as los/as miembros y que le permite efectuar una búsqueda entre ellos/as, como se muestra en la siguiente ilustración. Una vez se haya seleccionado un/a miembro, bastará con indicar, si fuera necesario, el rol que ejerce en el equipo.
- Usted podrá estructurar su lista de arbitros en varias secciones. Podría, por ejemplo, tener las secciones siguientes: arbitros nacionales, arbitros de categorías inferiores, arbitros en formación, etc. Para añadir una sección, bastará con hacer clic sobre “Añadir una sección”. Para cada sección usted podrá, si así lo desea, definir un título y una descripción que aparecerán en la página de los/as arbitros.
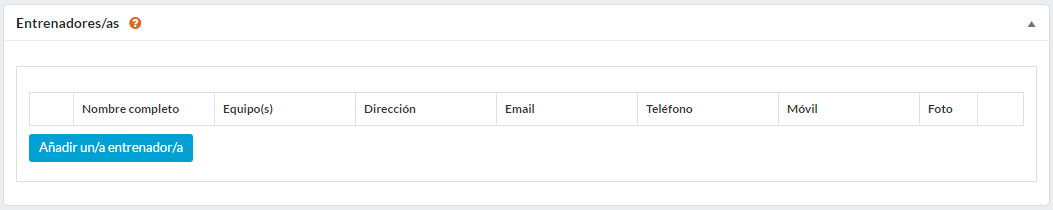
La página “Entrenadores/as”
Aquí puede presentar a los/as entrenadores/as de sus distintos equipos.
Esta página es muy similar a la página de la junta directiva. Contiene los cuadros de las imágenes/vídeos (explicados en la sección del mismo nombre) así como una zona libre que puede rellenar con ayuda del editor de texto (explicado en la sección “Editor de texto”) y del mecanismo de inserción de archivos multimedia (explicado en la sección “Gestionar los archivos multimedia”).
Contiene asimismo campos específicos que le permiten ofrecer información sobre cada entrenador/a.
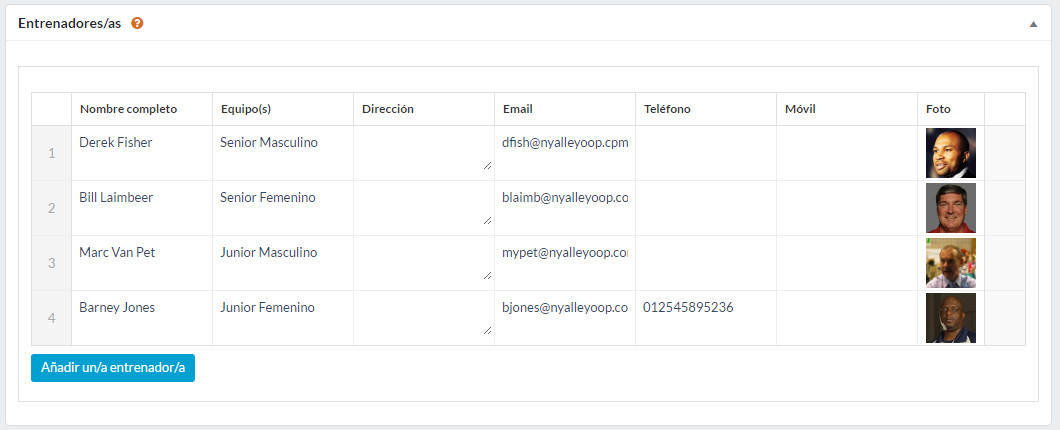
Para añadir un/a entrenador/a, basta con hacer clic sobre “Añadir un/a entrenador/a” :
Hará entonces que aparezca una tabla que contiene información sobre el/la entrenador/a y que puede rellenar como usted lo desee: su nombre, el o los equipo(s) que entrena, su dirección postal, su dirección email y su número de teléfono.
Pulsando sobre el símbolo [+], abrirá la interfaz de adición de archivos multimedia descrita en la sección “Añadir un archivo multimedia desde la biblioteca”. Esto le permite mostrar una foto del/de la entrenador/a.
Puede añadir tantos/as entrenadores/as como desee.
Nótese que es posible la reordenación de la sección, en cualquier momento, simplemente arrastrando y soltando con el ratón, tal y como explicamos en el párrafo ‘La página “Palmarés” ‘.
Puede suprimir un/a entrenador/a haciendo clic sobre el símbolo ![]() que aparece a la derecha cuando se pasa el cursor sobre el bloque correspondiente.
que aparece a la derecha cuando se pasa el cursor sobre el bloque correspondiente.
La tarifa Premium le da acceso a dos funcionalidades adicionales:
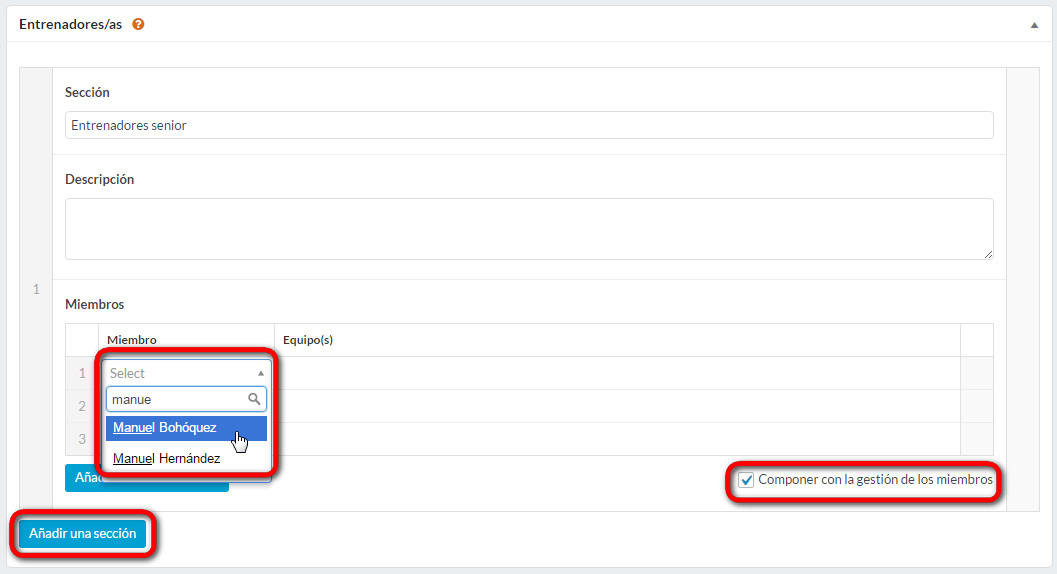
- A la derecha, verá aparecer la casilla « Componer en base a la gestión de los/as miembros ». Al hacer clic en ella, podrá componer la lista de los/as entrenadores/as buscando a las personas almacenadas en su base de datos de los/as miembros, tal y como se explica en la sección “Gestionar sus miembros”. Al hacer clic sobre el botón para añadir una/a miembro, aparecerá una lista desplegable en la que aparecen todos/as los/as miembros y que le permite efectuar una búsqueda entre ellos/as, como se muestra en la siguiente ilustración. Una vez se haya seleccionado un/a miembro, bastará con indicar, si fuera necesario, el rol que ejerce en el equipo.
- Usted podrá estructurar su lista de entrenadores/as en varias secciones. Podría, por ejemplo, tener las secciones siguientes: entrenadores/as senior, entrenadores/as jóvenes, director técnico, etc. Para añadir una sección, bastará con hacer clic sobre “Añadir una sección”. Para cada sección usted podrá, si así lo desea, definir un título y una descripción que aparecerán en la página de los/as entrenadores/as.
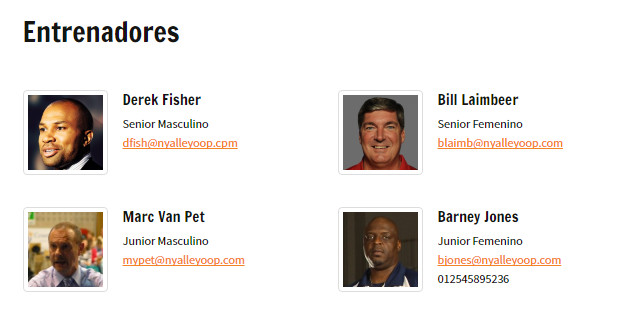
Aquí tiene un ejemplo de cómo se mostrará la página“Entrenadores/as” en la zona central de su sitio web:
La página “Entrenamientos”
En esta página podrá ofrecer toda la información referente a los entrenamientos.
Contiene los cuadros de las imágenes/vídeos (explicados en la sección del mismo nombre) así como una zona libre que puede rellenar con ayuda del editor de texto (explicado en la sección “Editor de texto”) y del mecanismo de inserción de archivos multimedia (explicado en la sección “Gestionar los archivos multimedia”).
Contiene asimismo campos específicos que le permiten mostrar tablas de horarios. En una tabla horaria, cada línea ofrece información sobre un entrenamiento.
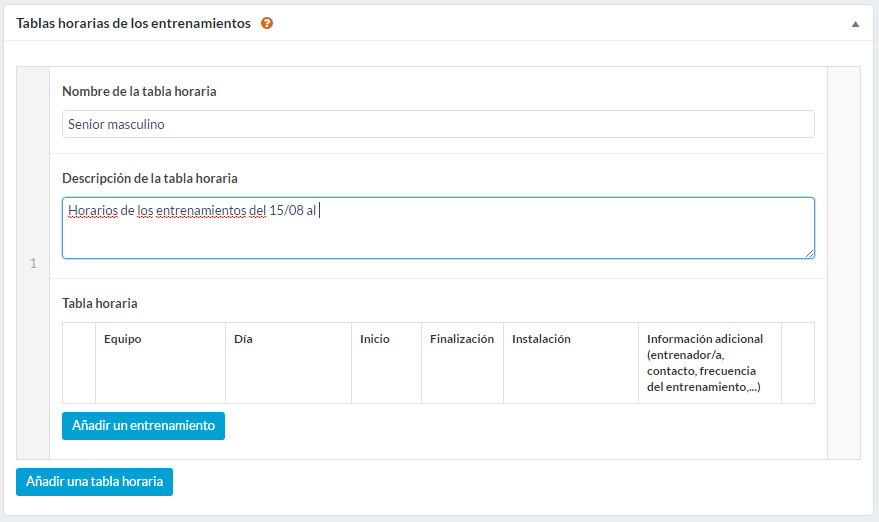
Para añadir una tabla horaria, basta con hacer clic sobre “Añadir una tabla horaria” :
Hará entonces que aparezca la tabla que permite añadir detalles en la tabla horaria dándole nombre y, si lo desea, incluyendo una descripción (o información adicional):
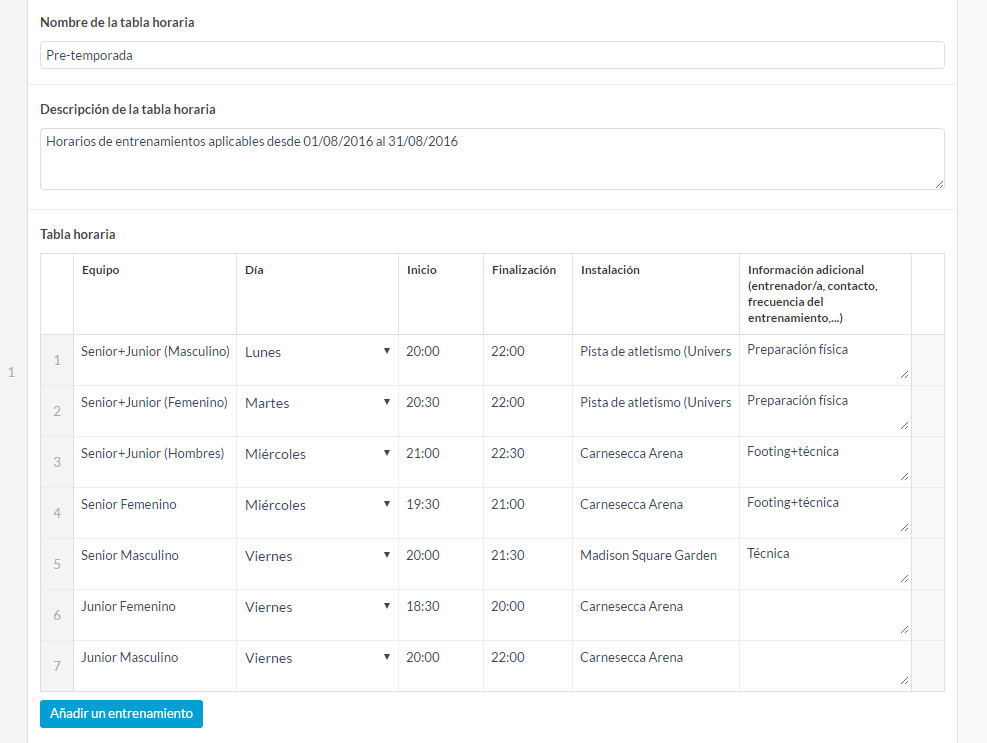
Añada a continuación uno o varios entrenamiento(s), haciendo clic sobre el botón “Añadir un entrenamiento”. Para cada entrenamiento puede entonces suministrar distintos tipos de información: el o los equipo(s) que participa(n) en dicho entrenamiento, el día, la hora de inicio, la hora de finalización, la instalación deportiva en la que tendrá lugar el entrenamiento y un campo libre para ofrecer información adicional (nombre y/o datos del/de la entrenador/a, tipo de entrenamiento, frecuencia del entrenamiento, etc).
Puede añadir tantas tablas horarias y tantos entrenamientos como usted desee.
Nótese que es posible la reordenación de la sección, en cualquier momento, simplemente arrastrando y soltando con el ratón, tal y como explicamos en el párrafo ‘La página “Palmarés” ‘.
Puede suprimir una tabla horaria o un entrenamiento haciendo clic sobre el símbolo ![]() que aparece al pasar el cursor sobre la parte derecha del bloque correspondiente.
que aparece al pasar el cursor sobre la parte derecha del bloque correspondiente.
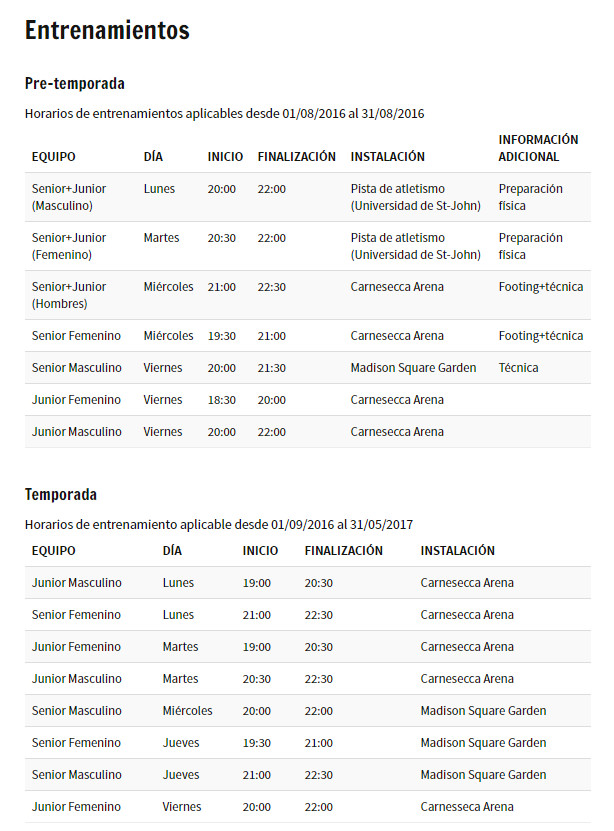
Aquí tiene un ejemplo de cómo aparecerá la página “Entrenamientos” en la zona central de su sitio web:
No dude en sacar partido de la flexibilidad que le ofrece este sistema de tablas horarias y, en particular, del carácter optativo de los campos.
Aquí tiene algunas variantes, para darle ideas:
- Una tabla por periodo del año (pretemporada, temporada regular, postemporada).
- Una sola tabla horaria con un agrupamiento por equipo. Cuando sea necesario, deje vacío el campo “Equipo”.
- Una sola tabla horaria con los entrenamientos ordenados por día y hora.
- Una tabla horaria por equipo.
- Una tabla horaria por grupo de equipos que se entrenan juntos.
- Una tabla horaria por cada día de la semana.
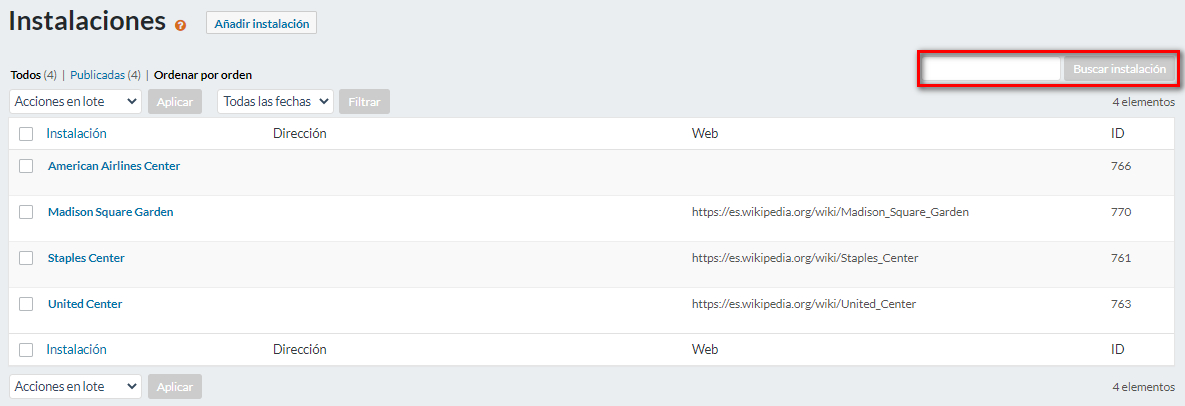
La página “Instalaciones”
Aquí puede indicar toda la información sobre las instalaciones en las que sus equipos evolucionan, tanto en los entrenamientos como durante los partidos.
La página contiene los cuadros de las imágenes/vídeos (explicados en la sección del mismo nombre) así como una zona libre que puede rellenar con ayuda del editor de texto (explicado en la sección “Editor de texto”) y del mecanismo de inserción de archivos multimedia (explicado en la sección “Gestionar los archivos multimedia”).
Contiene asimismo campos específicos que permiten ofrecer información sobre una instalación deportiva.
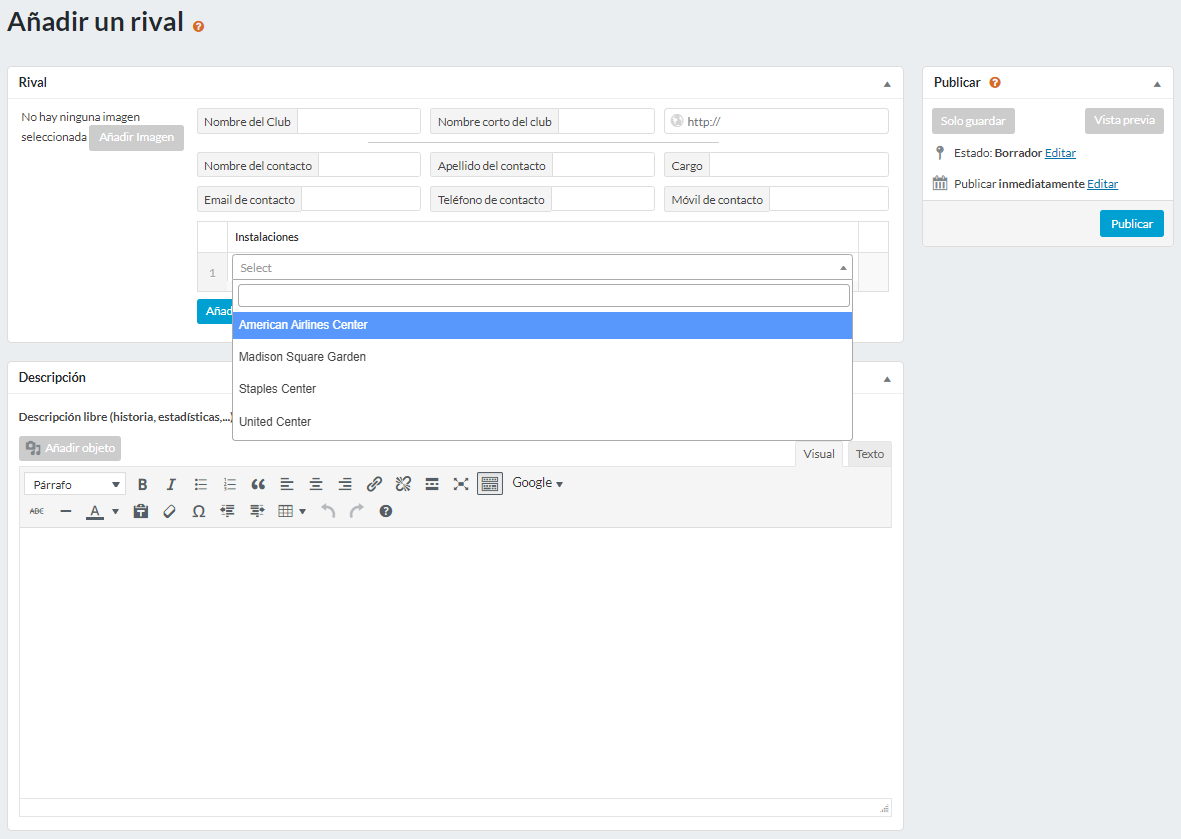
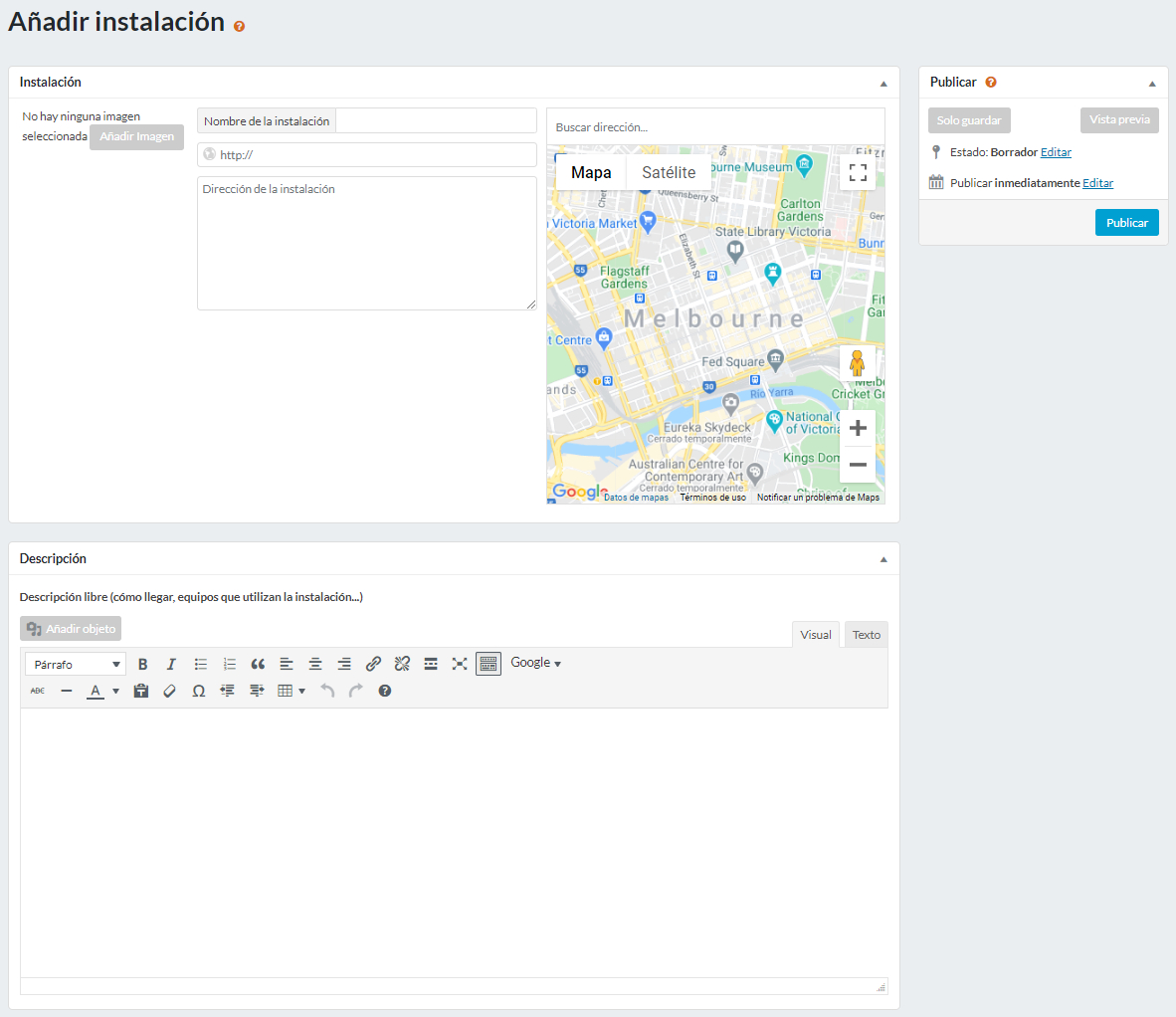
Para añadir una instalación deportiva, basta con hacer clic sobre “Añadir una instalación deportiva” :
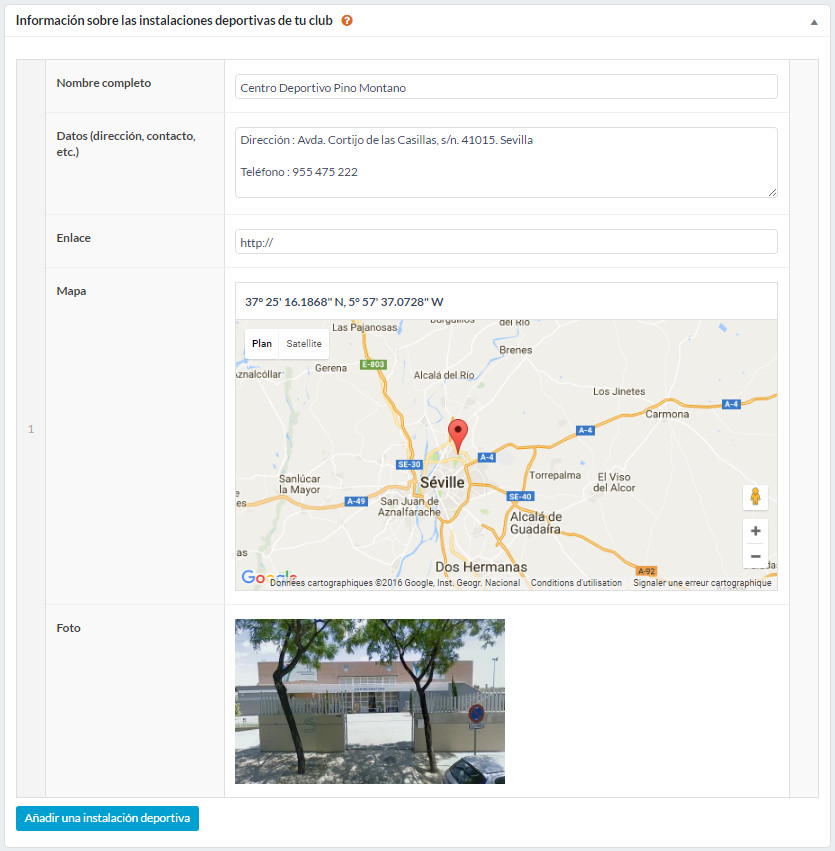
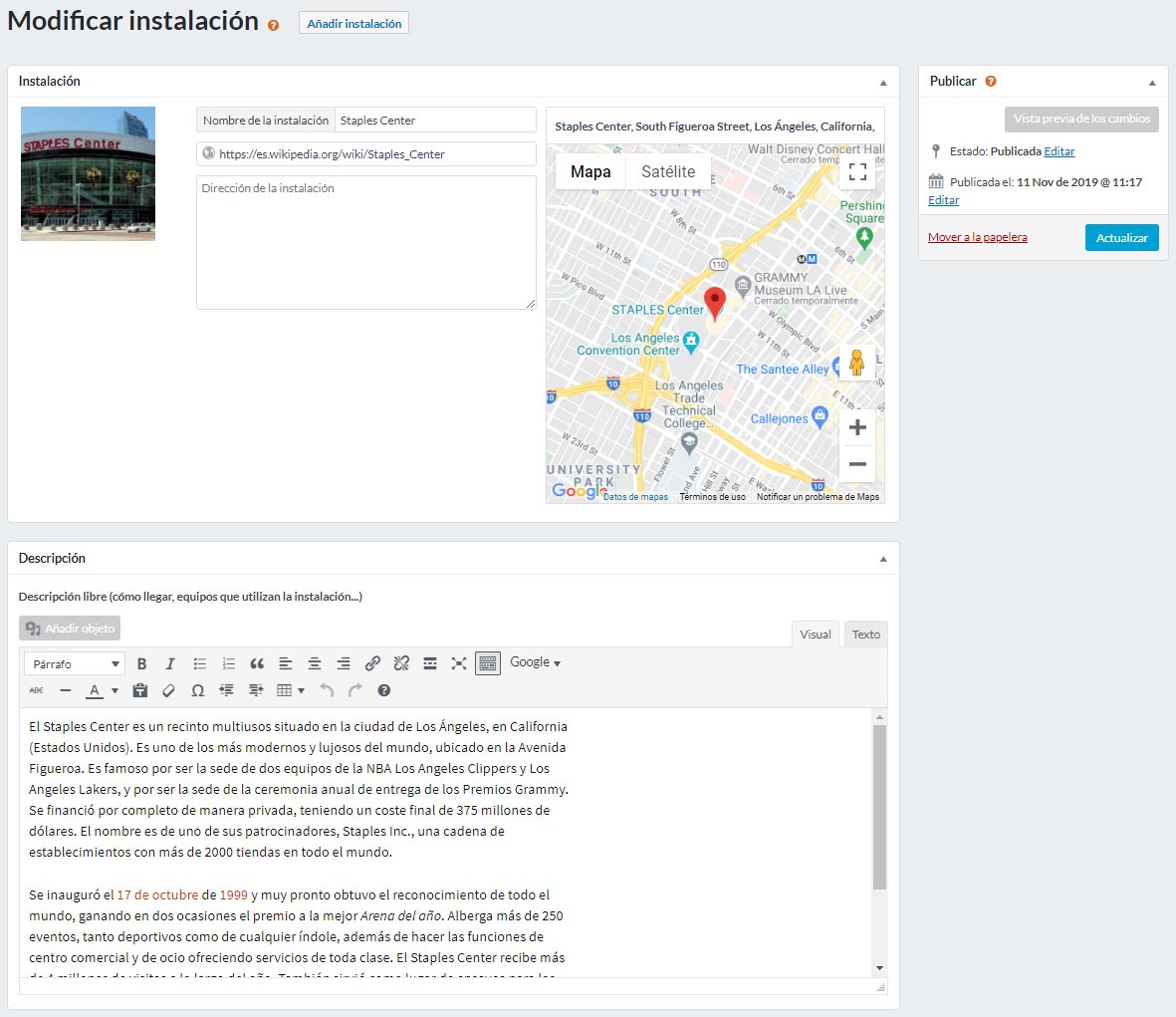
Hará entonces que aparezca la tabla que se muestra en la siguiente ilustración y podrá rellenarla con los siguientes datos:
- Nombre (de la instalación deportiva).
- Datos (dirección, número de teléfono/fax, etc.)
- Enlace: si la instalación deportiva posee una página web, la dirección de dicha página.
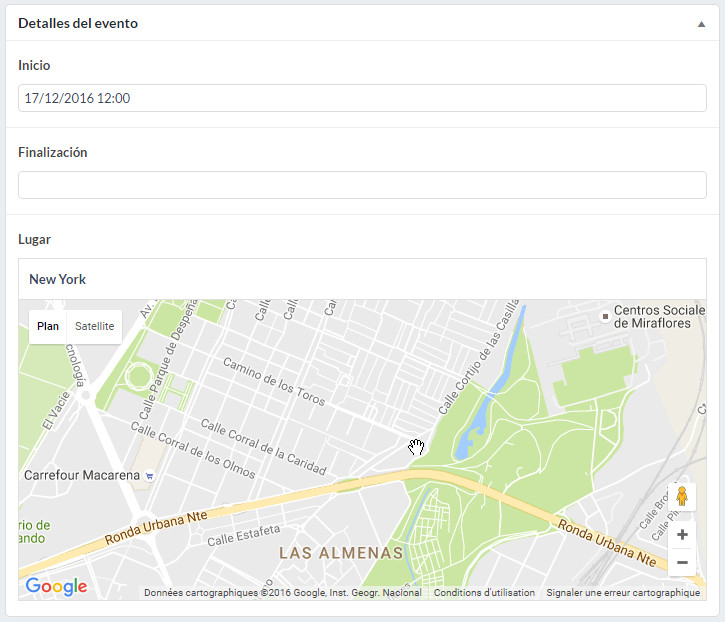
- Mapa: aquí puede indicar, con la mayor precisión, la dirección de la instalación deportiva. Pulse a continuación sobre la tecla “Enter” de su teclado para que el sistema lo sitúe sobre el mapa.
- Foto: pulsando sobre “Añadir una imagen”, abrirá la interfaz de adición de archivos multimedia descrita en la sección “Añadir un archivo multimedia desde la biblioteca”. Esto le permite mostrar una página de la instalación deportiva.
Puede añadir tantas instalaciones deportivas como desee.
Nótese que es posible la reordenación de la sección, en cualquier momento, simplemente arrastrando y soltando con el ratón, tal y como explicamos en el párrafo ‘La página “Palmarés” ‘.
Puede suprimir una instalación deportiva haciendo clic sobre el símbolo ![]() que aparece al pasar el cursor sobre la parte derecha del bloque correspondiente.
que aparece al pasar el cursor sobre la parte derecha del bloque correspondiente.
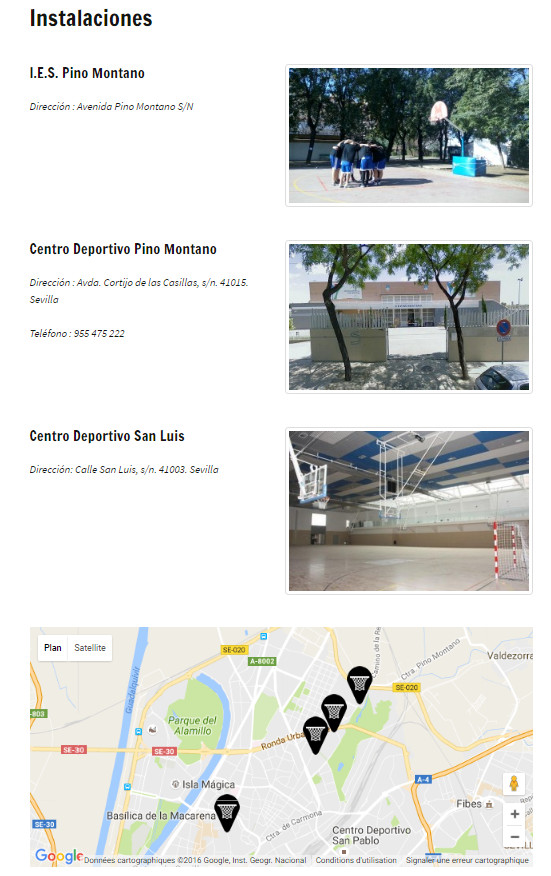
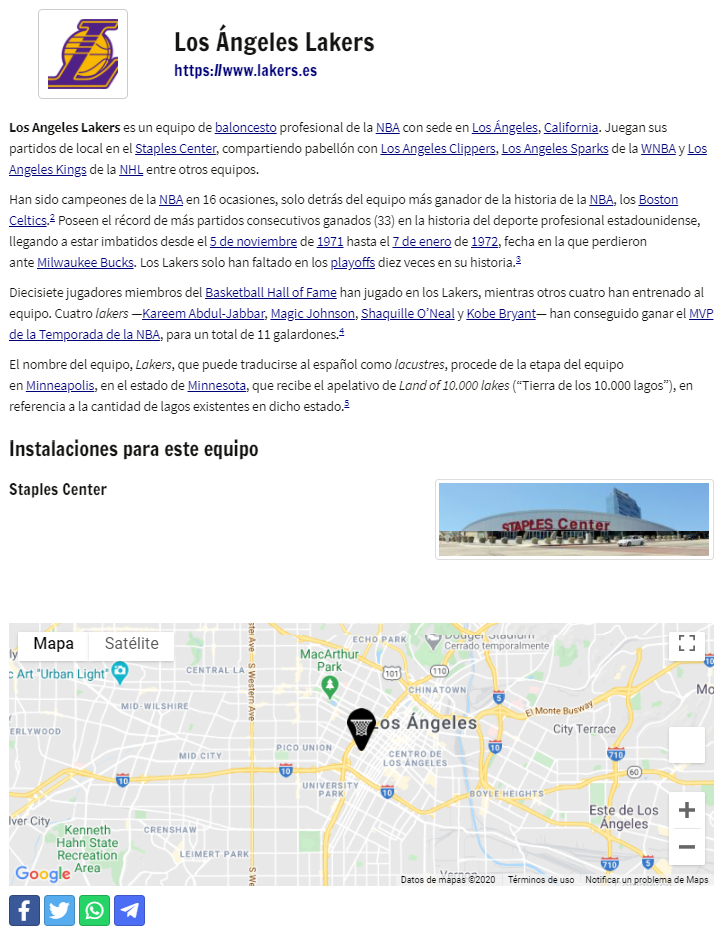
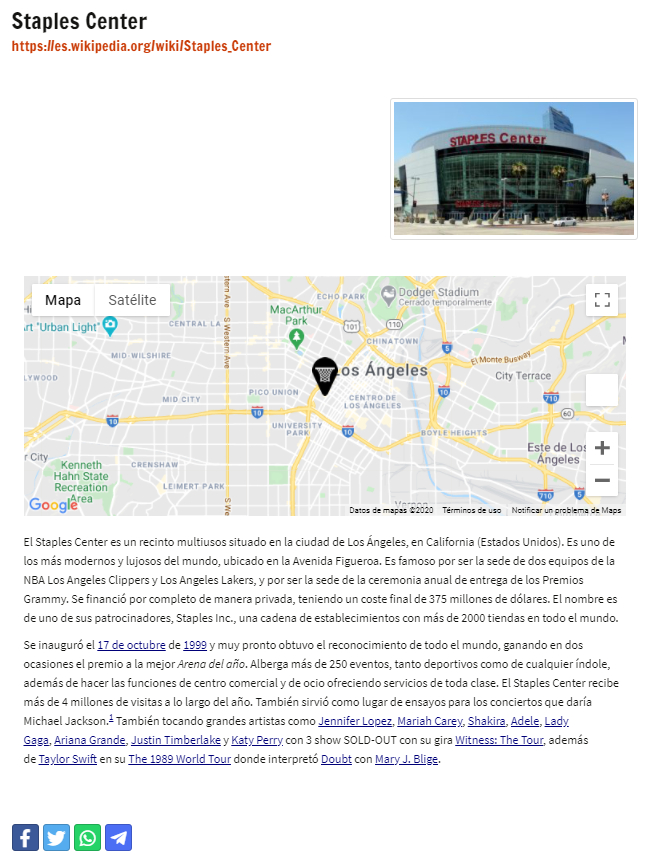
Si proporciona información del tipo “Mapa” para distintas instalaciones deportivas, cada tipo de información será agrupado en el sitio web en un único mapa, como puede verse en el siguiente ejemplo:
Las páginas libres
Tiene la posibilidad de utilizar hasta 3 páginas libres (5 en la tarifa Premium) en la sección “El club” para añadir en ellas el contenido que usted desee y personalizar así un poco su sitio web.
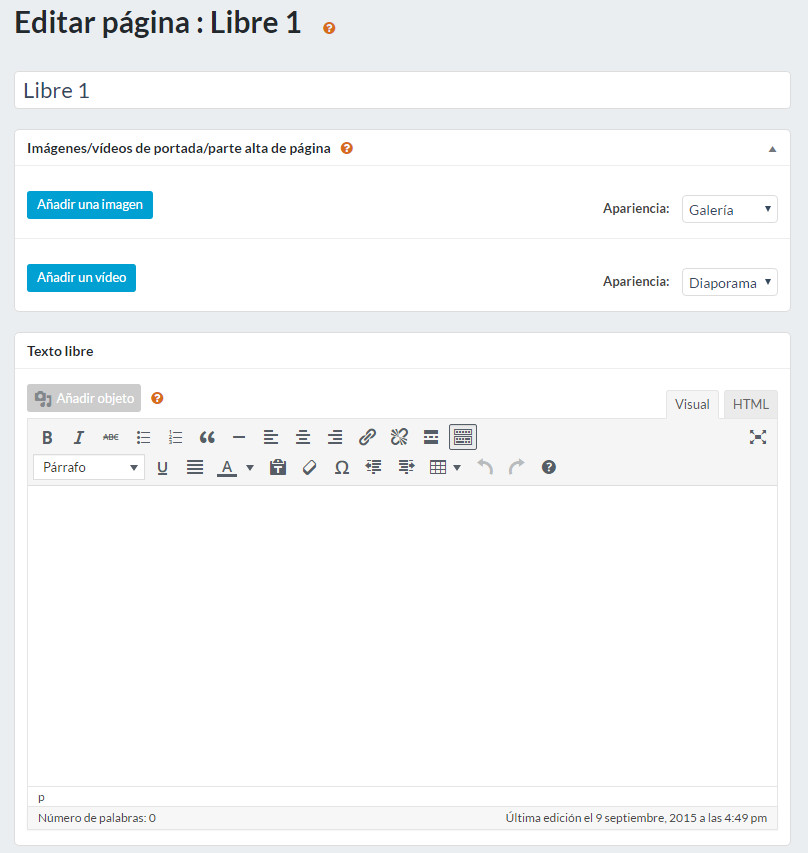
Estas páginas aparecen en el menú del espacio de administración bajo los títulos “Libre 1”, “Libre 2” y “Libre 3” pero puede darles el título que usted elija. Ése será el título que aparecerá en el menú del sitio web.
Contienen los cuadros de las imágenes/vídeos (explicados en la sección del mismo nombre) así como una zona libre que puede rellenar con ayuda del editor de texto (explicado en la sección “Editor de texto”) y del mecanismo de inserción de archivos multimedia (explicado en la sección “Gestionar los archivos multimedia”).
No hay campos específicos en las páginas libres.
Aquí tiene algunas ideas de uso de las páginas libres:
- Explicar la filosofía, los valores y los principios del club
- Explicar los objetivos del club
- Destacar acciones sociales, educativas u otras en las que el club participa
- Rendir homenaje a algún/a miembro de vez en cuando
La sección “Noticias”
 |
En esta sección tiene la posibilidad de redactar y publicar noticias de su club. |
Las noticias que publique serán agrupadas en páginas distintas de su sitio web, en función de la(s) categoría(s) que usted les asigne.
Existen 5 categorías de noticias:
- los anuncios (por ejemplo, búsqueda de jugadores/as o entrenadores/as, peticiones de ayuda para eventos del club, anuncios varios, etc.).
- los eventos (por ejemplo, partidos importantes, cenas y celebraciones del club, cursos, etc).
- las últimas noticias (por ejemplo, llegada de nuevos/as miembros/as a la junta directiva, traspasos, resultados del fin de semana, nuevo sitio web, etc).
- las noticias del tipo “prensa” (por ejemplo, resúmenes de prensa de los partidos, el club visto por la prensa, artículos varios de prensa, etc).
- las noticias del tipo “página de inicio”, es decir, todas aquellas noticias que quiere que aparezcan en la primera página de su sitio web.
Una noticia puede pertenecer a varias categorías, sin límite alguno. Por ejemplo, una copia de un artículo de prensa que cuente cómo ha ido un partido podría muy bien aparecer en las categorías “página de inicio”, “últimas noticias” y “prensa”. Del mismo modo, un curso organizado por el club puede aparecer simultáneamente como “evento” y como “anuncio”.
Para crear una nueva noticia, haga clic sobre “Añadir” en el menú “Noticias” del panel de control y se abrirá la página que se muestra en la próxima ilustración.
Indique en el primer campo el título de su artículo.
A continuación, dispone del campo “Extracto”, opcional, el cual podrá utilizar como introducción o como resumen de la noticia. Si lo rellena, este extracto aparecerá en negrita. Además, estará situado entre la imagen de portada y el texto de la noticia.
Aparte de los eventos, que contienen también campos específicos, las noticias sólo contienen los cuadros de las imágenes/vídeos (explicados en la sección del mismo nombre) así como una zona libre que puede rellenarse con ayuda del editor de texto (explicado en la sección “Editor de texto”) y del mecanismo de inserción de archivos multimedia (explicado en la sección “Gestionar los archivos multimedia”).
En la parte derecha de la pantalla encontrará el cuadro “Publicar” que permite gestionar la publicación y la cancelación de publicación de sus noticias, tal y como lo explicamos en la sección ““Publicar y gestionar el estado de sus contenidos”.
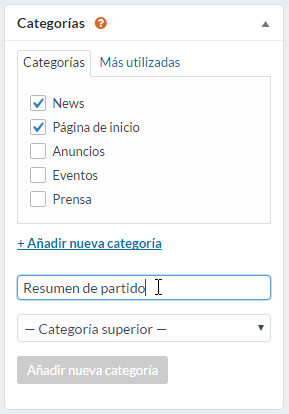
El cuadro “Categorías”, abajo a la derecha, le permite determinar a qué categoría(s) pertenecen las distintas noticias. Basta con marcar la(s) casilla(s) adecuada(s).
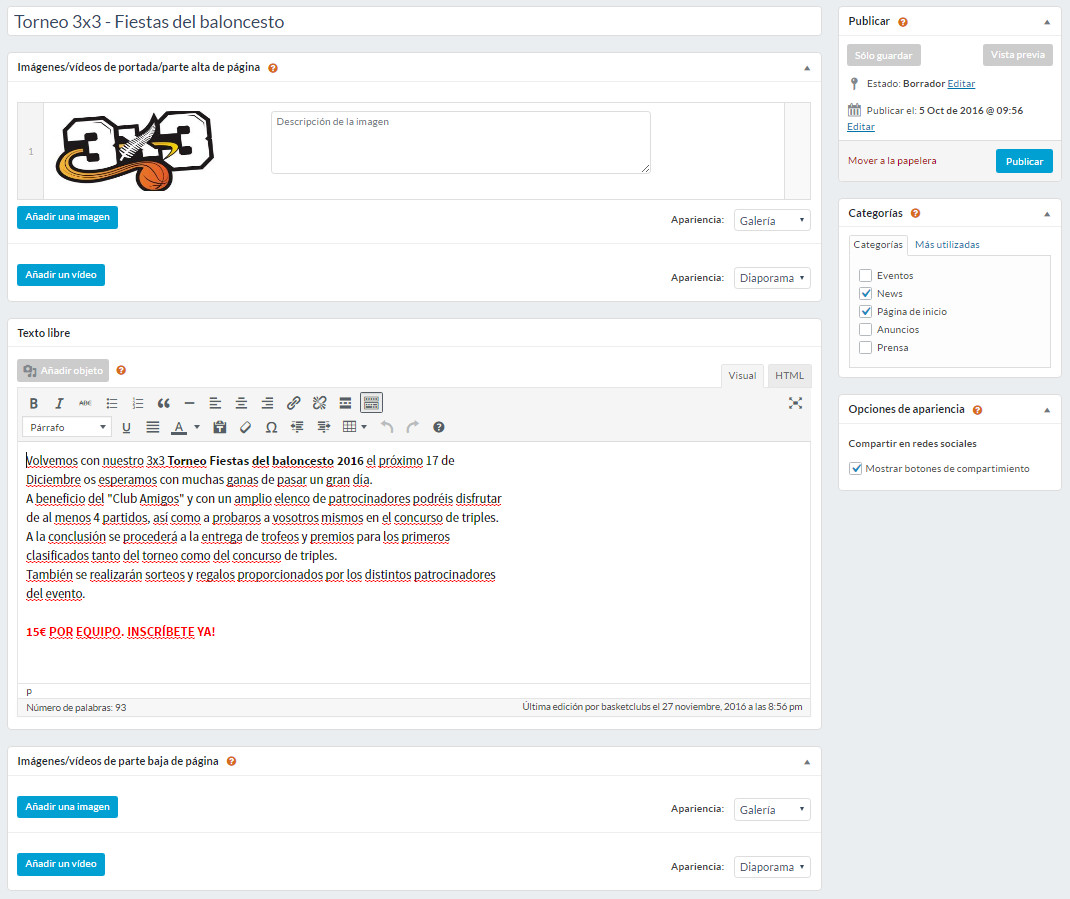
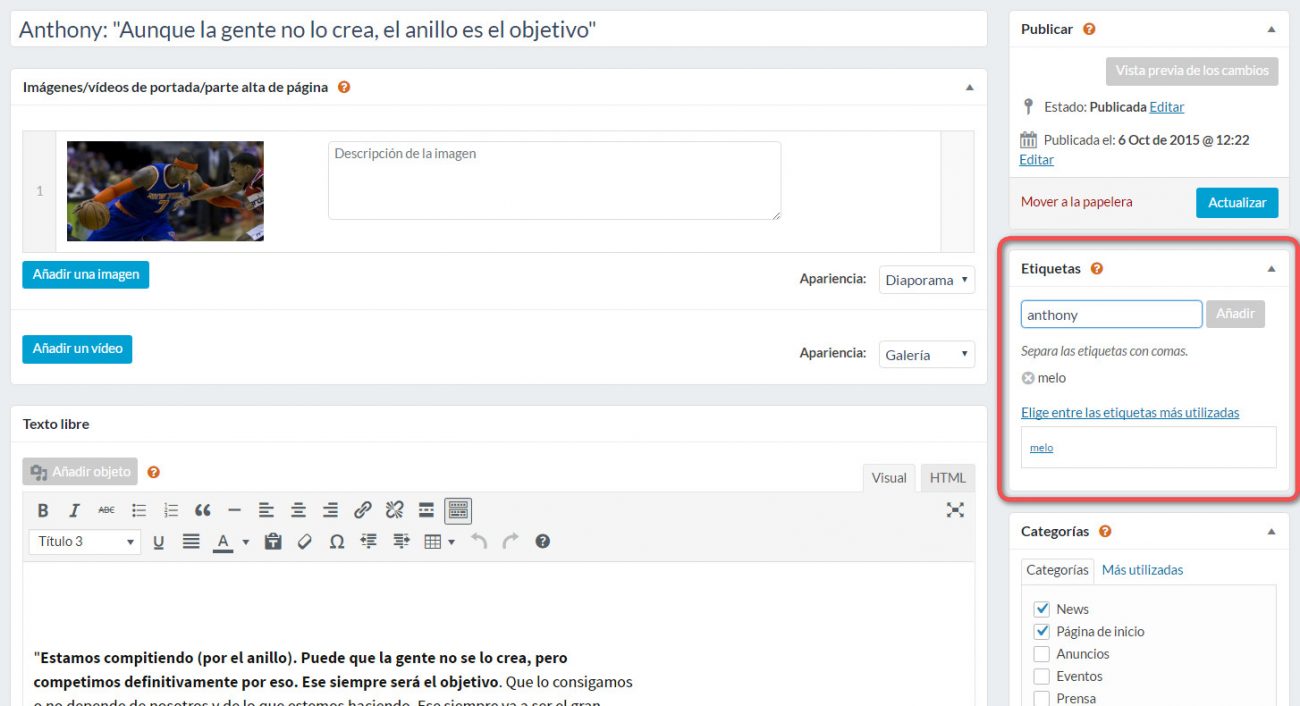
Aquí tiene un ejemplo de una noticia lista para ser publicada.
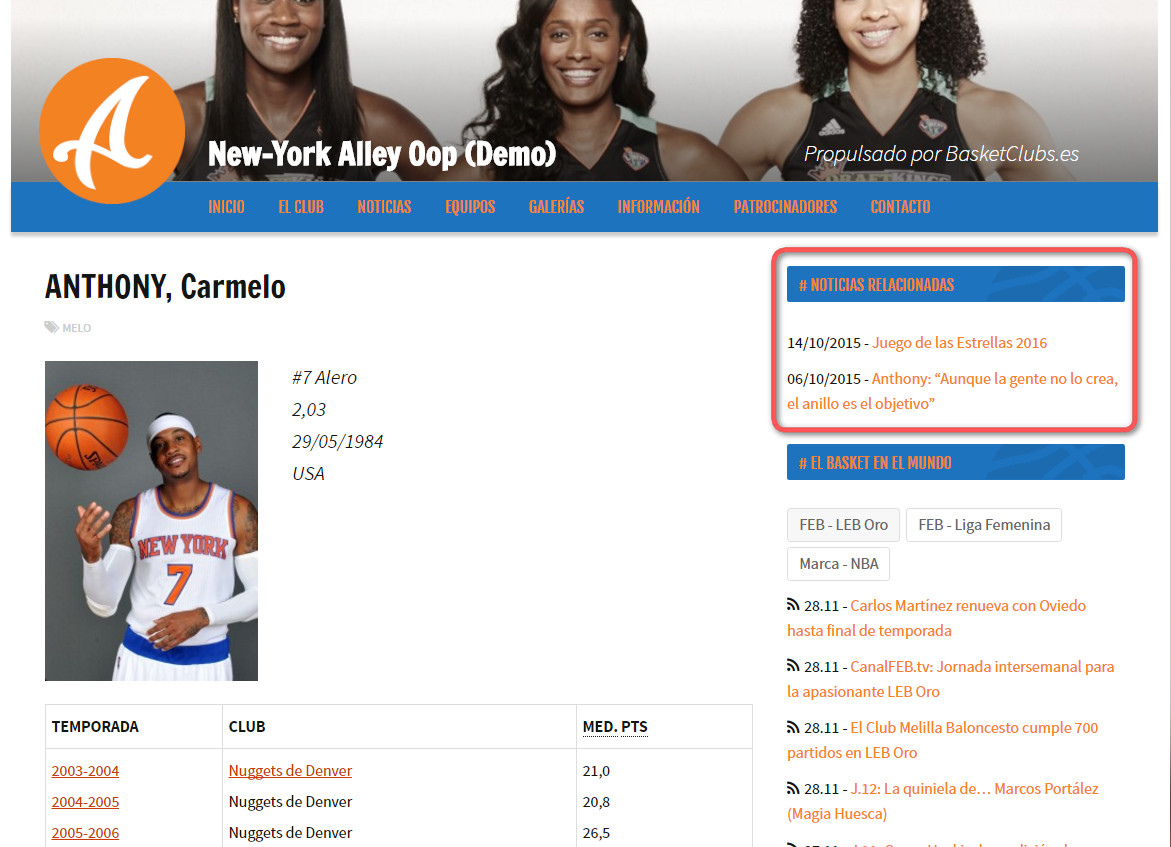
Y aquí puede ver cómo aparecerá este artículo en la zona central de su página de últimas noticias:
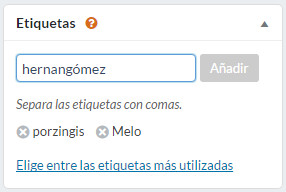
| En la tarifa Premium aparece a la derecha de la página el cuadro “Etiquetas “. Dicho cuadro le permite asociar palabras clave a las noticias con el fin de crear vínculos dinámicos entre sus contenidos. El modo de utilizar eficazmente estas etiquetas queda explicado en la sección “ El widget ‘Noticias relacionadas’ y las etiquetas”. |
Como mencionamos anteriormente, las noticias del tipo “Eventos” contienen también campos específicos que permiten proporcionar los detalles. Al marcar la casilla “Eventos” en las categorías, aparece el cuadro siguiente:
En el sitio web, la presentación de la página “Eventos” es ligeramente distinta de las otras noticias, ya que aquellos se dividen entre eventos próximos y eventos pasados. Además, son clasificados por fecha de comienzo del evento, del más cercano al más lejano en el tiempo para los eventos próximos y del más reciente al más antiguo para los eventos pasados.
Finalmente, nótese que el conjunto de noticias que usted redacte se encontrará en el sitio web del club en una página recapitulativa accesible al hacer clic en “Noticias”, en la parte más alta del menú del mismo nombre.
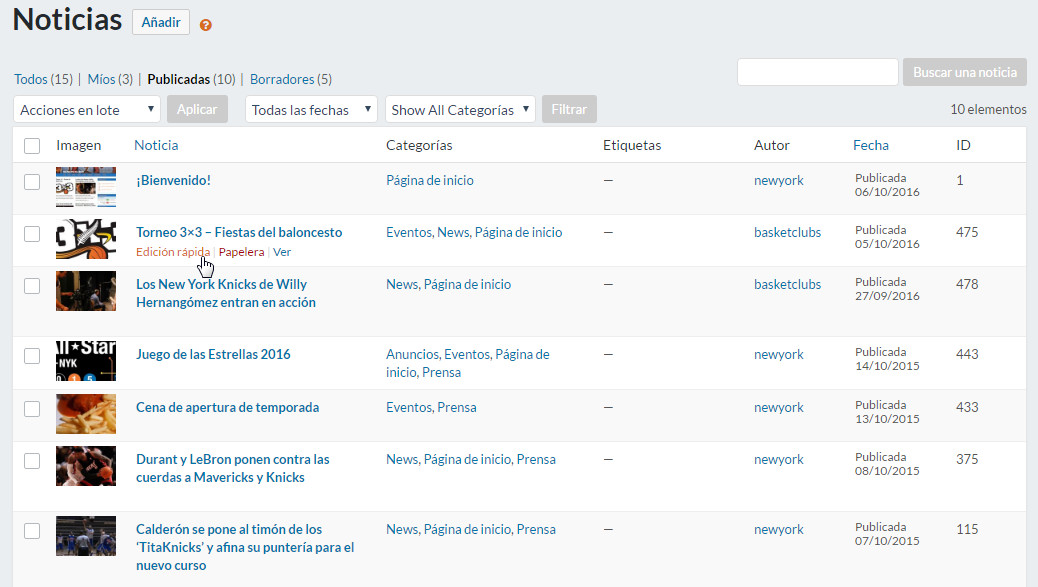
Al hacer clic en “Noticias” en el menú del panel de control, obtendrá la lista de todas las noticias, incluidos todos los estados. Encontrará el título, el/la autor/a y las categorías a las cuales pertenecen, así como la fecha de publicación.
Pasando el cursor por encima del título tendrá acceso a nuevas funcionalidades:
- Al hacer clic sobre “Edición rápida”, podrá modificar una serie de características de la noticia sin cambiar su contenido propiamente dicho: el título, la fecha de publicación, las categorías, el estado.
- Al hacer clic sobre “Papelera”, podrá eliminar definitivamente los artículos que no desee conservar. Nótese que el sistema vacía la papelera regularmente, de modo que las noticias eliminadas quedarán definitivamente inaccesibles.
La sección “Equipos”
 |
Como su nombre indica, esta sección le permite presentar a los distintos equipos de su club. |
| Cada equipo añadido estará detallado en una página distinta de su sitio web, bajo el título “Equipos”. Para crear un nuevo equipo, haga clic sobre “Añadir” en el menú “Equipos” del escritorio. Especifique, en el primer campo, el nombre del equipo. Los equipos contienen los cuadros de las imágenes/vídeos (explicados en la sección del mismo nombre) así como una zona libre que puede rellenar con ayuda del editor de texto (explicado en la sección “Editor de texto”) y del mecanismo de inserción de archivos multimedia (explicado en la sección “Gestionar los archivos multimedia”). |
 |
Un equipo contiene igualmente campos específicos que le permiten proporcionar distinta información:
- los/as miembros/as del equipo
- la(s) competición(es) en la(s) cual(es) participa
- la clasificación
- el calendario de partidos
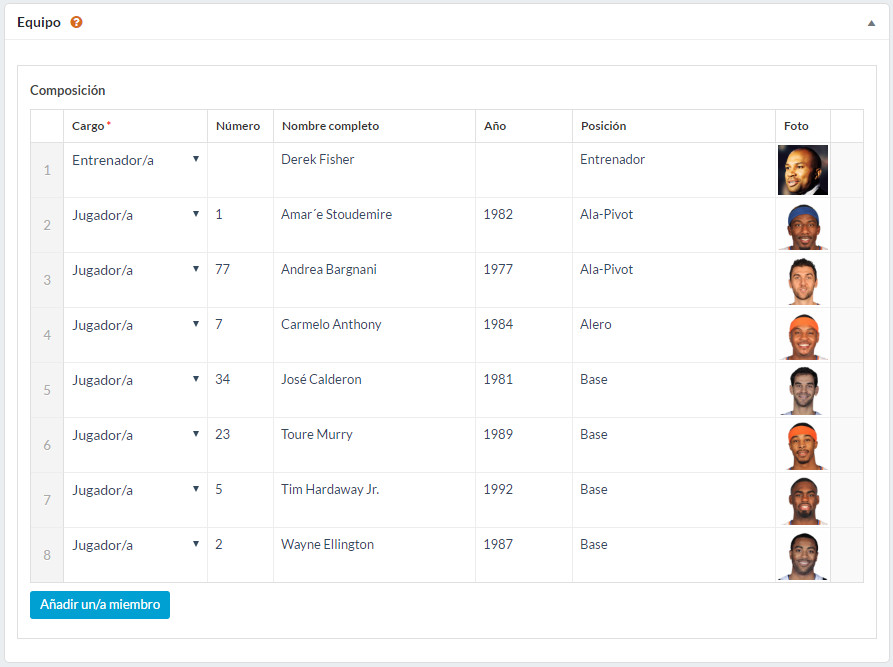
Para añadir un/a miembro, basta con hacer clic sobre “Añadir un/a miembro” (véase la siguiente ilustración).
Puede entonces completar la información relativa al/a la miembro, como mejor le parezca: rol en el equipo, número (si se trata de un jugador o de una jugadora), nombre, año de nacimiento y posición (si se trata de una/a jugador/a).
Al pulsar sobre el símbolo [+], abrirá la interfaz de adición de archivos multimedia descrita en la sección ““Añadir un archivo multimedia desde la biblioteca”. Esto le permite mostrar una foto del/de la miembro.
Al componer el equipo, la tarifa Premium le da acceso a dos funcionalidades adicionales:
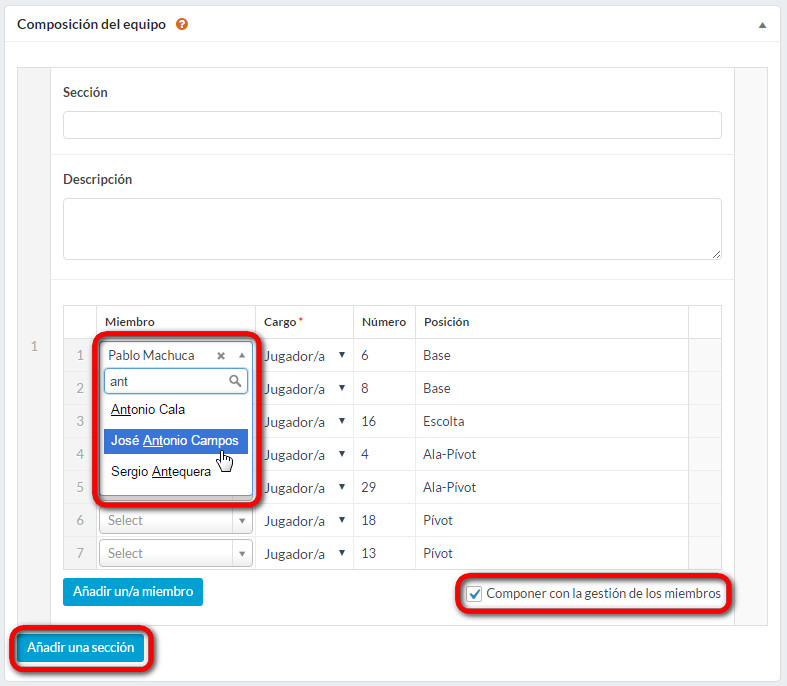
- A la derecha, verá aparecer la casilla « Componer en base a la gestión de los/as miembros ». Al hacer clic en ella, podrá componer el equipo buscando a las personas almacenadas en su base de datos de los/as miembros, tal y como se explica en la sección “Gestionar sus miembros”. Al hacer clic sobre el botón para añadir una/a miembro, aparecerá una lista desplegable en la que aparecen todos/as los/as miembros y que le permite efectuar una búsqueda entre ellos/as, como se muestra en la siguiente ilustración. Una vez se haya seleccionado un/a miembro, bastará con indicar, si fuera necesario, el rol que ejerce en el equipo.
- Usted podrá estructurar el equipo en varias secciones. Podría, por ejemplo, tener las secciones siguientes: cuerpo técnico, jugadores/as, cuerpo médico, etc. Para añadir una sección, bastará con hacer clic sobre “Añadir una sección”. Para cada sección usted podrá, si así lo desea, definir un título y una descripción que aparecerán en la página de su equipo.
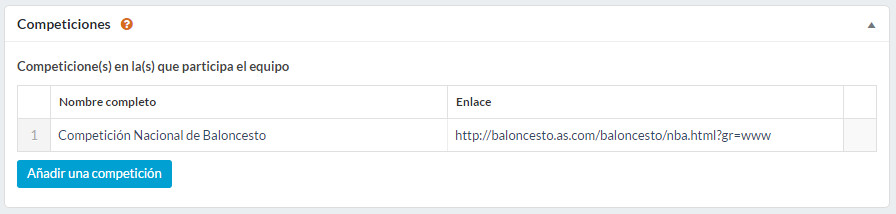
Para añadir una competición en la que participa el equipo, haga clic sobre “Añadir una competición” :
Podrá entonces especificar el nombre de la competición, así como la dirección web (URL) correspondiente, en caso de que exista.
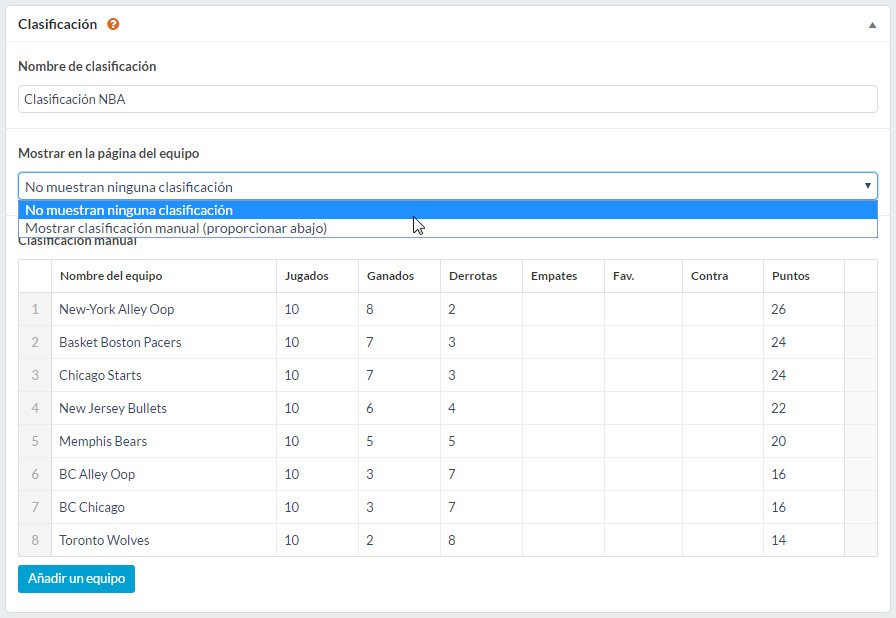
Para gestionar la clasificación del equipo, basta con rellenar la información en el cuadro “Clasificación” :
- el nombre de la clasificación
- la muestra o no en la página del equipo (podría por ejemplo decidir no mostrar temporalmente la clasificación si no ha tenido tiempo de actualizarla y prefiere no mostrar información incorrecta)
- la clasificación, con la información de cada uno de los equipos
Para añadir un equipo a la clasificación, haga clic sobre “Añadir un equipo”. Rellene entonces para cada equipo la información que desee ofrecer: el nombre del equipo, el número de partidos jugados, el número de victorias, el número de derrotas, el número de empates, el número total de puntos marcados (A favor), el número total de puntos recibidos (En contra) y el número de puntos.
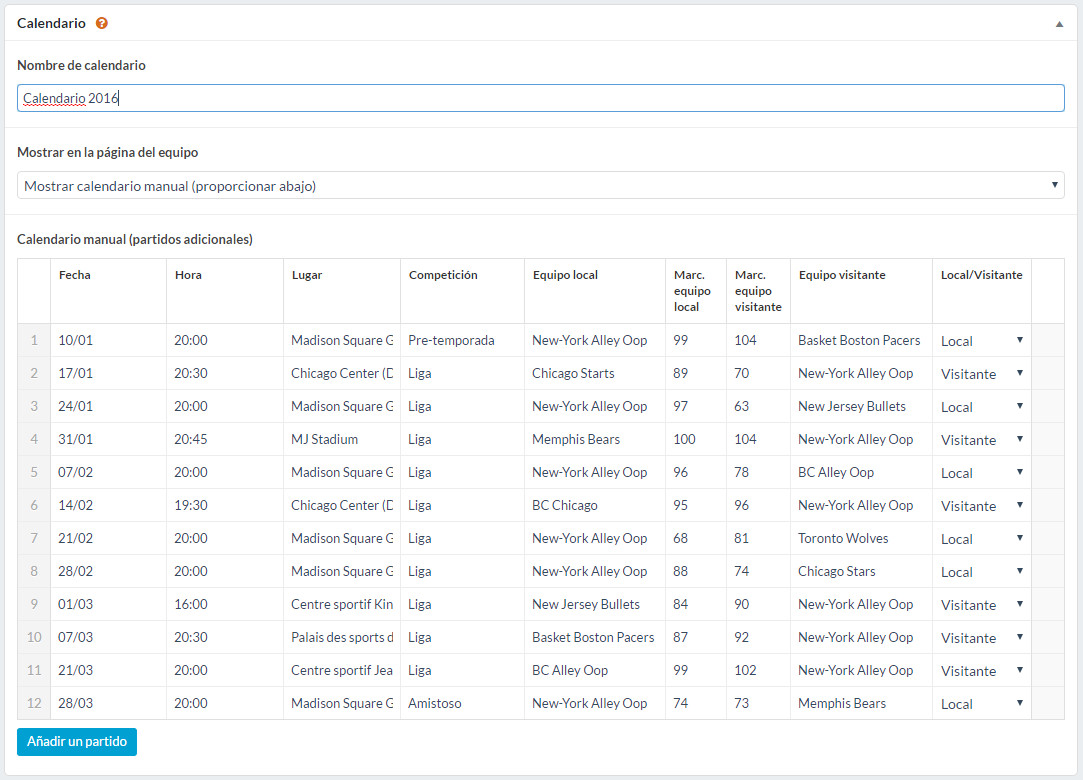
Para gestionar el calendario de los partidos del equipo, basta con rellenar la información en el cuadro “Calendario”:
- el nombre del calendario
- la aparición o no en la página del equipo (podría por ejemplo decidir no mostrar temporalmente el calendario si no ha tenido tiempo de actualizarlo y prefiere no mostrar información incorrecta)
- el calendario, con la información de cada uno de los partidos
Para añadir un partido al calendario, haga clic sobre “Añadir un partido”. Rellene entonces para cada partido la información que desee ofrecer: la fecha, la hora, el lugar, la competición, el equipo local, el marcador del equipo local, el marcador del equipo visitante, el equipo visitante y si se trata de un partido a domicilio o fuera de casa (información que permitirá al sistema calcular y determinar automáticamente, en función del resultado, si es una victoria, un empate o una derrota).
En los distintos cuadros presentados en esta sección, puede añadir tantos/as miembros/as, competiciones, equipos y partidos como desee.
Nótese que es posible la reordenación de la sección, en cualquier momento, simplemente arrastrando y soltando con el ratón, tal y como explicamos en el párrafo ‘La página “Palmarés” ‘.
Puede asimismo suprimirlos haciendo clic sobre el símbolo ![]() que aparece a la derecha al pasar el cursor sobre la línea correspondiente.
que aparece a la derecha al pasar el cursor sobre la línea correspondiente.
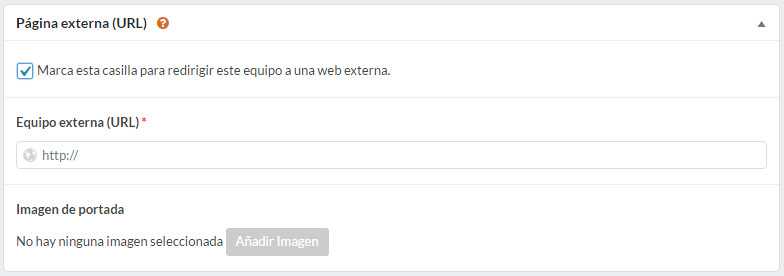
En la tarifa Premium aparece el siguiente cuadro en la parte superior de la página, justo debajo del título. Mediante este cuadro podrá definir un « equipo externo », es decir, un equipo de su club que posea su propia página web (fuera de su sitio web) pero que usted quiera mostrar en su menú y en la página que muestra el índice de todos sus equipos. Al marcar la casilla, aparecerán los dos campos que se muestran a continuación. En el primero deberá rellenar la dirección (URL) de la página web del equipo en cuestión. En el segundo puede, si lo desea, añadir una imagen de portada para el equipo (que aparecerá en la página del índice de sus equipos):
Al hacer clic sobre el nombre del equipo en el menú o sobre la foto de portada en el índice de equipos, las personas que visiten la página serán redirigidas a la página web del equipo en cuestión.
| A la derecha de la página aparece el cuadro “Etiquetas” . Dicho cuadro le permite asociar palabras clave al equipo con el fin de crear vínculos dinámicos entre sus contenidos. El modo de utilizar eficazmente estas etiquetas queda explicado en la sección “ El widget ‘Noticias relacionadas’ y las etiquetas”. |
|
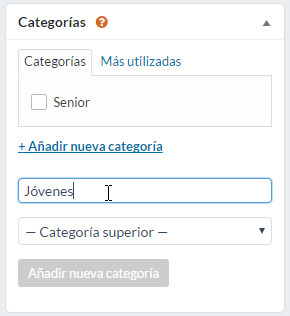
En la tarifa Premium verá a la derecha de la página el cuadro « Categorías ». Como su nombre indica, éste permite crear y asociar categorías a sus equipos. De este modo podrá añadir un sub-menú para cada categoría en el menú « Equipos » de su sitio web y colocar en él a sus equipos automáticamente. Esta funcionalidad es especialmente interesante para aquellos clubs que posean un gran número de equipos y que quieran estructurar más y mejor el menú. Podría por ejemplo crear las categorías « Jóvenes », « Seniors », « Veteranos/as », etc. Para añadir una nueva categoría, basta con escribir el nombre de ésta en el campo libre y hacer clic sobre el botón “Añadir una nueva categoría” . Para asociar la categoría al equipo, marque la casilla de la categoría correspondiente (donde se encuentra el cursor del ratón en la ilustración contigua). |
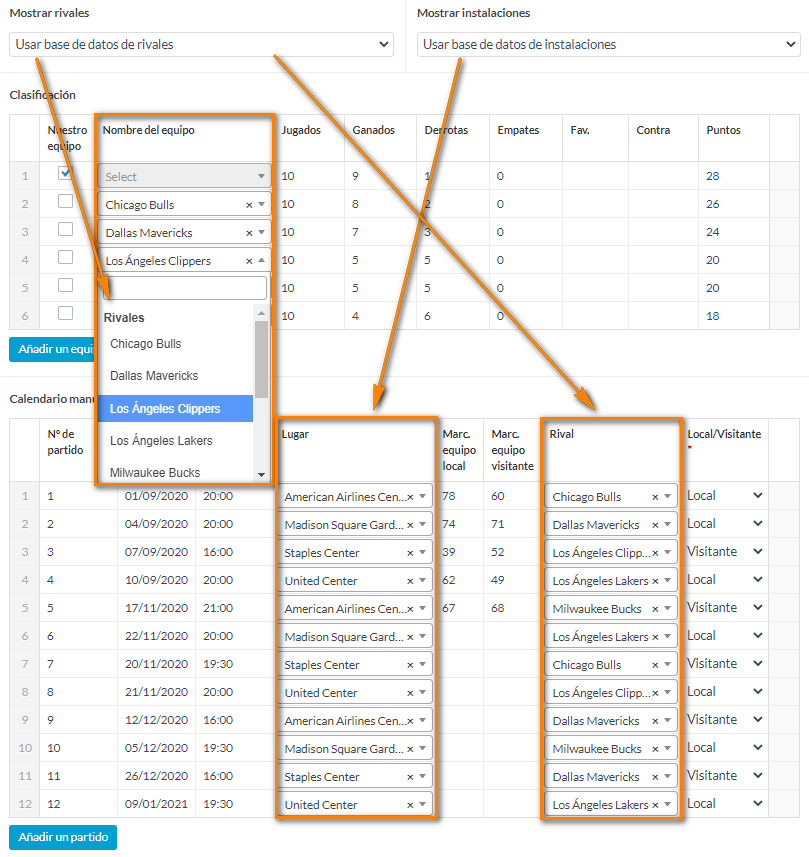
La fórmula Premium incluye además dos funcionalidades suplementarias relativas a la composición automática del calendario y de la clasificación de su equipo: la base de datos de rivales y la base de datos de instalaciones.
Al elegir estas prácticas opciones (“Usar base de datos de rivales” y/o “Usar base de datos de instalaciones”) puede automatizar la composición de sus calendarios y clasificaciones. De hecho, en lugar de tener que rellenar manualmente los campos de los equipos rivales y los campos de los lugares de partidos, simplemente tendrá que elegirlos directamente desde la base de datos. Otra ventaja de usar estas bases de datos es que el sistema mostrará directamente un enlace a la página dedicada a cada rival y a cada instalación, proporcionando así más información para el visitante de la web.
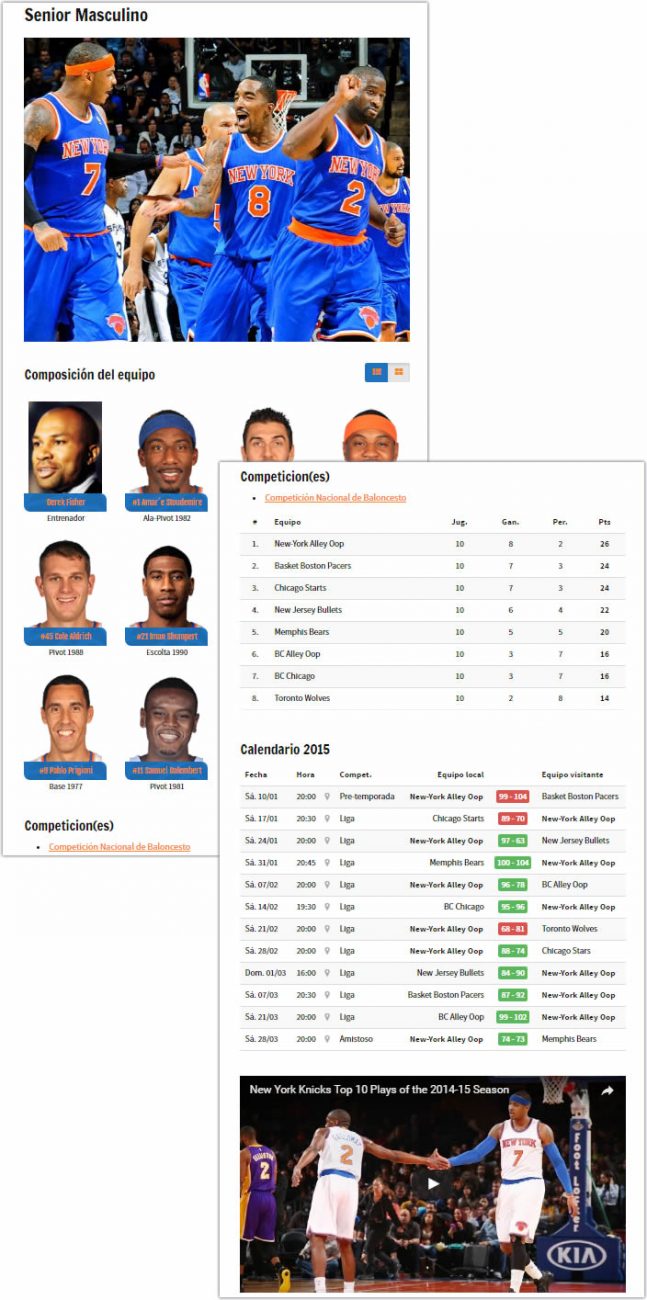
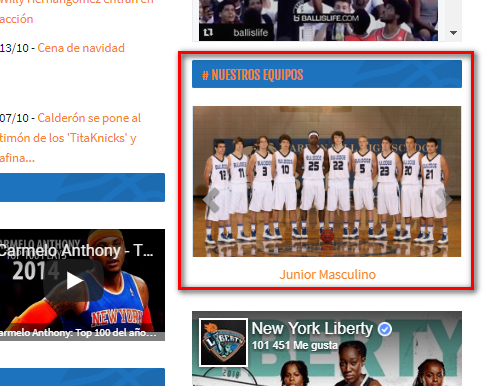
Aquí tiene un ejemplo de cómo se muestra un equipo en la zona central de su sitio web:
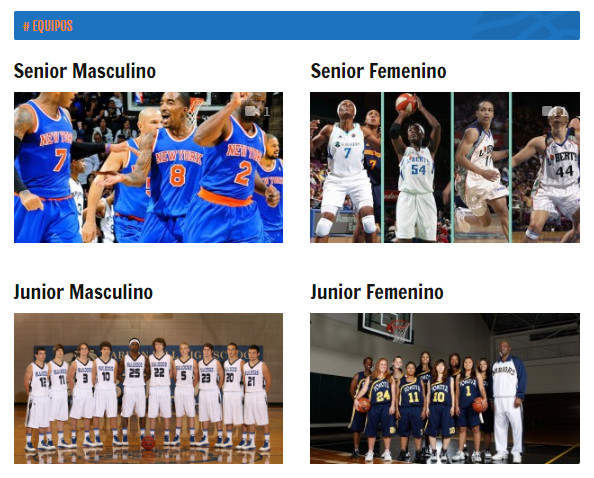
El conjunto de los equipos que usted defina se encontrará en el sitio web del club en una página recapitulativa que será accesible haciendo clic sobre “Equipos”, en la parte superior del menú del mismo nombre.
Esta página muestra una lista de los equipos (con un enlace hacia la página de cada equipo) y, para cada uno de ellos, la foto (o una de las fotos) de los archivos multimedia que usted haya asociado al equipo (ver sección “Gestionar el contenido de su sitio web”). Si no utiliza ninguna foto en los archivos multimedia, aparecerá una imagen por defecto como portada del equipo (ver siguiente ilustración).
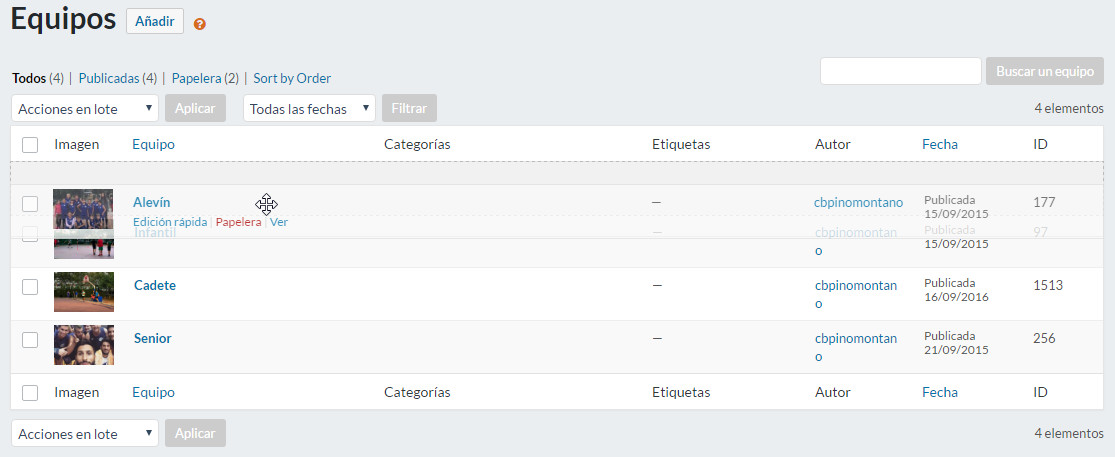
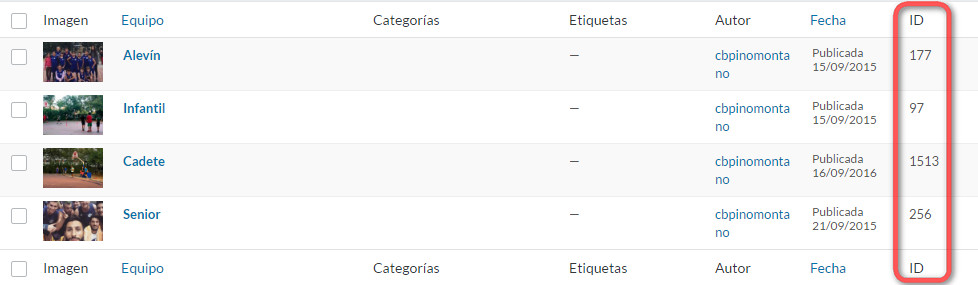
Como para las noticias, obtendrá la lista de todos sus equipos haciendo clic sobre “Equipos” en el menú del escritorio. Ahí encontrará el nombre del equipo, el/la autor/a y la fecha de publicación.
Al pasar el cursor sobre el título podrá igualmente efectuar una modificación rápida o enviar el equipo a la papelera, tal y como lo explicamos al final de la sección ‘‘‘La sección “Noticias” ‘.
Por último, el orden en que aparecen los equipos en esta tabla determina su orden en el menú del sitio. Es posible, en cualquier momento, reordenarlos simplemente deslizando y soltando el ratón. Para ello, pase el cursor sobre la línea correspondiente al equipo que desea desplazar hasta que aparezca la cruz (ver ilustración siguiente). Pulse sobre el botón del ratón y manténgalo pulsado mientras desplaza la línea. Suelte el botón una vez se encuentre donde desea colocarla.
La sección “Galerías”
 |
En esta sección puede organizar sus fotos y vídeos en distintas galerías. |
Indique, en este primer campo, el nombre de la galería.
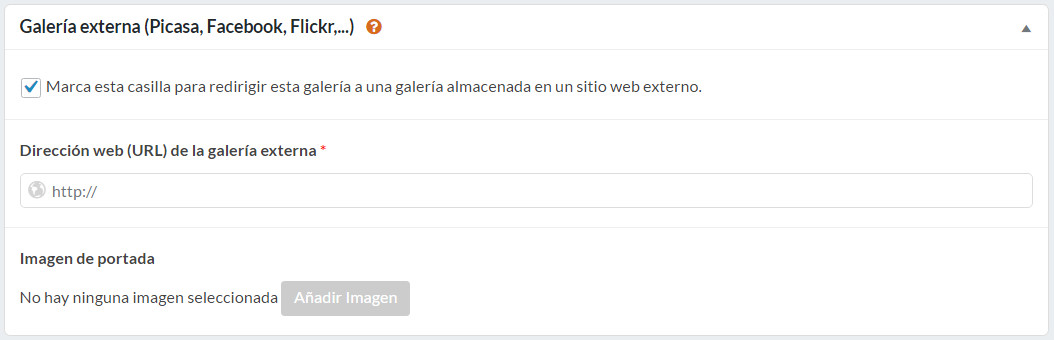
Si prefiere almacenar esta galería en un servicio externo (como Flickr, Picasa o Facebook), basta con marcar la casilla en el cuadro “Galería externa” que encontrará a continuación y proporcionar la dirección (URL) de esta galería (ver ilustración siguiente). En la página que recoge todas las galerías, la portada será entonces un enlace hacia esa galería externa.
Si no se trata de una galería externa, rellene a continuación los cuadros de las imágenes/vídeos (explicados en la sección del mismo nombre) a fin de rellenar su galería con sus fotos y/o vídeos. También dispone de una zona libre que puede rellenar con ayuda del editor de texto (explicado en la sección “Editor de texto”) y del mecanismo de adición de archivos multimedia (explicado en la sección “Gestionar los archivos multimedia”).
En el sumario de todas sus galerías, la primera imagen insertada (o el primer vídeo, si no hay fotos) en la galería con los cuadros de imágenes/vídeos se utilizará como imagen de portada de la galería.
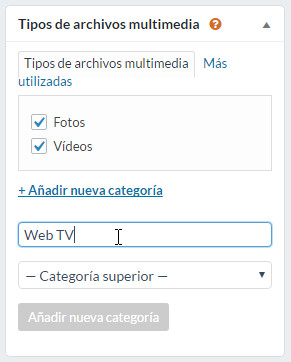
En el cuadro “Tipos de archivos multimedia” a la derecha, debe indicar, marcando la(s) casilla(s) correspondiente(s), si desea que su galería sea accesible a través de la entrada “Fotos” o a través de la entrada “Vídeos” del menú de las galerías.
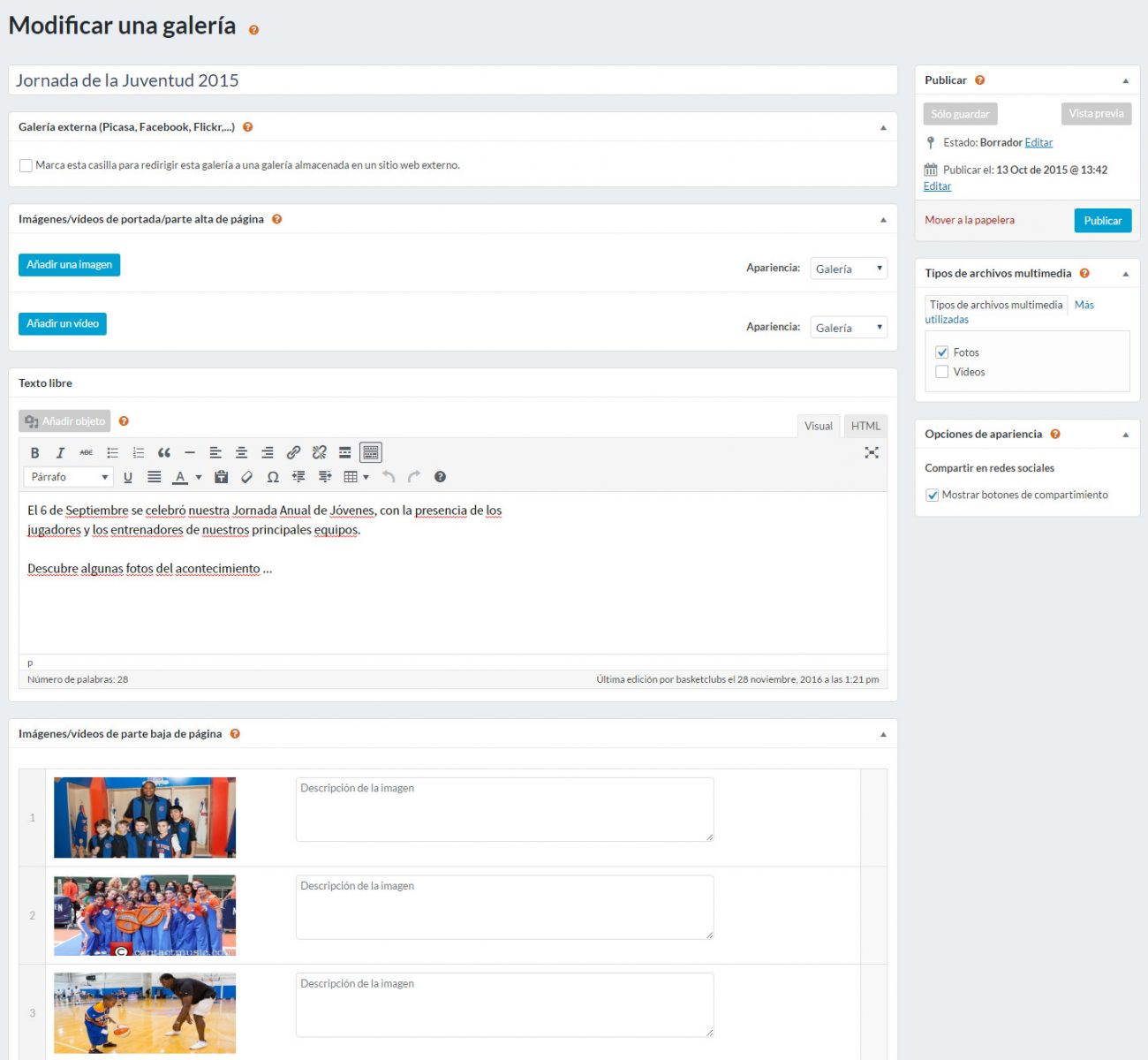
En la siguiente ilustración puede ver un ejemplo de una galería de fotos lista para ser publicada:
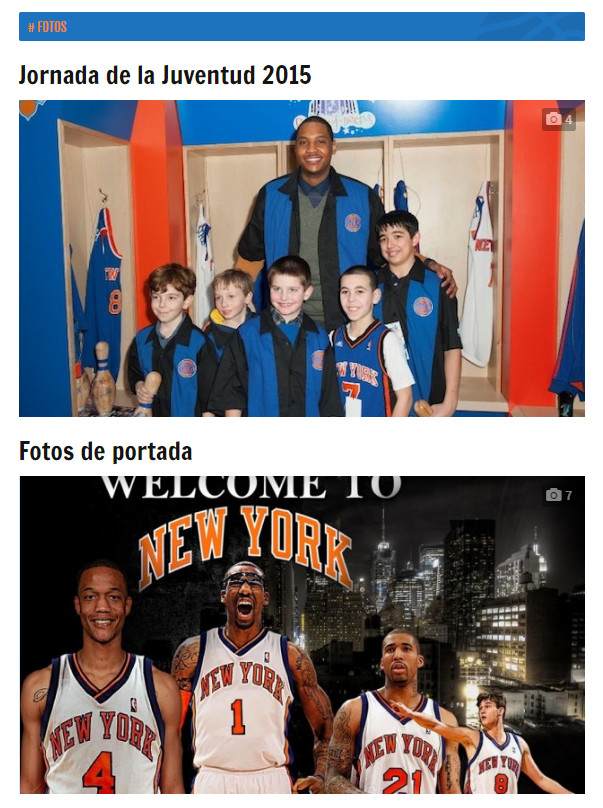
Para acceder a esta galería de fotos una vez publicada deberá hacer clic sobre la entrada “Fotos” en el menú “Galería”. Llegará primero a la página que recoge todas las galerías de fotos y que muestran sus respectivas imágenes de portada (imagen “Archivos multimedia”):
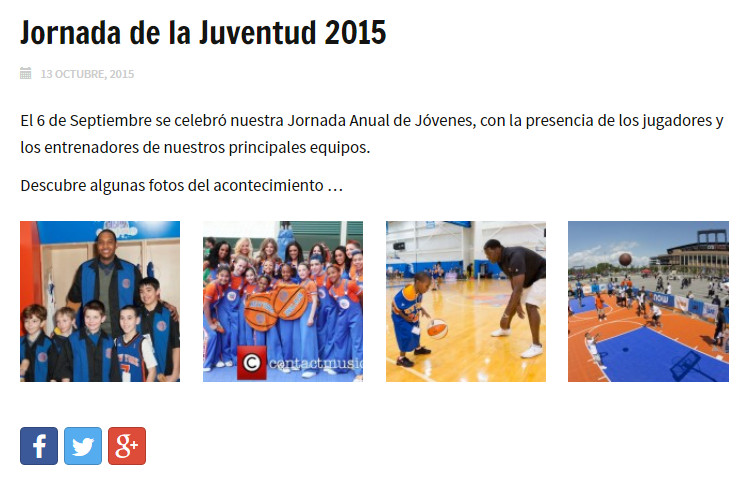
Haciendo clic sobre la primera imagen de portada, encontrará nuestra página anteriormente publicada:
Haciendo clic sobre la entrada “Galería” en lo alto del menú del mismo nombre de su web, accederá a una página que recoge todas las galerías de fotos/vídeos con su respectiva imagen de portada. Si ninguna foto está definida en los archivos multimedia de la galería aparecerán como imagen de portada iconos de foto y/o vídeo.
| En la tarifa Premium aparece a la derecha de la página el cuadro “Etiquetas “. Dicho cuadro le permite asociar palabras clave a las galerías con el fin de crear vínculos dinámicos entre sus contenidos. El modo de utilizar eficazmente estas etiquetas queda explicado en la sección “ El widget ‘Noticias relacionadas’ y las etiquetas”. |
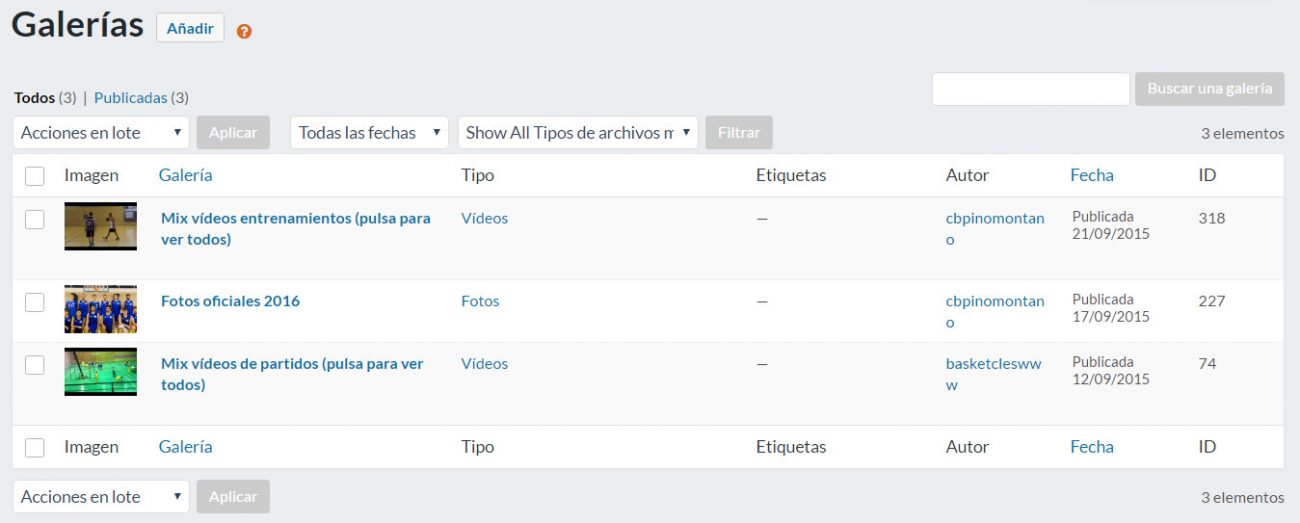
Como para las noticias y los equipos, obtendrá la lista de todas sus galerías haciendo clic sobre “Galerías” en el menú del escritorio. Ahí encontrará el nombre de la galería, el/la autor/a y el(los) tipo(s) de galería, así como la fecha de publicación.
Pasando el cursor sobre el título podrá igualmente efectuar una modificación rápida o enviar la galería a la papelera, tal y como lo explicamos al final de la sección ‘La sección “Noticias” ‘.
La sección “Tienda del club”
| La sección “Tienda” contiene una sola página. Ésta le permitirá presentar la tienda de su club con los tamaños y precios disponibles para cada producto, además de la capacidad de administrarlos. El resumen de la compra hecha por un visitante de la tienda será enviado al email del club automáticamente. |
Esta página contiene los cuadros de imágenes/vídeos en parte alta y baja (ver sección “Los cuadros imágenes/vídeos” ) además de una zona de texto libre que puede rellenar con la ayuda del editor de texto (explicado en la sección “Editor de texto”) y de la herramienta de inserción de contenido multimedia (explicado en la sección “Gestionar archivos multimedia”).
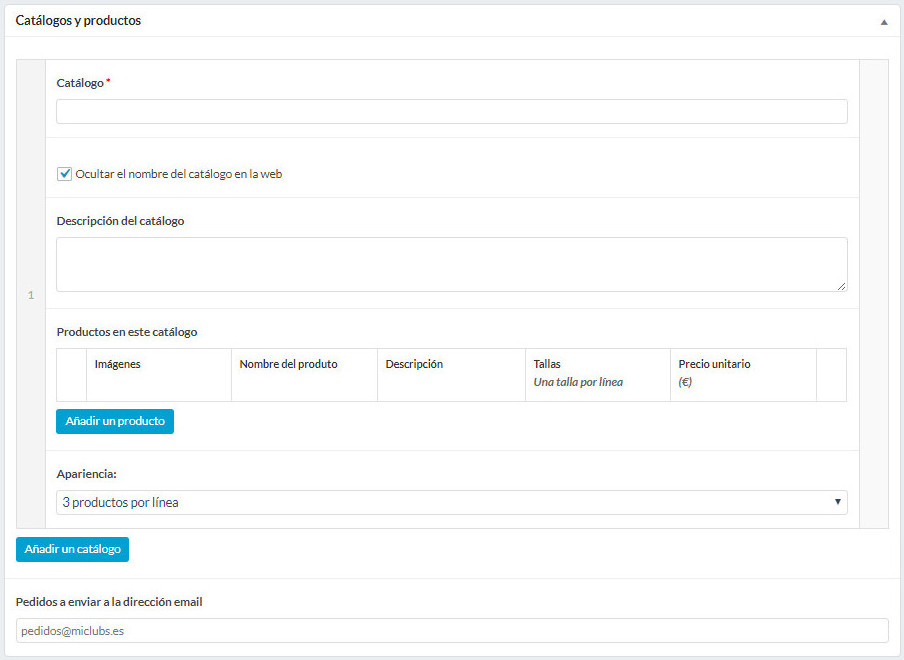
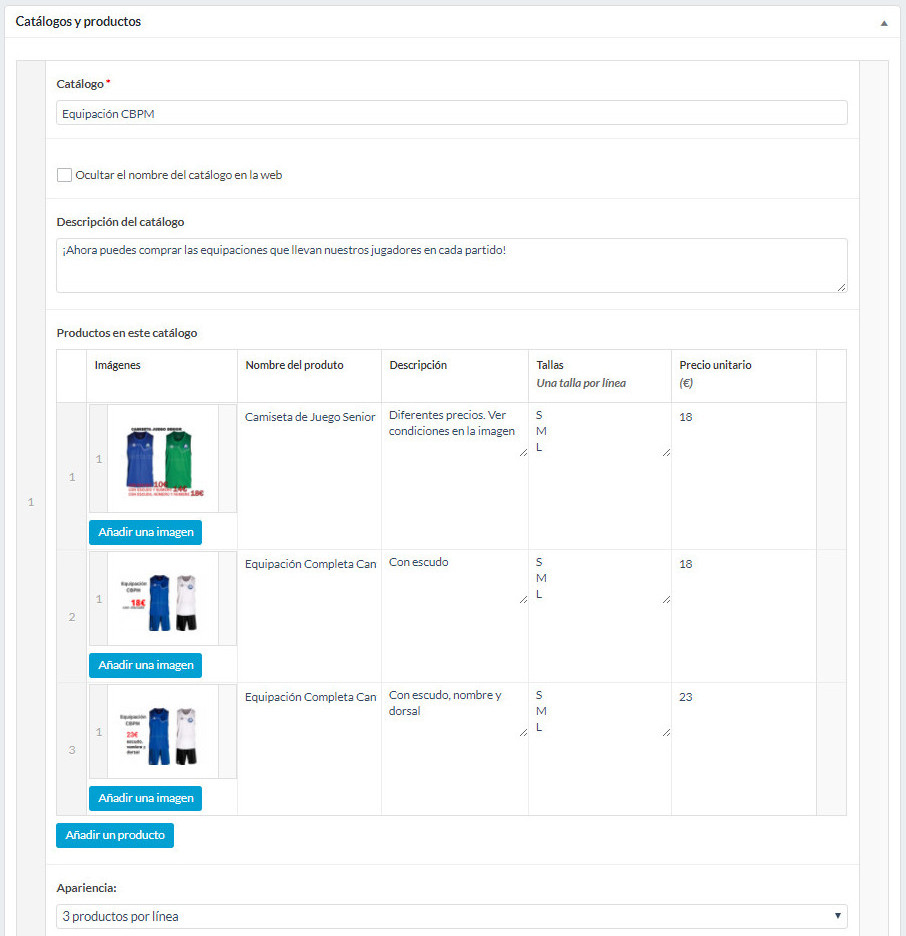
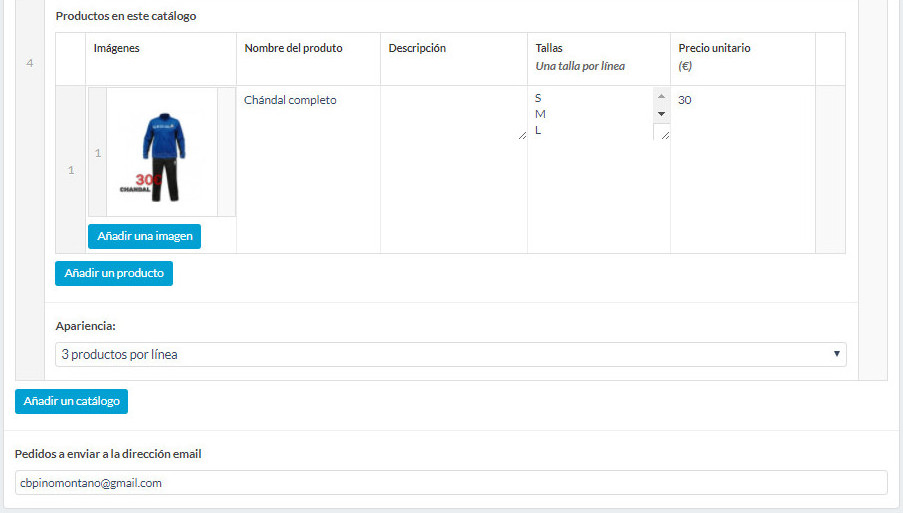
Esta página contiene los campos específicos que le permiten estructurar la presentación de su tienda virtual. Como muestra la siguiente imagen, puede organizar la tienda en uno o varios catálogos y, para cada uno de ellos, puede añadir todos los productos que desee.
Para añadir un nuevo catálogo, haga clic sobre “Añadir un catálogo”. A continuación tendrá que nombrarlo, aunque su nombre puede no aparecer en la tienda si así lo desea. En ese caso, será necesario seleccionar la casilla “Ocultar el nombre del catálogo en la web”.
Puede añadir, si lo desea, una breve descripción del catálogo, la cual se situará bajo el título del mismo.
Puede añadir tantos productos como desee haciendo clic sobre “Añadir un producto”. Para cada uno de ellos, podrá añadir todas las imágenes que quiera (haciendo clic en “Añadir una imagen”), además del nombre del producto, una descripción complementaria, las tallas disponibles (Atención: sólo 1 talla por línea !!!) y el precio unitario del producto.
Una vez que ha definido los productos de un catálogo, puede elegir el número de ellos que quiere que aparezca por línea en la página (ver imagen a continuación), desde la opción más amplia (2 productos por línea) a la más reducida (4 productos por línea).
Si desea que los visitantes puedan efectuar un pedido después de añadir los productos a una cesta, tendrá que añadir la dirección de email a la que quiere recibir los pedidos en el campo “Pedidos a enviar a la dirección email”. Si este campo no está relleno, no aparecerá la opción de añadir los productos a la cesta.
Fíjese que es posible reordenar en todo momento los catálogos o los productos del interior del catálogo con la ayuda de un sencillo “arrastrar y soltar”, como se explica en el párrafo ‘La página “Palmarés” ’.
Puede eliminar un catálogo o un producto haciendo clic sobre el símbolo ![]() situado en la zona derecha al pasar el cursor sobre el bloque correspondiente.
situado en la zona derecha al pasar el cursor sobre el bloque correspondiente.
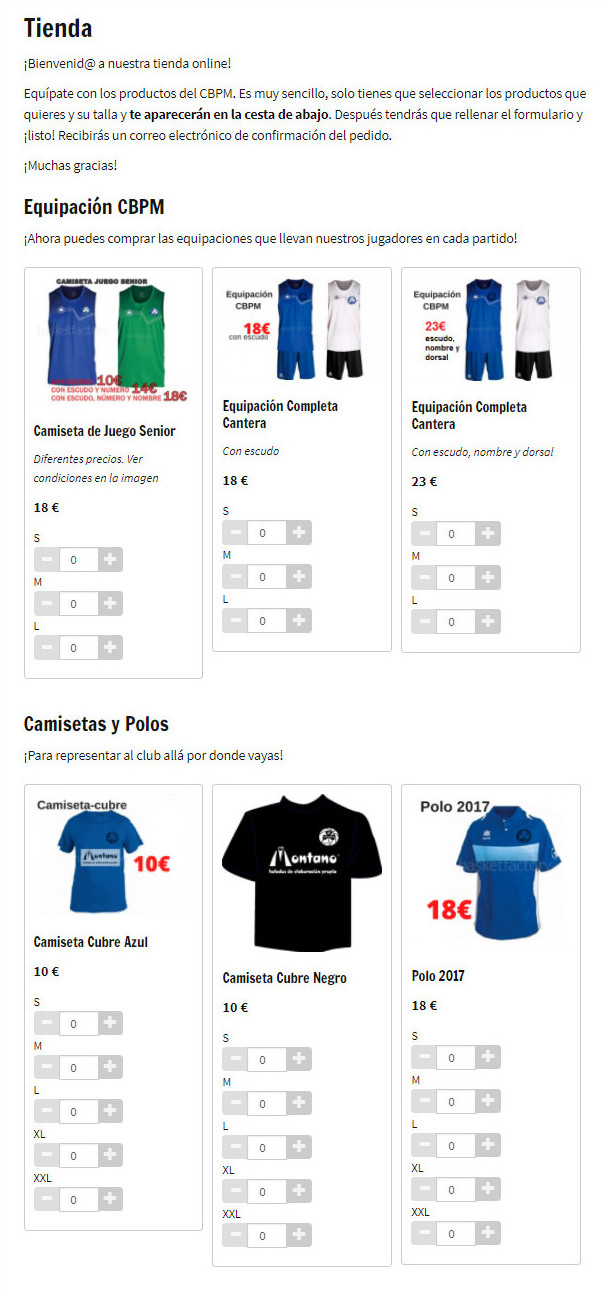
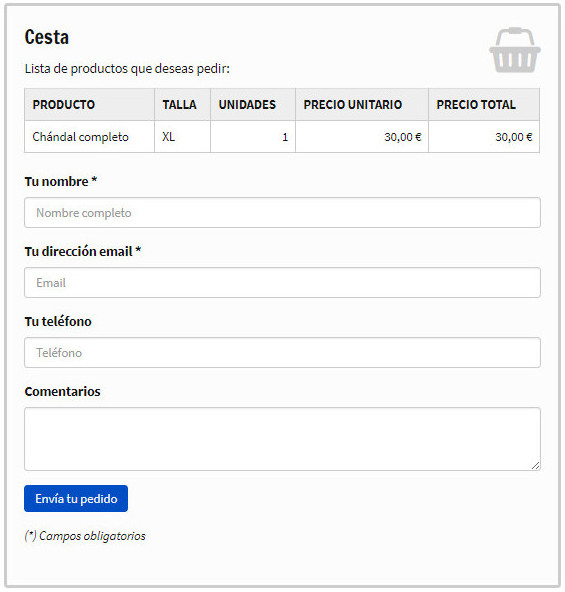
A continuación, encontrará un ejemplo de la tienda virtual en el sitio web, en el que también se muestra que la cesta contiene un pequeño formulario a completar por el/la comprador/a para enviar el pedido:
La sección “Información”
La página “Registrarse”
Como su nombre indica, el objetivo de esta página es proporcionar la información necesaria a aquellas personas que deseen registrarse en el club o registrar a una persona cercana.
Esta página contiene los cuadros de las imágenes/vídeos (explicados en la sección del mismo nombre) así como una zona libre que puede rellenar con ayuda del editor de texto (explicado en la sección “Editor de texto”) o del mecanismo de inserción de archivos multimedia (explicado en la sección “Gestionar los archivos multimedia”).
Esta página no contiene campos específicos.
La página “Enlaces”
La página “Enlaces” le permite conectar su sitio web con otras páginas web. Por ejemplo, podría poner aquí enlaces hacia sitios web de clubes vecinos, federaciones deportivas a las que el club está ligado, sitios web de información sobre baloncesto, etc.
Esta página contiene los cuadros de las imágenes/vídeos (explicados en la sección del mismo nombre) así como una zona libre que puede rellenar con ayuda del editor de texto (explicado en la sección “Editor de texto”) y del mecanismo de inserción de archivos multimedia (explicado en la sección “Gestionar los archivos multimedia”).
Contiene igualmente campos específicos que permiten estructurar la lista de enlaces. Puede agrupar los enlaces por categorías, pudiendo contener cada categoría tantos enlaces como desee.
Para añadir una categoría, basta con hacer clic sobre “Añadir una categoría” :
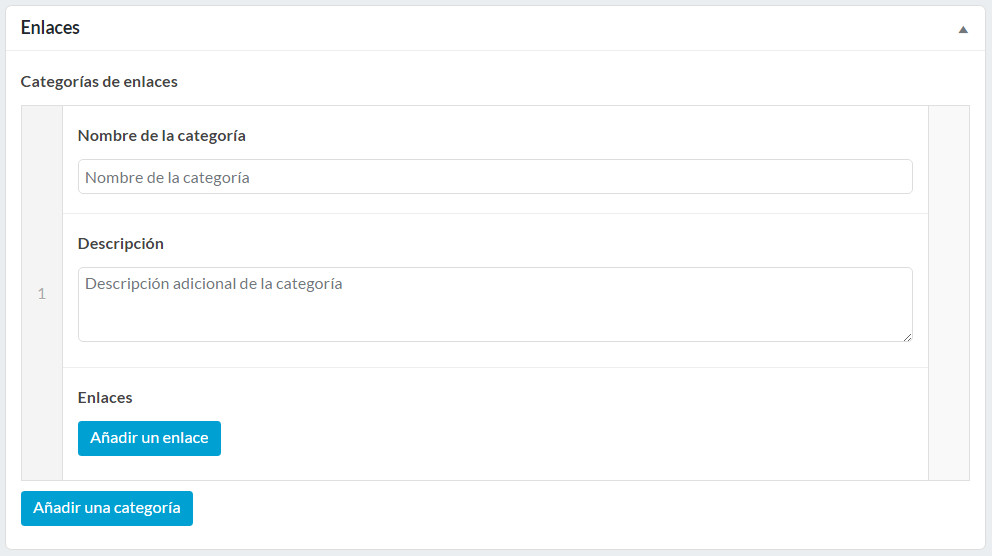
Aparecerá entonces la siguiente tabla:
Puede dar nombre a su categoría y, si lo desea, añadir una descripción adicional.
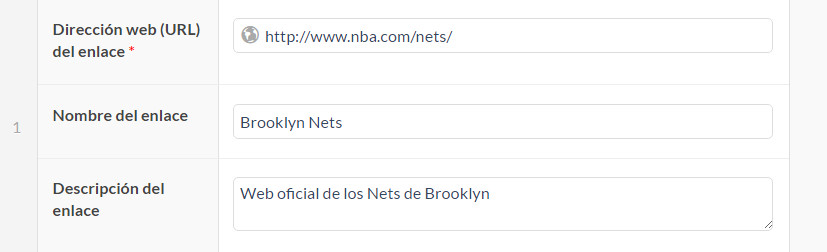
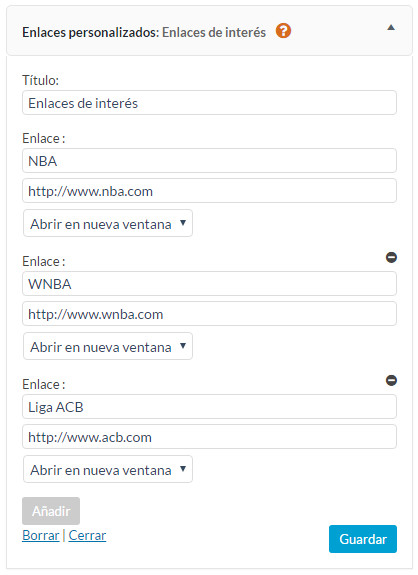
Añada a continuación uno o varios enlaces haciendo clic sobre el botón “Añadir un enlace”. Como puede ver en la siguiente ilustración, puede dar nombre y añadir una descripción para cada enlace y, en el primer campo, proporcionar una dirección web (URL), que debe siempre comenzar por “http://”.
Puede añadir tantas categorías y tantos enlaces por categoría como desee.
Nótese que es posible la reordenación de la sección, en cualquier momento, simplemente arrastrando y soltando con el ratón, tal y como explicamos en el párrafo ‘La página “Palmarés” ‘.
Puede suprimir una categoría o un enlace haciendo clic sobre el símbolo ![]() que aparece a la derecha cuando pasa el cursor sobre el bloque correspondiente.
que aparece a la derecha cuando pasa el cursor sobre el bloque correspondiente.
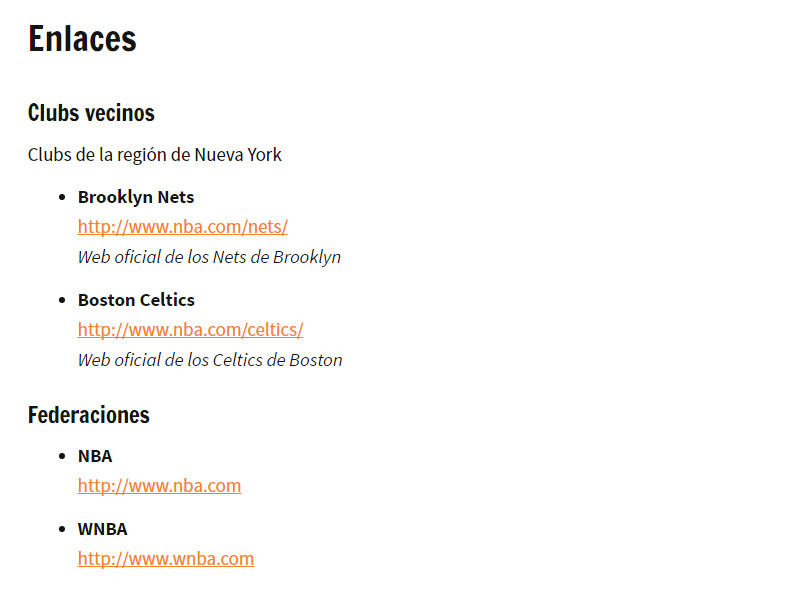
A continuación encontrará un ejemplo de cómo aparecen los enlaces en el sitio web:
No dude en aprovechar la flexibilidad de utilización que aporta este sistema de enlaces, en particular y, sobre todo, del carácter optativo de los campos. Puede por ejemplo tratar de
- no utilizar los campos de descripción si desea aligerar la página
- crear una única categoría sin título y sin nombre si prefiere dar una impresión de lista compacta
- etc.
La página “Documentos”
Esta página permite listar y acceder a los distintos documentos que necesiten los/as visitantes del sitio. Por ejemplo, podría colocar aquí los certificados médicos, las declaraciones de accidente, estatutos deportivos de su club o de la federación, copias de correspondencia informativa, etc.
Esta página contiene los cuadros de las imágenes/vídeos (explicados en la sección del mismo nombre) así como una zona libre que puede rellenar con ayuda del editor de texto (explicado en la sección “Editor de texto”) y del mecanismo de inserción de archivos multimedia (explicado en la sección “Gestionar los archivos multimedia”).
Contiene igualmente campos específicos que permiten estructurar la lista de los documentos. Puede agrupar los documentos en categorías, pudiendo contener cada categoría tantos documentos como desee.
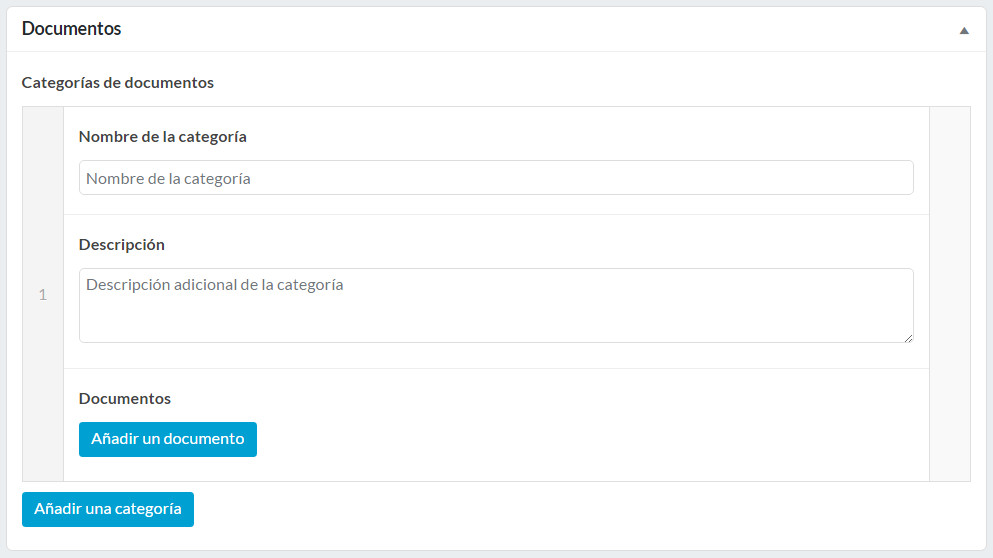
Haciendo clic sobre “Añadir una categoría”, hará que aparezca la siguiente tabla:
Puede dar nombre a su categoría y, si lo desea, añadir una descripción.
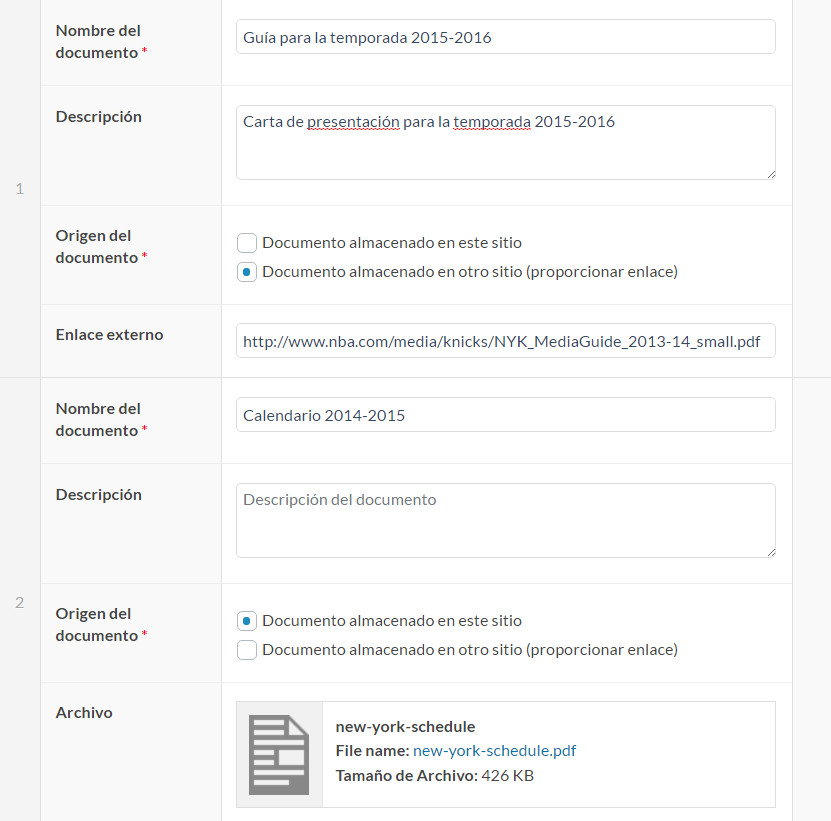
Añada entonces uno o varios documentos haciendo clic sobre el botón “Añadir un documento”. Como puede verse en la ilustración siguiente, puede dar un nombre y una descripción a cada documento. En el último campo, debe especificar si el documento en cuestión está almacenado en su sitio web (en la biblioteca) o si se trata de un enlace hacia un documento almacenado en otro sitio web.
Si escoge la opción “Documento almacenado en este sitio”, deberá entonces pulsar el botón “Añadir un archivo” que aparece. Esto abrirá la interfaz de adición de archivos multimedia descrita en la sección “Añadir un archivo multimedia desde la biblioteca” y que le permite escoger el documento en cuestión.
Si escoge la opción “Documento almacenado en otro sitio web (proporcionar enlace)”, debe rellenar la dirección del documento en el campo “Enlace externo” que aparece.
Aquí tiene dos ejemplos de codificación de documentos:
Puede añadir tantas categorías y tantos documentos por categoría como desee.
Nótese que es posible la reordenación de la sección, en cualquier momento, simplemente arrastrando y soltando con el ratón, tal y como explicamos en el párrafo ‘La página “Palmarés” ‘.
Puede suprimir una categoría o un documento haciendo clic sobre el símbolo ![]() que aparece a la derecha al pasar el cursor sobre el bloque correspondiente.
que aparece a la derecha al pasar el cursor sobre el bloque correspondiente.
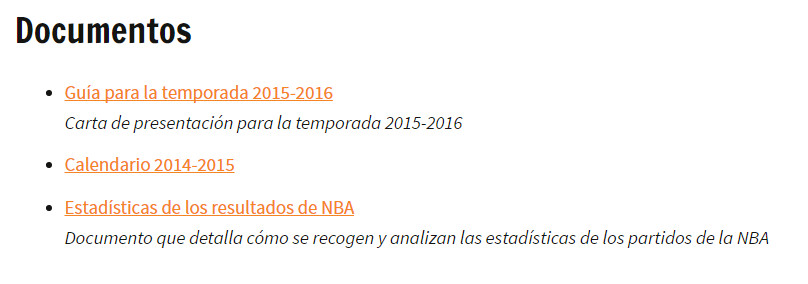
Aquí tiene un ejemplo de cómo aparecen los documentos (en este caso con una única categoría sin nombre) en el sitio web:
No dude en aprovechar la flexibilidad de utilización que aporta este sistema de documentos y, en particular, del carácter optativo de los campos. Puede por ejemplo tratar de
- no utilizar los campos de descripción, si desea aligerar la página
- crear una única categoría sin título y sin nombre si prefiere dar una impresión de lista compacta
- etc.
Las páginas libres
Tiene la posibilidad de utilizar hasta 3 páginas libres (5 en la tarifa Premium) en la sección “Información” para añadir en ella el contenido que desee y personalizar un poco más su sitio web.
Estas páginas aparecen en el menú del escritorio bajo los títulos “Libre 1”, “Libre 2” y “Libre 3” pero puede darles el título que usted desee. Es éste título el que aparecerá en el menú de su sitio web.
Contienen una zona libre que puede rellenar con ayuda del editor de texto (explicado en la sección “Editor de texto”) y del mecanismo de inserción de archivos multimedia (explicado en la sección “Gestionar los archivos multimedia”).
No existe un campo específico en las páginas libres.
Aquí tiene algunas ideas de utilización que puede hacer con estas páginas libres:
- Proporcionar los precios de las distintas cuotas
- Explicar las reglas del baloncesto
- Ofrecer información sobre los precios para asistir a los partidos (y por qué hay que pagar)
- etc.
La sección “Patrocinadores”
| La sección “Patrocinadores” únicamente contiene una página. Como su nombre indica, permite presentar los patrocinadores y otros/as socios/as del club. |
Esta página contiene los cuadros de las imágenes/vídeos (explicados en la sección del mismo nombre) así como una una zona libre que puede rellenar con ayuda del editor de texto (explicado en la sección “Editor de texto”) y del mecanismo de inserción de archivos multimedia (explicado en la sección “Gestionar los archivos multimedia”).
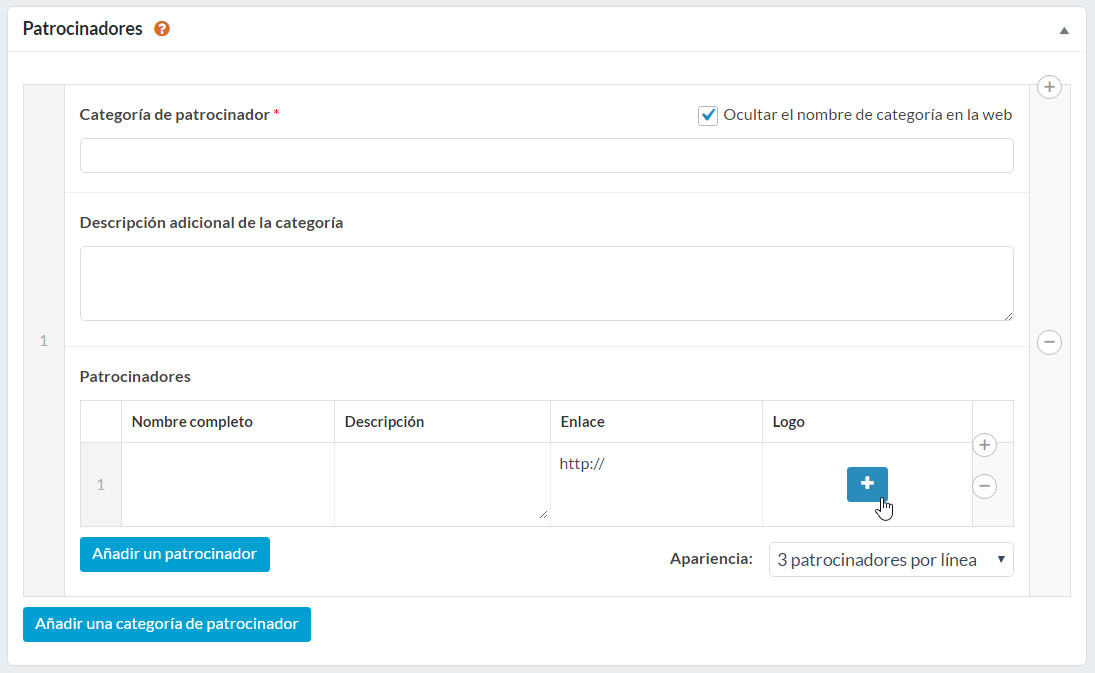
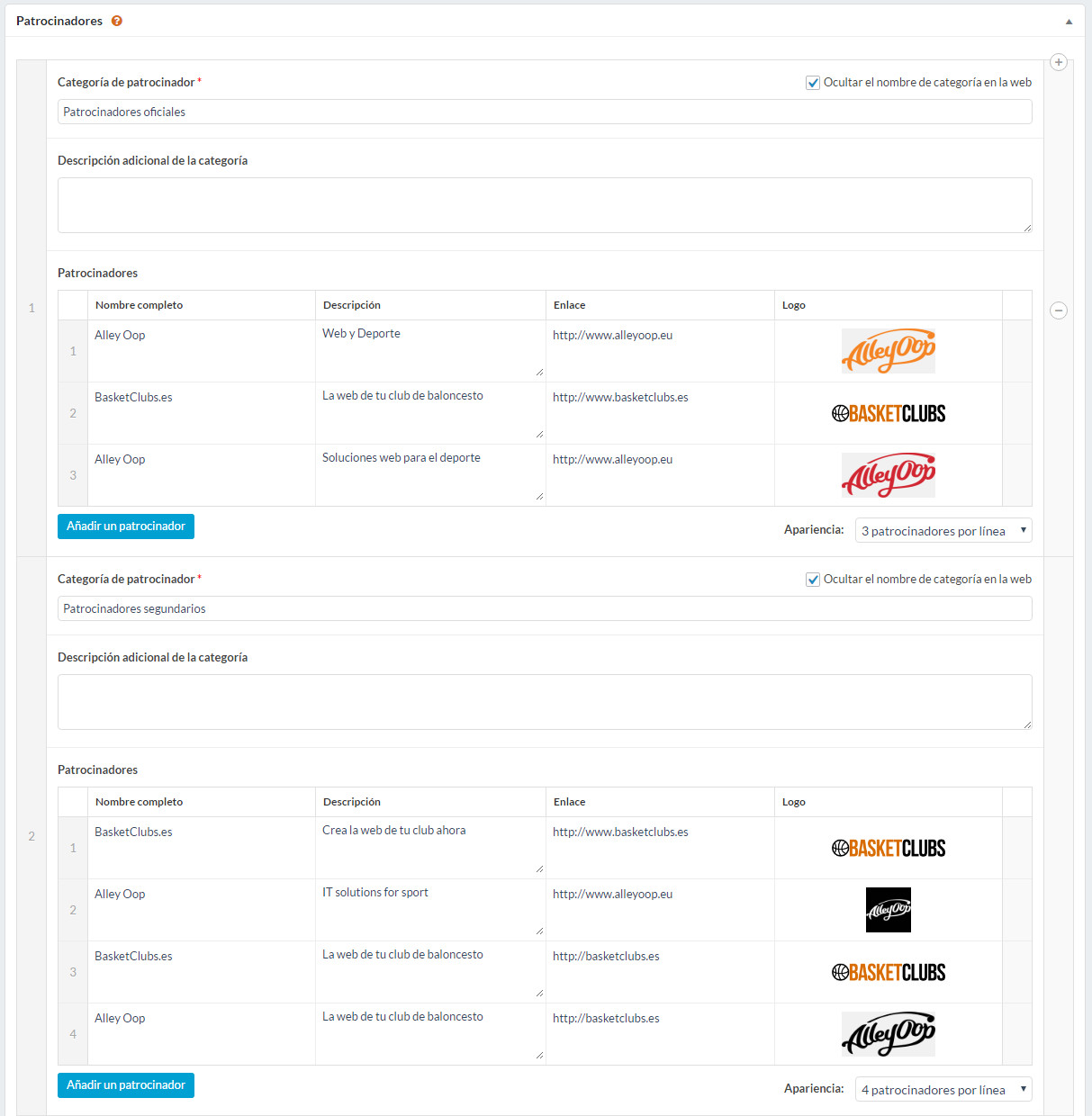
Para añadir una categoría, haga clic sobre “Añadir una categoría de patrocinador”. A continuación, tendrá que dar un nombre (obligatorio) a esta categoría para que el sistema pueda identificarla, en especial para la gestión del widget « Patrocinadores ». Si no desea que aparezca el nombre de la categoría en el sitio web, bastará con marcar la casilla « Ocultar el nombre de la categoría en el sitio web ».
Puede también, si lo desea, añadir una descripción para esta categoría que aparecerá en el sitio web.
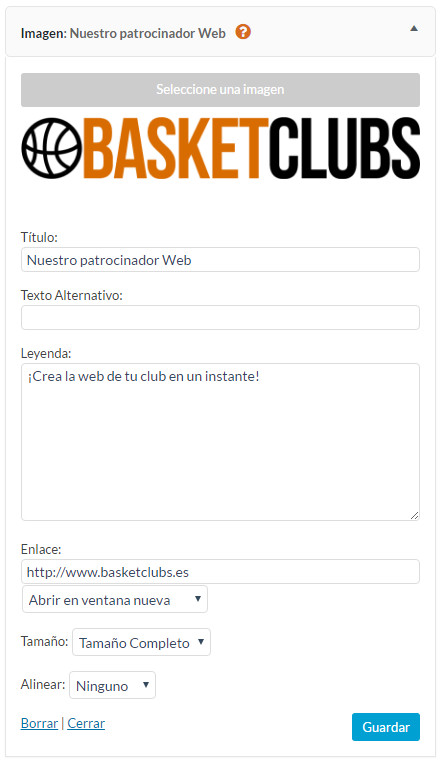
A continuación, añada tantos patrocinadores como quiera haciendo clic sobre “Añadir un patrocinador”. Para cada uno de ellos rellene, si lo desea, el nombre del patrocinador, una descripción adicional y un enlace (URL) hacia el sitio web del patrocinador. Puede (y se lo recomendamos) añadir una imagen del patrocinador haciendo clic sobre el botón [+] . Abrirá entonces la interfaz de adición de archivos multimedia descrita en la sección “Añadir un archivo multimedia desde la biblioteca”.
Una vez que haya definido los patrocinadores de una categoría (ver imagen a continuación), puede entonces escoger el tamaño que quiere darle en el sitio web, desde la más grande (1 patrocinador por línea) a la más pequeña (12 patrocinadores por línea).
Nótese que es posible, en cualquier momento, reordenar las categorías y los patrocinadores dentro de una categoría simplemente deslizando y soltando el ratón, tal y como lo explicamos en el párrafo ‘La página “Palmarés” ’.
Puede suprimir una categoría o un patrocinador haciendo clic sobre el símbolo ![]() que aparece a la derecha al pasar el cursor sobre el bloque correspondiente.
que aparece a la derecha al pasar el cursor sobre el bloque correspondiente.
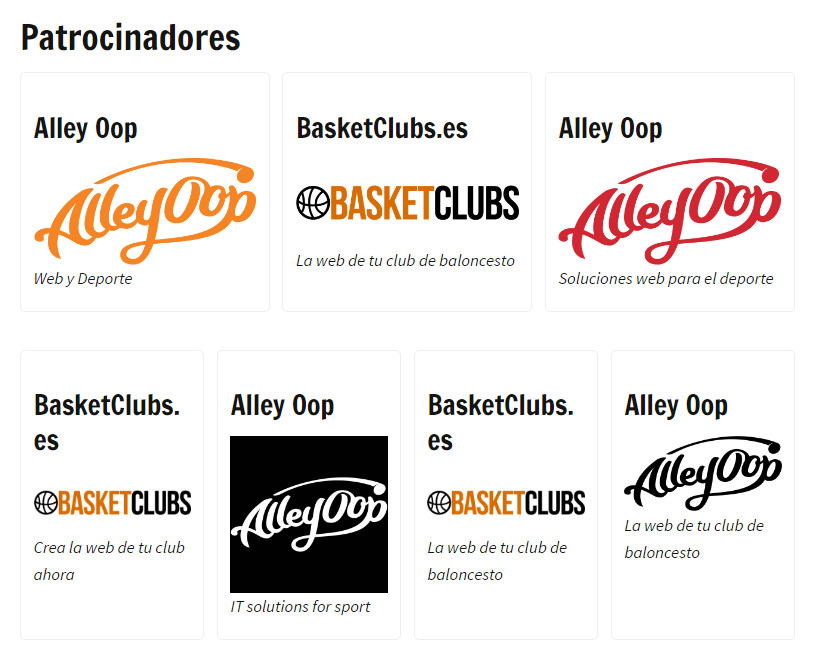
Aquí tiene un ejemplo de cómo se muestran los/as patrocinadores/as en el sitio web:
La sección “Contacto”
| La sección “Contacto” contiene únicamente una página del mismo nombre. Como su nombre indica, ofrece información sobre el modo de contactar con los/as responsables del club. |
Esta página contiene los cuadros de las imágenes/vídeos (explicados en la sección del mismo nombre) así como una zona libre que puede rellenar con ayuda del editor de texto (explicado en la sección “Editor de texto”) y del mecanismo de inserción de archivos multimedia (explicado en la sección “Gestionar los archivos multimedia”).
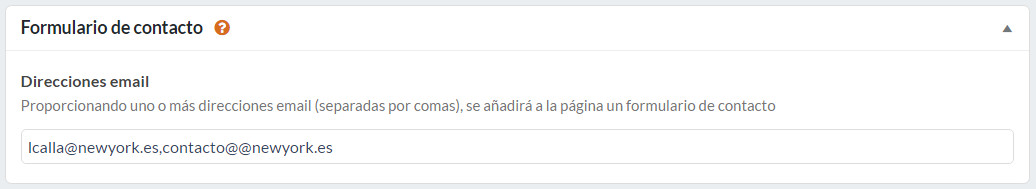
Contiene igualmente un campo específico en el cual puede especificar una o varias dirección(es) email de contacto del club (ver ilustración siguiente).
Si proporciona dicha(s) dirección(es) hará que aparezca en el sitio web un formulario de contacto que, una vez rellenado, enviará un email a la(s) dirección(es) indicada(s).
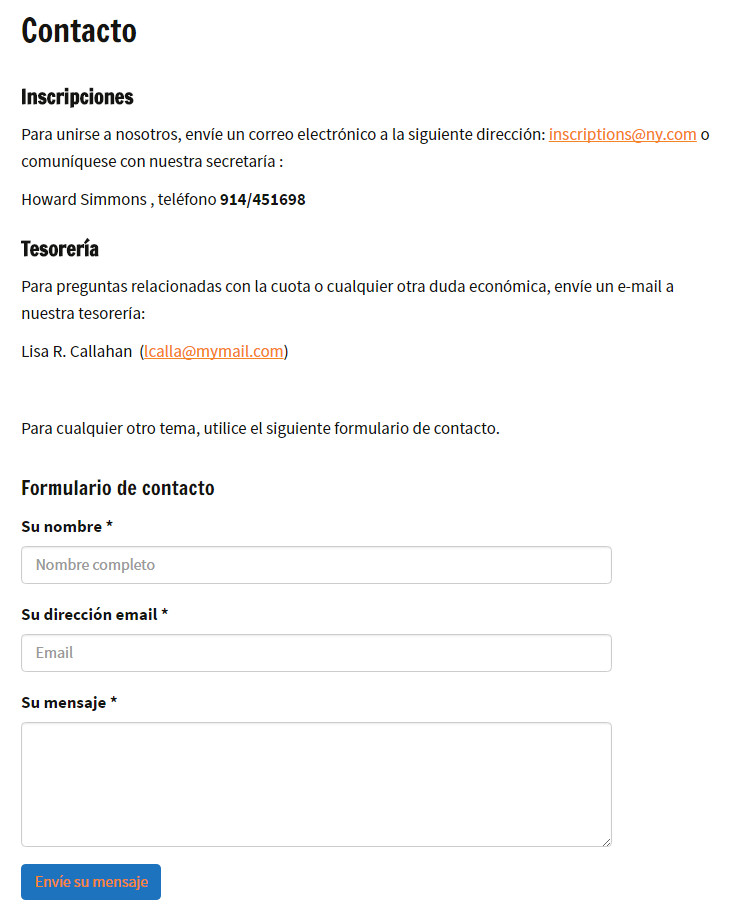
Aquí tiene un ejemplo de cómo se muestra la página “Contacto”:
Las páginas libres
| En la tarifa Premium dispone de 2 secciones adicionales compuestas cada una de ellas de una página libre (tituladas « Página libre 1 » y « Página libre 2 » ). Como se trata de secciones, aparecerán directamente en el primer nivel de su menú, junto con las otras secciones. |
Puede poner en estas páginas el contenido que quiera y de este modo personalizar un poco más su sitio web.
Contiene los cuadros de las imágenes/vídeos (explicados en la sección del mismo nombre) así como una zona libre que puede rellenar con ayuda del editor de texto (explicado en la sección “Editor de texto”) y del mecanismo de inserción de archivos multimedia (explicado en la sección “Gestionar los archivos multimedia”). Esta sección no contiene campos específicos.
Puede utilizarlas para añadir aquellas secciones/páginas que no estuviesen previstas en nuestras secciones predefinidas, como por ejemplo una sección web TV, una página de venta de entradas, una página para el club de fans, etc.
A continuación encontrará un ejemplo de menú de un sitio web Premium que utiliza estas dos páginas (destacadas):
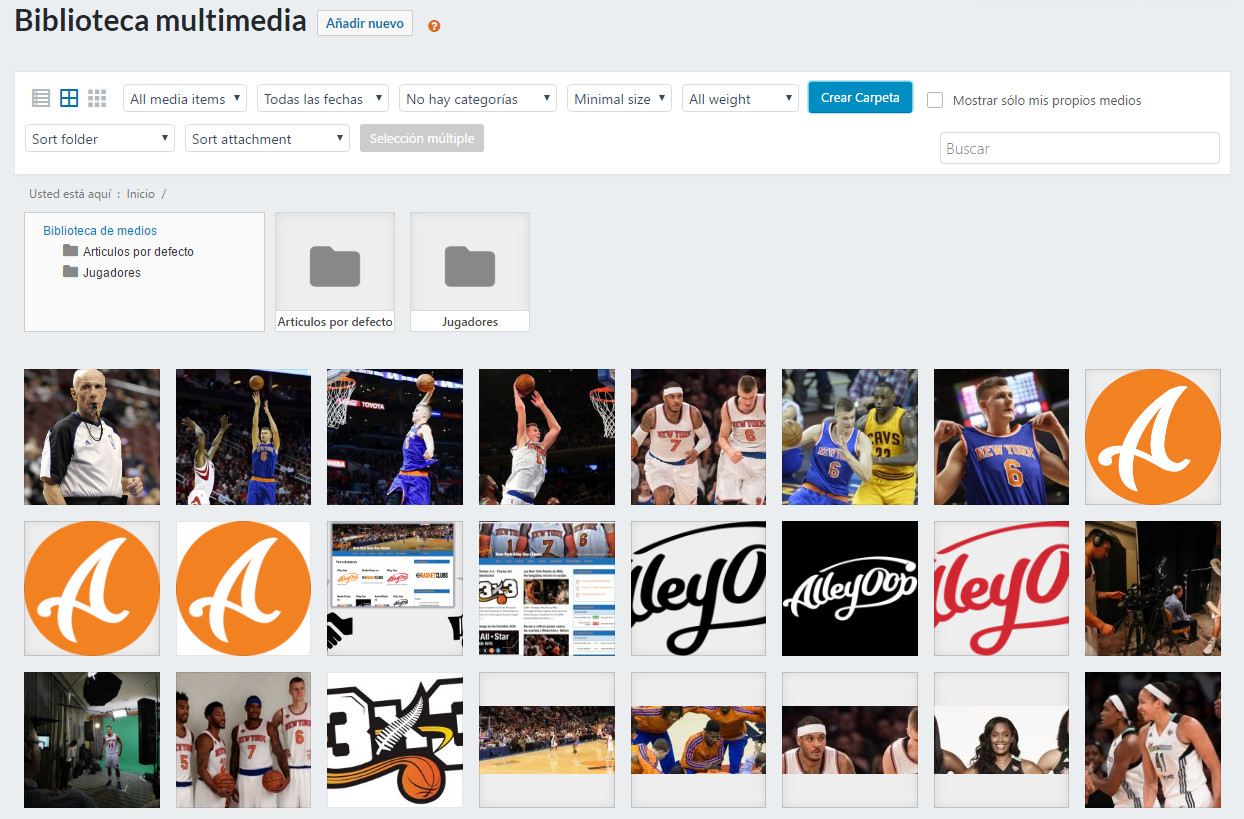
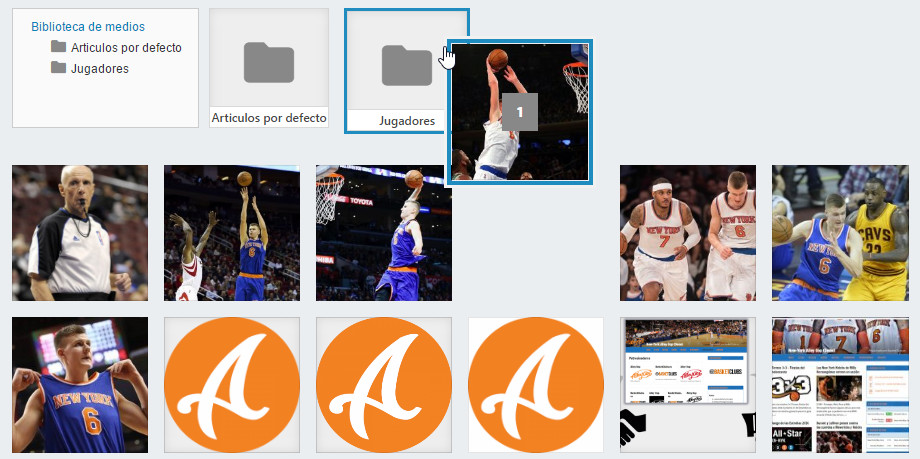
Gestionar la biblioteca multimedia
Puede ordenar sus archivos multimedia en carpetas que puede crear, renombrar, suprimir o desplazar según desee.
En la parte superior de la pantalla encontrará algunas herramientas que permiten buscar y seleccionar eficazmente archivos multimedia.
Dichas herramientas son las siguientes:
 Iconos que permiten pasar de un modo de muestra de imágenes en miniaturas (de tamaño medio, como en la ilustración de arriba, o de tamaño pequeño) a un modo de muestra detallado (un archivo multimedia por línea) que ofrece para cada archivo multimedia el nombre, el/la autor/a que lo haya subido al sistema y la fecha de cambio, así como todas las páginas/noticias/equipos/galerías a las cuales está agregado.
Iconos que permiten pasar de un modo de muestra de imágenes en miniaturas (de tamaño medio, como en la ilustración de arriba, o de tamaño pequeño) a un modo de muestra detallado (un archivo multimedia por línea) que ofrece para cada archivo multimedia el nombre, el/la autor/a que lo haya subido al sistema y la fecha de cambio, así como todas las páginas/noticias/equipos/galerías a las cuales está agregado.- Una serie de listas desplegables para filtrar sus archivos multimedia (imágen, sonido, pdf, …), por fecha de carga en la biblioteca, por carpeta o por tamaño de los archivos.
 Un botón que le permite crear una nueva carpeta (se abrirá entonces una ventana y bastará con indicar el nombre de dicha carpeta).
Un botón que le permite crear una nueva carpeta (se abrirá entonces una ventana y bastará con indicar el nombre de dicha carpeta).- Una casilla para marcar que le permite mostrar únicamente aquellos archivos multimedia que hayan sido añadidos a la biblioteca por el/la usuario/a.
- Dos listas desplegables que le permiten escoger sus carpetas y archivos según distintos criterios.
- Un botón para seleccionar en masa archivos multimedia y, por ejemplo, suprimirlos.
- Una barra de búsqueda que le permite buscar cualquier archivo cuyo nombre contenga ciertas palabras en la biblioteca.
Le invitamos a probar estas distintas herramientas y las distintas vistas que ofrece la biblioteca para encontrar cuál le conviene más.
Como muestra la siguiente ilustración, puede desplazar sus archivos a las carpetas simplemente arrastrando y soltando con el ratón. Puede igualmente desplazar una carpeta al interior de otra carpeta.
| Al desplazar el cursor de su ratón sobre una carpeta (ver imagen contigua), hará que aparezcan un lápiz y una papelera con los que podrá, respectivamente, renombrar o suprimir la carpeta. |
Añadir un archivo multimedia a la biblioteca
Para añadir nuevos archivos multimedia directamente a la biblioteca, basta con hacer clic sobre “Añadir” en el menú “Biblioteca”.
El procedimiento de adición de un nuevo archivo multimedia es idéntico al procedimiento descrito en la sección “Añadir un archivo multimedia enviando el archivo”, de modo que no lo explicaremos de nuevo aquí.
Modificar un archivo multimedia de la biblioteca
Al seleccionar un archivo multimedia en la biblioteca se abre una página que permite modificar los datos siguientes, detallados en la sección “Añadir un archivo multimedia enviando el archivo” : el título, la leyenda, el texto alternativo y la descripción.
Haciendo clic sobre “Editar imagen”, abrirá el editor de imagen presentado en la siguiente ilustración y que permite volver a trabajar sobre una imagen.
En la medida de lo posible, le aconsejamos que prepare sus imágenes antes de enviarlas al sistema. Esto evitará que tenga que volver a manipularla y le permitirá guardar el control sobre el peso de la imagen antes de cargarla.
Este editor ofrece las siguientes herramientas (que se detallan al pasar el cursor sobre los iconos), en la parte izquierda de la pantalla:
- Reencuadrar la imagen
- Girar la imagen en el sentido inverso al de las agujas del reloj
- Girar la imagen en el sentido de las agujas del reloj
- Girar la imagen verticalmente
- Girar la imagen horizontalmente
En la parte derecha de la pantalla puede definir un redimensionamiento y un encuadre preciso de la imagen (y de la imagen en miniatura asociada), píxel por píxel. De nuevo, le sugerimos que sólo utilice estas herramientas si se siente cómodo/a con la manipulación de imágenes.
Nótese que la interfaz le ofrece explicaciones haciendo clic sobre los símbolos ![]() .
.
Una vez haya terminado con las manipulaciones, haga clic sobre “Guardar” y cierre la página siguiente haciendo clic sobre la cruz.
Para cualquier otra información sobre la gestión de archivos multimedia y sobre cómo insertarlos en su contenido o eliminarlos, consulte el capítulo “Gestionar los archivos multimedia”.
Utilizar los widgets
| Los widgets son pequeños módulos que usted puede colocar en una de las 2 zonas (3 en Pro, 5 en Premium) de widgets de su sitio web (ver capítulo “Estructura de su sitio web”). |
Además de ser muy útiles, sirven igualmente para adornar el sitio web y darle un look completo y moderno. Permiten además resaltar cierto tipo de contenidos (ej: los eventos próximos).
Para utilizar un widget, basta con deslizarlo y soltarlo con el ratón en la zona que desee, tal y como se ilustra en la siguiente imagen:
Puede utilizar un mismo widget tantas veces como lo desee.
|
Por defecto, los widgets que usted ponga en su sitio web aparecen en todas las páginas. Sin embargo, la tarifa Premium le ofrece una mayor flexibilidad y le permite ocultar un widget en ciertas páginas, o bien mostrarlo únicamente en ciertas páginas. En la tarifa Premium, verá pues que aparecen algunos campos adicionales en la parte inferior de la zona de configuración del widget, como muestra la ilustración contigua. Para aprovechar al máximo esta flexibilidad, debe primero escoger si desea ocultar el widget en ciertas páginas o bien únicamente mostrarlo en ciertas páginas. En el cuadro que aparecerá a continuación debe marcar las páginas (o conjuntos de páginas) en las que desea ocultar/mostrar el widget. |
| Además de las « páginas simples », puede también seleccionar de una vez el conjunto de las páginas que muestran una noticia, un equipo, una galería o un/a miembro (ver ilustración contigua). |
Asimismo, tiene la posibilidad de ocultar/mostrar un widget en los distintos índices, es decir, aquellas páginas que recogen el conjunto de noticias/equipos/galerías/miembros/as (ver ilustración siguiente).
| Por último, puede también ocultar/mostrar un widget en una o varias páginas específicas mediante su identificación técnica, que deberá separar por una coma en el campo libre, como muestra la ilustración contigua. Esto le permite especificar determinadas noticias/equipos/galerías y con ello, por ejemplo, mostrar un widget únicamente en la página de un determinado equipo. |
Este identificador técnico de las noticias/equipos/galerías puede encontrarse en el panel de control, en la columna « ID » de los índices correspondientes. Por ejemplo, en la siguiente ilustración se destacan los identificadores técnicos en el índice de los equipos:
El widget “Audio”
| Como puede ver en la imagen a continuación, este widget permite insertar un archivo de audio en su web. Además, el visitante podrá escuchar el archivo de audio directamente en la web. |
Para su configuración, será suficiente con rellenar las dos informaciones siguientes:
|
El widget “Competiciones”
Este widget le permite mostrar los calendarios, resultados y clasificaciones de sus equipos. Reagrupa de manera inteligente las competiciones que haya definido en las diferentes páginas de sus equipos, las cuales han sido compuestas de manera manual o haciendo uso de la base de datos de rivales y la base de datos de instalaciones.
Puede configurarlo aportando la siguiente información:
Siéntase libre para utilizar este widget varias veces en la web para dividir la presentación de las competiciones en varias secciones, por ejemplo:
- Para separar los partidos de liga de los partidos amistosos.
- Para separar los partidos de vuestro primer equipo frente a los partidos de los equipos de cantera.
- Etc.
A continuación, puede ver dos ejemplos distintos de este widget en la web.
El widget “Cumpleaños”
| Como puede ver en el ejemplo a continuación, este widget permite anunciar los próximos cumpleaños de los miembros configurados en la sección de gestión de miembros. |
Puede configurar la apariencia del widget en función de la siguiente información:
|
El widget “El tiempo”
Este widget permite mostrar las condiciones meteorológicas actuales y las previsiones de la ciudad que usted elija.
Puede configurar su apariencia indicando los siguientes datos:
|
|
| En la ilustración contigua puede ver un ejemplo de la apariencia de este widget en el sitio web. |
El widget “Enlaces personalizados”
 |
En la ilustración contigua puede ver un ejemplo de la apariencia de este widget en el sitio web. |
El widget “Equipos”
Este widget permite presentar uno o varios equipos entre los que hay en la sección “Equipos”. Al navegar por las páginas de la web, el widget se actualiza y presenta equipos distintos cada vez. Los equipos pueden visualizarse en tabla o en diaporama automático (con enlace directo a la página del equipo).
La información necesaria para su configuración es la siguiente:
|
En el ejemplo a continuación, puede ver diferentes ejemplos de configuración de este widget:
El widget “Eventos y calendarios”
Este widget presenta los próximos eventos de su club en forma de lista de eventos o en forma de calendario.
La información necesaria para configurar este widget es la siguiente:
- El título que aparecerá en la parte superior del widget.
- El tipo de calendario, es decir, el formato con que se mostrará puede estar formado por:
- los eventos definidos en la web (es decir, aquellos que deberá haber redactado en la sección de noticias con la categoría “Eventos” y con una fecha próxima).
- un calendario Google.
Para el caso de los eventos definidos en la web, habrá que elegir el tipo de vista con que se mostrarán los eventos:
En el caso de “Lista de eventos”, podrá determinar el número máximo de eventos que aparecerán en el widget. |
En caso de elegir un calendario de Google, deberá precisar 2 cosas:
|
A continuación, podrá ver algunos ejemplos de las diferentes variantes posibles en la configuración de este widget:
El widget “Facebook”
Este widget muestra la información de una página de Facebook que usted escoja, probablemente la de su club.
A continuación puede ver ejemplos de las distintas combinaciones de apariencia del widget facebook.
 |
 |
!!!Cuidado!!! : Por razones de confidencialidad, Facebook no ofrece este módulo para “perfiles privados” ni para “grupos”. Por lo tanto, este widget funcionará únicamente si tiene una cuenta de Facebook del tipo « asociación », « organismo » o « empresa », por ejemplo.
Si tiene un perfil privado o un grupo y quiere transformarlo en una página para poder usar el widget de Facebook, basta con ir al siguiente enlace y seguir los pasos indicados: https://www.
El widget “Galerías”
Este widget le permite mostrar sus últimas galerías de archivos multimedia (fotos/vídeos), es decir, aquellas que usted haya publicado en la sección “Galerías”. Éstas son representadas por fotos de portada tomadas de entre los archivos multimedia de la galería (ver cuadro de los “Archivos multimedia” explicado en la sección “Gestionar el contenido de su sitio web”). Para configurarlo deberá proporcionar los datos siguientes:
A continuación encontrará dos ejemplos de la apariencia de este widget, uno para vídeos y otro para fotos:
El widget “Imagen”
Este widget permite mostrar una imagen con un enlace, bajo un título y acompañada de una leyenda que aparece bajo la imagen.
Puede configurar la apariencia de la imagen proporcionando la siguiente información:
|
 |
 |
En la ilustración contigua puede ver un ejemplo de dos apariencias consecutivas de este widget en el sitio web. |
El widget “Instagram”
Este widget permite mostrar las últimas imágenes publicadas por una cuenta de Instagram o que contengan un cierto hashtag de Instagram.

|
En la ilustración contigua puede ver un ejemplo de la apariencia de este widget con una configuración de 9 imágenes con 4 imágenes por fila en el sitio web. |
El widget “Miembros”
| Como puede ver en el ejemplo contiguo, este widget permite presentar a una o varias personas de entre las que haya indicado mediante el módulo de gestión de los/as miembros. Cada vez que se nombre una nueva página, el módulo se refresca para presentar a otros/as miembros. |
Puede proporcionar su apariencia indicando los datos siguientes:
|
El widget “Noticias externas”
Gracias a este widget puede, en unos clics, mostrar noticias del tipo “feeds RSS” provenientes de fuentes externas a su sitio web y que hemos preseleccionado (fuentes deportivas oficiales, prensa deportiva en línea, etc.).
 |
En la ilustración contigua puede ver un ejemplo de la apariencia de este widget en el sitio web. |
El widget “Noticias relacionadas” y las etiquetas
El widget « Noticias relacionadas », utilizado conjuntamente con el mecanismo de las etiquetas, permite mostrar automáticamente aquellas noticias que estén relacionadas con el contenido de la página que aparece en el sitio web. Dicho contenido puede ser otra noticia, un equipo, un/a miembro o una galería. Por ejemplo, como muestra la siguiente ilustración, puede mostrar las noticias vinculadas a un/a jugador/a en la página de éste/a.
Las etiquetas sirven para crear el vínculo entre los distintos contenidos. Éstas se gestionan mediante el cuadro « Etiquetas » que encontrará en las páginas de edición de sus noticias/equipos/galerías/miembros, como muestra la imagen a continuación. Se considerarán relacionados dos contenidos que posean una misma etiqueta. Hay dos formas de añadir etiquetas a un contenido:
- Escribiéndolas en el campo previsto para ello, separadas por comas y haciendo clic sobre el botón “Añadir” .
- Seleccionándolas directamente de entre las más comunes, haciendo clic en la parte inferior del cuadro que aparece justo después de haber hecho clic sobre “Elegir entre las etiquetas más utilizadas ” .
| Una vez haya definido las etiquetas, las verá aparecer en el cuadro precedidas de una cruz. Para suprimir una etiqueta, bastará con hacer clic sobre la cruz (ver imagen contigua). |
Cuando haya creado vínculos entre distintos contenidos mediante el mecanismo de las etiquetas, puede utilizar el widget de las « Noticias relacionadas ». Para configurarlo, basta con indicar los datos siguientes:
Nótese que si un contenido no está vinculado a ninguna noticia, el widget simplemente no aparecerá en la página de dicho contenido. ¡La gestión de este widget es pues 100% automática! |
El widget “Partidos”
Este widget muestra una lista de partidos e información sobre ellos.
El widget “Patrocinadores”
Disponible en las tarifas Pro y Premium, este widget da visibilidad a sus patrocinadores de forma dinámica y profesional. Le permite mostrar los patrocinadores de una o varias categorías, en forma de tabla o de diaporama automática (con vínculo hacia el sitio web del patrocinador).
Los datos a indicar son los siguientes:
|
¡He aquí pues un nuevo argumento para negociar con nuevos posibles patrocinadores!
En la siguiente ilustración pueden verse algunos ejemplos de distintas configuraciones de este widget:
El widget “Preinscripciones”
Este widget muestra un formulario de preinscripción que permite ponerse en contacto con usted y enviar datos básicos a aquellas personas que estén interesadas en unirse a su club. Se enviará un e-mail con los datos directamente a la dirección e-mail proporcionada en el cuadro de configuración del widget (ver a continuación).
Puede configurar la apariencia de este formulario indicando primero el título (optativo) que aparecerá en la parte superior del widget, así como los siguientes datos:
 |
En la ilustración contigua puede ver un ejemplo de la apariencia de este widget en el sitio web. |
El widget “Texto”
Este widget permite mostrar el texto que usted escoja en la zona en la cual lo coloque.
 |
En la ilustración contigua puede ver un ejemplo de la apariencia de este widget en el sitio web. |
El widget “Twitter (Tweets)”
|
Este widget muestra los « tweets » de la cuenta de Twitter que usted escoja, probablemente la de su club. Puede configurar su apariencia indicando los siguientes datos:
|
| En la ilustración contigua puede ver un ejemplo de la apariencia de este widget en el sitio web. |
El widget “Últimas noticias”
Este widget muestra las últimas noticias de su club (en función de la fecha de publicación), es decir, aquellas que usted haya redactado y publicado a través de la sección “Noticias”. Puede configurarlo proporcionando la siguiente información:
 |
En la ilustración contigua puede ver un ejemplo de la apariencia de este widget en el sitio. |
El widget “Video”
| Como puede ver en la imagen a continuación, este widget inserta un archivo de video en su web permitiendo al visitante visionar el mismo directamente en la web. El video puede provenir de la biblioteca multimedia o bien de una plataforma externa especializada en el almacenamiento de videos (como YouTube, Facebook, Dailymotion o Vimeo). |
Para su configuración, será suficiente con rellenar las dos informaciones siguientes:
|
Personalizar la apariencia de su sitio web
| Puede personalizar muy fácilmente la apariencia de su sitio web, es decir, entre otros, el encabezado, los colores y modelos de fondo, las imágenes, etc. |
Haciendo clic sobre la entrada “Personalizar”, abrirá el siguiente menú en la parte izquierda de la pantalla:
Cada cambio que realice en estas secciones será directamente visible en la parte derecha de la pantalla en la que aparece el sitio web. Se trata de una muestra que no se aplica directamente. Deberá por lo tanto hacer clic sobre “Guardar y publicar” para publicar sus modificaciones.
La siguiente ilustración muestra la estructura de su sitio web en zonas (en rojo a continuación) cuya apariencia puede modificar:
Fondo del sitio web
Puede personalizar tres cosas a nivel del fondo: el tema (para los/as abonados/as Pro y Premium), el modelo y el color.
| Los temas propuestos ofrecen variantes a nivel de la apariencia global del sitio web (apariencia del tipo “página”, “página con borde”, “página con bordes redondeados”, etc). La lista desplegable siguiente propone una serie de modelos de fondo, cuya opción por defecto “Encabezado difuminado” no permite cambiar el color del fondo. Esta opción muestra un fondo basado en el encabezado escogido para el sitio web, muy difuminado. La recomendamos particularmente porque es fácil de configurar (no se pierde tiempo probando muchas combinaciones), a la vez que ofrece un resultado original que recuerda a los colores ya utilizados en el sitio web. Garantiza además un alto grado de unicidad del diseño en relación al resto de sitios web que utilizan el sistema. Los otros modelos de fondo propuestos (de los cuales el más básico es “Color de fondo”) se configura junto con un color. Para modificar el color, pulse sobre “Seleccionar un color”, lo que abrirá el cuadro presentado aquí a la izquierda. Hay distintas formas de escoger un color: puede introducir su código HTML (en el primer campo) o bien seleccionar uno de los colores de base en la línea del fondo. Puede a continuación jugar con el espectro de los colores cercanos al que ha escogido, mediante el cuadro central o deslizando el cursor en la franja de la derecha. Si escoge un modelo que vaya a la par con un color, le invitamos a probar distintas combinaciones hasta que encuentre la que le convenga. |
Encabezado del sitio web
| La primera parte le permite definir la imagen de encabezado que desea utilizar. Pulsando sobre “Añadir una nueva imagen” abrirá la interfaz de adición de archivos multimedia descrita en la sección “Añadir un archivo multimedia desde la biblioteca”. Nótese que esta imagen de encabezado debe, preferentemente, tener un tamaño de 1020*230 pixeles. Si no es el caso, que no cunda el pánico. El sistema le redirige automáticamente hacia una pantalla que permite volver a encuadrar la imagen para darle las dimensiones requeridas. Pulsando sobre “Esconder imagen”, anulará la selección de la imagen actual. El sistema utilizará entonces la imagen por defecto que le proponemos. En las tarifas Pro y Premium, también puede modificar el título de su sitio web (el nombre de su club que aparece a la izquierda en el encabezado) y el eslogan (que aparece a la derecha en el encabezado). |
 |
|
En la parte siguiente puede ver el historial de todas las imágenes de encabezados que usted haya cargado con anterioridad. Si así lo desea, puede dejar que el sistema cargue por sí solo imágenes de encabezados de forma aleatoria, cada vez que se pase de una página a otra de su sitio web. Para hacer esto, basta con hacer clic sobre el botón “Cabeceras subidas al azar”. |
| Si no dispone (todavía) de una imagen de encabezado adecuada, puede utilizar una de las fotos que le proponemos en la sección “Sugerido”. Puede también dejar que el sistema escoja aleatoriamente la imagen de encabezado de entre nuestras propuestas eligiendo la opción “Cabeceras subidas al azar”. |
| La segunda parte de la herramienta consiste en la configuración del logo. Indique primero la forma que quiere darle. La opción “Sin logo” permite esconder completamente el logo. Si dispone de un logo sobre fondo transparente, puede seleccionar la opción “transparente” para dar la impresión de superposición en marca de agua con su imagen de encabezado. Por defecto, proponemos un logo que muestra un balón de baloncesto. Puede suprimirlo pulsando sobre “Eliminar” o cargar el que usted desee haciendo clic sobre “Cambiar imagen”. Podrá entonces cargar un nuevo logo desde su biblioteca, como muestra la ilustración de la derecha. |
Colores del sitio web
Las zonas del menú mencionadas aquí arriba se muestran a continuación:
| Las zonas de widget mencionadas arriba se muestran aquí a la derecha: |  |
Widgets
 |
Esta sección ofrece una segunda manera de personalizar sus widgets. Para añadir un widget en la barra lateral o en la parte baja de la zona central, pulse sobre “Añadir un Widget” en la zona correspondiente. Escoja el widget deseado y configúrelo exactamente como explicamos en el capítulo “Utilizar los widgets”. En cada zona puede ordenar los widgets deslizando y soltando el ratón para gestionar el orden en el que aparecen en el sitio web. |
Gestionar el menú
| Esta sección le permite personalizar más todavía el menú de su sitio web modificando los títulos de las secciones y reordenándolos. |
Mostrar un diaporama (slideshow)
| Esta sección, disponible únicamente en la tarifa Premium, le permite mostrar un diaporama (es decir, un carrusel que muestra diapositivas que se deslizan automáticamente) en la zona superior de su sitio web. |
Cada diapositiva contiene una imagen y, en algunos casos, un texto y un botón. Encontrará un ejemplo de diaporama en la siguiente ilustración.
Al entrar por primera vez en la sección « Diaporama » del panel de control, accederá al índice de diapositivas, que estará vacío (ver imagen a continuación).
Puede añadir tantas diapositivas como desee. Bastará para ello con pulsar sobre “Añadir una diapositiva”. Se abrirá entonces la siguiente pantalla:
Tendrá entonces que indicar los datos siguientes:
- El título de la diapositiva (obligatorio).
- La imagen de la diapositiva, pulsando sobre el botón “Añadir una imagen”. Se abrirá entonces la interfaz de adición de archivos multimedia descrita en la sección “Añadir un archivo multimedia desde la biblioteca”.
- La opción de mostrar o no la diapositiva. Marque la casilla “Ocultar el título en esta diapositiva” si no desea mostrarlo.
- Un texto adicional (opcional, de 240 caracteres máximo) que aparecerá sobre la diapositiva.
- El título del botón (opcional) que aparecerá tras el título y el texto adicional. Si no rellena este campo, el botón sencillamente no aparecerá.
- La dirección del enlace (opcional) hacia el que la diapositiva redirigirá al/a la visitante. Si no rellena este campo no se aplicará el vínculo. Si decide mostrar un botón, el vínculo será situado sobre éste. En caso contrario, será situado sobre toda la diapositiva.
- La elección de abrir el vínculo en una ventana nueva o en la ventana de navegación en curso (según marque la casilla “Abrir el vínculo en una ventana nueva” o no).
Una vez haya rellenado estos detalles, bastará con publicar la diapositiva mediante el cuadro situado arriba a la derecha. La siguiente ilustración muestra un ejemplo de diapositiva correctamente configurada:
Su diaporama aparecerá si tiene al menos una diapositiva publicada.
El índice inicialmente vacío mostrará entonces la lista de diapositivas con su imagen y su título, como en la imagen a continuación:
Gestionar sus miembros
Se accede a esta gestión desde distintos lugares del sitio web. Por ejemplo, cuando usted componga sus equipos/juntas directivas/entrenadores/as/árbitros/as en el sitio web, bastará con seleccionar estas personas en la base de datos de los/as miembros en lugar de indicarlas manualmente cada vez. Esto ofrece un ahorro de tiempo considerable para aquellas personas previamente listadas en varios lugares, pero también de una temporada a otra, ya que así no tendrá que indicar de nuevo manualmente cada año los datos de cada persona.
Para crear una nueva ficha de miembro, basta con hacer clic sobre “Añadir” en el menú “Miembros” . Como puede verse en la ilustración siguiente, se abrirá entonces una página en la cual podrá indicar los datos de la persona en cuestión:
En el cuadro “Datos de los/as miembros” , arriba del todo, puede indicar los datos principales según desee, tales como el nombre y apellido, la dirección postal, la dirección de e-mail, los números de teléfono, la dirección de la página de Facebook, etc.
Bajo este cuadro, el recuadro titulado “Descripción” le permite proporcionar una descripción libre del/de la miembro. Éste se rellena con ayuda del editor de texto (explicado en la sección “Editor de texto”). Puede, por ejemplo, utilizarlo para incluir algunas palabras sobre el historial de la persona o incluso indicar sus estadísticas si se trata de una/a jugador/a.
Abajo del todo, el cuadro “Imágenes/vídeos a pie de página” permite asociar archivos multimedia al/a la miembro en cuestión. Se trata del mismo cuadro que el que se explica en la sección “Los cuadros de las imágenes/vídeos” . Estas imágenes/vídeos se mostrarán a pie de página y presentarán al/a la miembro, bajo las informaciones indicadas en los dos cuadros anteriores. Encontrará un ejemplo más abajo en esta sección.
| A la derecha de la página, el cuadro “Etiquetas” le permite asociar palabras clave al/a la miembro en cuestión con el fin de crear vínculos dinámicos entre sus contenidos. Le explicamos la forma de utilizar eficazmente estas etiquetas en la sección “ El widget ‘Noticias relacionadas’ y las etiquetas”. |
|
En el cuadro “Cargos” , marque el/los rol(es) que detenta el/la miembro en cuestión en el seno de su club. Esta información le servirá en otros lugares del sitio web, particularmente para poder realizar selecciones eficaces en función del tipo de miembro. Si lo desea, puede también indicar sus propios roles haciendo clic sobre “+ Añadir una nueva categoría” y rellenando los datos en la página que se abrirá a continuación. |
| En el cuadro (“Estado” ) siguiente, puede indicar si el/la miembro está en activo o no. Esta información puede resultar útil cuando no quiera borrar a un/a miembro que haya dejado el club o que esté todavía vinculado/a pero no cumpla ninguna función específica. |
|
En el cuadro de las “Opciones de apariencia” , en la parte inferior derecha, puede configurar la aparición (o no) de algunos campos potencialmente sensibles en cuestión de confidencialidad. En particular, usted podría querer que ciertos datos del/de la miembro estén incluidos en su base de datos en el espacio de administración pero que no aparezcan en el sitio web. Por ello hemos incluido en su sitio web la opción de que se visualicen « por defecto » estos datos sensibles para todos/as los/as miembros. Podemos adaptar o cambiar esta visualización por defecto si contacta con nosotros (info@basketclubs.es). Se define de la siguiente forma: la fecha de nacimiento y las imágenes/vídeos del/de la miembro se muestran en el sitio web, mientras que la dirección postal, la dirección de e-mail y los números de teléfono no se visualizan. En algunos casos, quizás quiera hacer una excepción con un/a miembro y entonces tendría que cambiar el valor específico de visualización para dicho/a miembro en el cuadro “Opciones de apariencia” . Un ejemplo clásico es que usted no quiera mostrar las direcciones de contacto de todos/as sus jugadores/as, pero sí las de ciertos/as miembros de su junta directiva. Para estos/as últimos/as, deberá entonces seleccionar la opción « Mostrar » en los campos « Mostrar dirección » y « Mostrar e-mail ». |
A continuación puede ver un ejemplo de una ficha de miembro completada y lista para ser publicada:
La siguiente ilustración muestra la página correspondiente a ese mismo miembro en el sitio web. Nótese que existen 2 formas de acceder a esta misma página:
- Haciendo clic sobre el miembro en una de las páginas en las que haya sido incluido (composición de un equipo, junta directiva, entrenadores/as, árbitros/as).
- Mediante el widget « Miembros », explicado en la sección del mismo nombre..
Una vez que se hayan completado varias fichas, el índice de miembro se rellena para mostrar los principales datos de cada miembro (ver imagen a continuación). Mediante el campo que se en la parte superior derecha de la lista puede buscar un/a miembro por su nombre (o parte de éste) tras haberlo rellenado y pulsado sobre “Buscar un miembro” .
Debajo del título, el botón « Exportar miembros » le permite generar un archivo Excel que contiene todos los datos e información de todos sus miembros.
Importar miembros
La importación se realiza en tres etapas:
La primera consiste en descargar (haciendo clic en el botón “Descargar plantilla“) en su ordenador un archivo modelo que contiene la información exacta que debe utilizar para importar sus miembros. Este fichero contiene, a partir de la línea 2, algunas líneas de ejemplo que puede eliminar. ¡Atención, es muy importante dejar la primera línea (las que contienen los títulos de cada columna) intacta!
La segunda etapa trata de importar el archivo completo con los datos de sus miembros y de asegurar que todo está correcto. Primero, presiona el botón “Buscar fichero” para buscar el archivo en su ordenador. A continuación, haz clic en “Subir fichero” y espera a que el sistema los analice.
Una vez que el sistema ha analizado sus datos, verá aparecer en la parte baja algunos ejemplos correspondientes a las primeras líneas de su archivo (ver imagen a continuación). Es muy importante que verifique que todo parece correcto. Si hay algún error, siempre podrá rehacer la operación haciendo clic en “Volver a empezar“.
Si todo está en orden, podremos proceder a la tercera etapa que consiste en la importación real de los miembros de la base de datos. Para ello, tendrá que hacer clic sobre “Guardar los datos” y dejar al sistema terminar la operación. Recibirá un mensaje de confirmación una vez que finalice el proceso. A continuación, le invitamos a retornar al sumario de miembros para una última verificación…
Base de datos de rivales
Esta base de datos se puede utilizar para administrar las competiciones de cada uno de sus equipos, como se detalla en la sección “Equipos”. Verá que con esta funcionalidad podrá ahorrar un tiempo valioso en la configuración de los calendarios y clasificaciones de sus equipos.
Para crear la ficha de un nuevo rival, simplemente tiene que hacer clic sobre “Añadir un rival” en la sección “Rivales” del menú. Como puede ver en la imagen de abajo, se abre una nueva página en la que puede rellenar la información básica de su rival:
En el cuadro “Rival“, puede definir la información principal del rival, como el nombre, el nombre corto (que aparecerá en los calendarios y clasificaciones) y la dirección de su página web. Además, también puede rellenar la información de la persona de contacto dentro del equipo rival: su nombre y apellidos, su rol dentro del club, su dirección de correo electrónico y su número de teléfono.
Justo debajo de esta información, también podrá seleccionar la instalación deportiva donde juega el rival. Esta instalación deportiva estará ubicada dentro de la base de datos de instalaciones. Puede seleccionar tantos como necesite.
A continuación, en el cuadro titulado “Descripción” podrá aportar una descripción del rival. Este cuadro se rellena haciendo uso del editor de texto (explicado en la sección “Editor de texto“). Por ejemplo, podrá utilizar este campo para añadir los resultados históricos contra este club, los resultados recientes, las estadísticas del rival o su palmarés.
Aquí puede ver un ejemplo de la ficha completa de un rival lista para ser publicada:
La siguiente ilustración muestra la página correspondiente a este mismo rival vista desde la web. Esta página será accesible por los visitantes simplemente haciendo clic sobre el nombre del rival en los calendarios y/o clasificaciones en los que aparezca.
Cuando haya completado todas las fichas, el sumario de rivales de su sitio de administración recogerá la información principal de cada rival (ver imagen de abajo). Gracias al campo que se encuentra en el lado derecho de la lista, podrá buscar un rival por su nombre haciendo clic posteriormente en “Buscar rival“.
Base de datos de instalaciones
Esta base de datos se puede utilizar para administrar las competiciones de cada uno de sus equipos, como se detalla en la sección “Equipos”. Verá que con esta funcionalidad podrá ahorrar un tiempo valioso en la configuración de los calendarios y clasificaciones de sus equipos.
Para crear la ficha de una nueva instalación deportiva, simplemente tiene que hacer clic sobre “Añadir instalación” en la sección “Instalaciones” del menú. Como puede ver en la imagen de abajo, se abre una nueva página en la que puede rellenar la información básica de la instalación:
En el cuadro “Instalación” , puede definir la información principal de la instalación deportiva como el nombre, la dirección web, la dirección postal y la localización sobre el mapa de Google Maps.
Debajo, el cuadro titulado “Descripción” le permite añadir una descripción libre de la instalación deportiva. Este cuadro se rellena haciendo uso del editor de texto (explicado en la sección “Editor de texto“). Por ejemplo, puede utilizar esta descripción para indicar la información técnica del terreno de juego.
Aquí puede ver un ejemplo de la ficha completa de una instalación lista para ser publicada:
La siguiente ilustración muestra la página correspondiente a esta misma instalación vista desde la web. Esta página será accesible por los visitantes simplemente haciendo clic sobre la ubicación de un partido en los calendarios y/o clasificaciones en los que aparezca.
Cuando haya completado todas las fichas, el sumario de instalaciones de su sitio de administración recogerá la información principal de cada instalación (ver imagen de abajo). Gracias al campo que se encuentra en el lado derecho de la lista, podrá buscar una instalación por su nombre haciendo clic posteriormente en “Buscar instalación“.
Gestionar su perfil de usuario/a
| La entrada “Mi perfil” le permite gestionar los datos de su cuenta de usuario/a. En ella puede encontrar la siguiente información: |
- Nombre de usuario/a : se trata del nombre que haya recibido para conectarse al sistema. Éste puede ser modificado.
- Nombre y apellidos
- Alias : el nombre con el cual desea ser conocido/a por el sistema.
- Nombre a mostrar públicamente : el nombre que aparecerá en el sitio web, bajo el título de las páginas/noticias/equipos/galerías que haya publicado. Éste debe ser su nombre de usuario/a o su alias.
- Correo electrónico : su dirección email de contacto para el sistema.
- Sitio web : la dirección de su sitio web personal, a título puramente informativo.
- Los dos últimos campos le permiten modificar su contraseña de conexión al sistema. Rellene estos dos campos de forma idéntica con su nueva contraseña. No dude en tener en cuenta el indicador de seguridad para garantizar un máximo de protección.
Gestionar los/as usuarios/as
La sección “Todos los usuarios” le permite acceder a la lista de los/as usuarios/as que tengan poder de edición en su sitio web y se ilustra a continuación. Cada sitio web posee un/a único/a administrador/a. Haciendo clic sobre el nombre de usuario/a de un/a usuario/a de la lista llegará a la pantalla que permite visualizar y eventualmente modificar los datos del perfil del/de la usuario/a. Esta pantalla es similar a la detallada en el capítulo anterior “Gestionar su perfil de usuario/a”. Por lo tanto, no lo detallaremos de nuevo.
Haciendo clic sobre “Añadir nuevo”, accederá a la pantalla ilustrada a continuación, pudiendo así añadir un/a nuevo/a usuario/a.
La entrada “Tu perfil” del menú le da acceso a la pantalla detallada en la sección anterior “Gestionar su perfil de usuario/a”.
Acceso específico para editores
|
Dentro de la tarifa Premium, tiene la posibilidad de limitar los derechos de acceso a ciertas secciones del espacio de administración de la web para los usuarios editores. De esta forma, puede permitir, por ejemplo, distribuir la gestión de la web entre diferentes personas dependiendo de su cargo dentro del club. A continuación, indicamos algunos ejemplos de uso de esta funcionalidad:
Para configurar estos accesos específicos, deberá dirigirse a la página de edición del perfil de un usuario. Si este usuario es un editor, podrá ver en la parte baja una sección llamada “Acceso editor” (ver en la imagen contigua). Por defecto, un editor tendrá acceso al sitio completo. Puede elegir la opción “Acceso personalizado” para configurar los accesos específicos. En este caso, aparecerá la lista de secciones disponibles para que escoja las secciones donde el editor tendrá acceso. Si elije la sección “Equipos”, entonces podrá elegir entre dar acceso a todos los equipos o solo a algunos en particular (opción “Equipos restringidos”). |
Glosario de términos
Noticias : Tipo de contenido que corresponde a informaciones sobre la vida del club y que usted desea transmitir a través de su sitio web. Pueden ser de distintas categorías: un anuncio, un evento, une noticia de última hora, una información ligada a la prensa o una noticia de página de inicio. Aparte de éstas últimas (que se encuentran en la página de inicio), las noticias de una misma categoría se agrupan en una sección del mismo nombre en su sitio web, bajo el menú “Noticias”. Una noticia puede pertenecer a varias categorías y por lo tanto mostrarse en varios lugares del sitio web.
Biblioteca multimedia : Colección de todos los archivos multimedia que haya enviado al sistema y que están almacenados en el espacio de disco que se le haya asignado. Un archivo multimedia presente en la biblioteca puede ser utilizado en cualquier página/noticia/galería de su sitio web.
Galería : Tipo de contenido correspondiente a un conjunto de fotos o vídeos de un mismo tema, agrupados en una página propia de su sitio web y bajo un mismo título. Las galerías del sistema BasketClubs se acceden a través del menú “Galería” y se dividen en dos categorías: “Fotos” y “Vídeos”.
Galería de archivos multimedia : Herramienta que permite mostrar de forma moderna y elegante una colección de imágenes en cualquier página o noticia de su sitio web. Las imágenes de una galería de archivos multimedia aparecerán en el sitio web con miniaturas cuyo tamaño y alineación son gestionadas automáticamente por el sistema, en función del soporte utilizado por el/la visitante. Un simple clic sobre una imagen de la galería abre una interfaz de visualización de ésta, igualmente adaptada al soporte.
Nombre de usuario/a : Tipo de nombre atribuido por el sistema BasketClubs (y enviado automáticamente por email tras registrarse) que permite a un/a usuario/a (Administrador/a o Editor/a) identificarse y, con ayuda de una contraseña, conectarse al escritorio.
Archivos Multimedia : Archivos (imágenes, vídeos, audios y otros documentos) que pueden ser añadidos a una página/noticia/equipo/galería. Los archivos multimedia cargados a través del escritorio son automáticamente añadidos a la biblioteca multimedia.
Página : Tipo de contenido correspondiente a una única página específica de su sitio web (al contrario que con las noticias, que se agrupan en distintas páginas de su sitio web) y que poseen su propia entrada en el menú. Las páginas se encuentran en las secciones “El club”, “Equipos”, “Información”, “Patrocinadores” y “Contacto”.
Panel de control : Espacio que permite a un/a usuario/a del sistema BasketClubs (Administrador/a o Editor/a) gestionar el contenido del sitio de su club. Es desde aquí desde donde el/la usuario/a puede redactar los contenidos (páginas, noticias y galerías) y ponerlas online, insertar fotos y vídeos, personalizar el estilo y los colores, descubrir las estadísticas de visitas del sitio web, etc.
URL (Uniform Resource Locator) : También llamada “dirección web”, designa la cadena de caracteres utilizada para direccionar los recursos accesibles en Internet (documento HTML, imagen, sonido, buzón electrónico, etc.). Por ejemplo, la URL de una página web es esa cadena de caracteres que debe escribirse en la barra de dirección del navegador para acceder a ella (ex : https://www.basketclubs.es).
Widget : Pequeño módulo que el/la administrador/a puede situar en una de las 3 zonas (5 en tarifa Premium) resrvadas para ellos en el sitio web. Además de ser muy útiles, los widgets sirven también para adornar el sitio web y darle un look completo y moderno. Permiten, por otra parte, resaltar ciertos tipos de contenidos (ej: los eventos próximos).